Continuo testando o recém lançado Preview 4 do ASP.Net MVC. Essa versão veio com uma implementação inicial com AJAX, conforme explica a documentação:
“We continue to work on enhancing the AJAX features for ASP.NET MVC. The features described here are preliminary versions of features that we expect to enhance in future releases.”
ou…
“Continuamos a trabalhar para melhorar as funcionalidades de AJAX para o ASP.Net MVC. As funcionalidades descritas aqui são versões preliminares das funcionalidades as quais esperamos melhorar em versões futuras.”
Ainda bem que eles adiantaram o assunto, porque realmente as funcionalidades são muito iniciais mesmo. Boa parte do trabalho vem baseado na library de AJAX da Microsoft, que vem encapsulado no já bem conhecido arquivo MicrosoftAjax.js. Enquanto este arquivo tem mais de 6000 linhas de código, o do MVC ainda não passou de 200. Imagino que eles estejam tratando essa versão como um direcionador para as versões futuras. Quando falei que ia demorar um pouco até sair a versão final do ASP.Net MVC, já imaginava esse tipo de coisa.
Na verdade, até prefiro assim. Prefiro uma versão mais completa que demora um pouco mais a uma versão mais ou menos lançada antes.
Até porque, quando você lança antes mas sem boa parte das funcionalidades que queria que estivesse na v1, acaba por ouvir reclamações de todos os lados, são feitas comparações com outros produtos semelhantes, dizendo-se que são melhores, e por aí vai. No caso da Microsoft, ela tem o seu excelente histórico de Web Forms a bater, o que não é fácil, depois de tudo que já conseguimos fazer com altíssima produtividade. No caso do AJAX é a mesma coisa. Agora que o AJAX heaven paira sobre nós quem vai querer abandoná-lo? Pois é. Tudo isso me criou uma expectativa com esse release do CTP 4, não posso mentir.
Enfim, vamos ao que vi. Existe agora uma propriedade chamada AJAX na ViewPage, que devolve um objeto do tipo AjaxHelper. Esse é o objeto responsável por fazer o trabalho de contato com Ajax. Nesse momento, ele possui apenas ActionLinks, para criar links que trabalham com Ajax, como se fossem LinkButtons, e uma função para criar um formulário html Ajax. É isso. E o que esses métodos fazem básicamente é criar ligações com o Javascript do arquivo MicrosoftAjax.js, e o novo MicrosoftMvcAjax.debug.js, a library de Javascript do ASP.Net MVC.
Você deve adicionar manualmente a referência aos arquivos Javascript do Ajax. O ideal é fazer na Master Page para não ter que fazer de novo. Para testar, é só criar um controlador simples. Fiz um com a ação Index padrão que só chama a View a ser Renderizada. Fiz também duas funções do Ajax, que já explico. Dêem uma olhada como ficou:
public class AjaxTestController : Controller
{
public ActionResult Index()
{
return View();
}
public string ObterHorario()
{
var drpLista = Request.Form["drpLista"];
string ret = "Item selecionado: " + drpLista + "
Hora: " + DateTime.Now.ToString("dd/MM/yyyy hh:mm:ss");
return ret;
}
public string ObterHorarioSegundo()
{
var drpLista = Request.Form["drpLista"];
string ret = "Item selecionado: " + drpLista + "
Segundo atual: " + DateTime.Now.ToString("ss");
return ret;
}
}
As funções que trabalharão com Ajax são as duas que retornam strings: ObterHorario e ObterHorarioSegundo. Notem que essas ações não retornam ActionResults, como é o padrão em uma ação. Elas são chamadas no código, e o que é feito é uma substituição do valor de um elemento html com o valor retornado. As duas funções utilizam o valor de um DropDownList que está na View (veja abaixo), e concatenam com valores da hora atual.
Vejam como ficou a aspx:
<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master"
AutoEventWireup="true" CodeBehind="Index.aspx.cs"
Inherits="MvcApplicationAjax1.Views.AjaxTest.Index" %>
<asp:Content ID="Content1" ContentPlaceHolderID="MainContent" runat="server">
<% using(Ajax.Form("ObterHorario",
new AjaxOptions() { UpdateTargetId="lblOut"}) )
{ %>
<% =Html.DropDownList("drpLista",
new SelectList(new[] {
new { id = 1, desc = "um" },
new { id = 2, desc = "dois" } ,
new { id = 3, desc = "três" }
}, "id", "desc"))%> <br />
<% =Html.SubmitButton("submit","Recupere a hora 2") %><br />
<% =Ajax.ActionLink("Recupere o segundo atual",
"ObterHorarioSegundo",
new AjaxOptions() { UpdateTargetId="lblOut"}) %>
<br />
<span id="lblOut"></span>
<% } %>
</asp:Content>
Nada de mais, criei:
- Um form Ajax, que aponta para atualizar o span chamado “lblout” e para a função do controlador ObterHorario.
- O DropDownList preenchido com uma lista de valores (vai gerar uns selects e uns options).
- Um botão submit simples.
- Um link que vai chamar a função ObterHorarioSegundo.
- Um span para receber o valor.
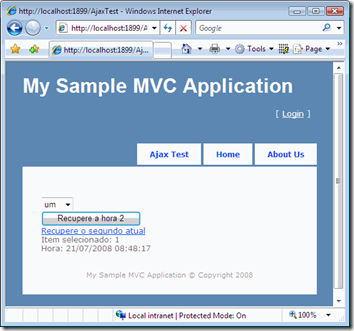
Funciona direitinho. Ao clicar no botão ou no link o texto respectivo é exibido, através da substituição do conteúdo do span. Vejam como ficou a view (clique para ampliar):
Note a observação abaixo “Item selecionado: 1”, e a hora na linha debaixo. Isso quer dizer que funcionou.
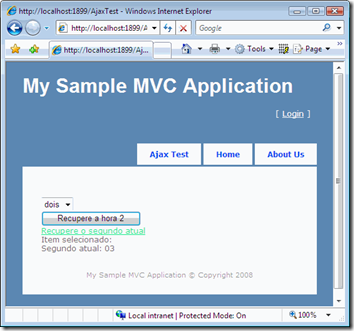
Abaixo temos o resultado ao clicar no Link (clique para ampliar):
Já não é possível ver o valor do DropDownList. Isso é até esperado, já que o link não deve ter submetido o form.
Outra coisa meio estranha é que, se você deixar o span assim: <span id=”lblout” />, em vez de usar uma tag de abertura e outra para fechar, ele dá problema, e some com o link e com o botão… vai entender.
Achei interessante essa primeira implementação. É um CTP (Preview), é verdade, mas esperava um pouquinho mais. Provavelmente o time estava mais envolvido com a parte de autenticação e autorização, que vou analisar postar em seguida.
E vocês, o que estão achando?

Giovanni Bassi
Arquiteto e desenvolvedor, agilista, escalador, provocador. É fundador e CSA da Lambda3. Programa porque gosta. Acredita que pessoas autogerenciadas funcionam melhor e por acreditar que heterarquia é mais eficiente que hierarquia. Foi reconhecido Microsoft MVP há mais de dez anos, dos mais de vinte que atua no mercado. Já palestrou sobre .NET, Rust, microsserviços, JavaScript, TypeScript, Ruby, Node.js, Frontend e Backend, Agile, etc, no Brasil, e no exterior. Liderou grupos de usuários em assuntos como arquitetura de software, Docker, e .NET.