Eu não sei vocês, mas eu gosto de Javascript. Sério, gosto mesmo. A maioria dos desenvolvedores que trabalham com web com que converso não gostam. São meio que obrigados a usar. Eu até entendo, afinal, a pessoa trabalha naquele modelo: visual IDE, code-behind, janelas de ferramentas, e daí tem que entrar com contato com uma linguagem que, além de ser de script, tem pouco suporto da IDE, exige toda que toda a codificação seja feita “no braço”, e é complicada de testar. Além disso tudo, apesar de ser uma linguagem orientada a objetos, é uma implementação um pouco diferente da do C# e do VB, que é baseada em prototypes, e isso faz também o pessoal torcer o nariz quando tem que usar OO com Javascript.
Nem vou falar que o Visual Studio 2008 tem um suporte excepcional para depuração de Javascript, e que o Visual Studio 2005 também já depurava Javascript muito bem. Também não vou falar que no mesmo Visual Studio 2008 agora o Intelisense funciona melhor ainda, inclusive entendendo o tipo das variáveis e sugerindo métodos, e trabalhando bem também com uma boa parte dos frameworks de Javascript mais famosos. Também não vou mencionar que eu acho muito legal ter a possibilidade de “ver” o resultado do Javascript na hora, rápido, na tela, apenas apertando um F5 no browser. Não vou falar nada disso.
Vou falar o seguinte: se você prefere C#, dê uma olhada no Script#. É uma das ferramentas mais legais que já vi. Ela te permite escrever código em C#, que é compilado para Javascript. Sim, é isso mesmo: você escrever C#, ele gera, na compilação, um arquivo .js. Legal, não é? Tudo graças à imensa extensibilidade do Visual Studio (quando eu – todo mundo, na verdade – falo que é a melhor IDE de desenvolvimento no mercado, é porque é mesmo).
Dêem uma olhada em algumas características:
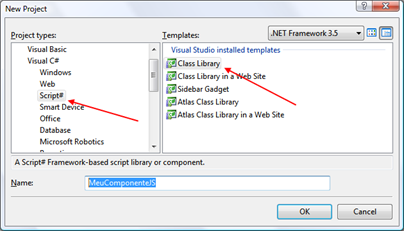
A integração com o Visual Studio é total. Há vários templates para criação do projeto:

Notaram que há projeto para gadget da Sidebar? Muito legal, não vi esse ainda.
Vejam o código gerado de cara pelo Template (parece um código C# comum):
1 using System;
2 using System.DHTML;
3 using ScriptFX;
4 using ScriptFX.UI;
5
6 namespace MeuComponenteJS
7 {
8
9 public class Class1
10 {
11 }
12 }
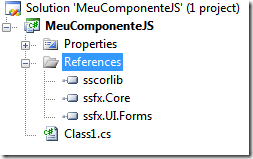
Notaram os usings? Pois é, não é nada do que você está pensando. “System” não é “System”. No Solution Explorer temos referências à componentes que não são os originais do .Net Framework. Por exemplo, em vez de “mscorlib”, temos “sscorlib”:
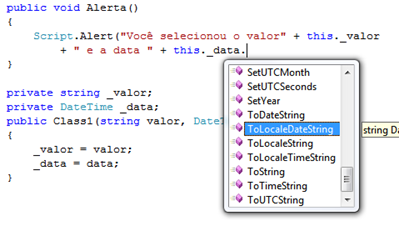
Você pode criar funções normalmente, e o Intelisense reconhece os tipos, ajudando muito:

Viram também o construtor e os tipos privados? Muito legal, certo?
E quando compila, acontece o quê? Ele gera um arquivo .js, no meu caso, como o projeto se chamava “MeuComponenteJS”, chamou-se “MeuComponenteJS.debug.js”. Há também um “MeuComponenteJS.js”, que é otimizado para tamanho. E o código gerado, é legal? É, é bem legal. Vejam abaixo:
1 Type.createNamespace(‘MeuComponenteJS’);
2
3 ///////////////////////////////////
4 // MeuComponenteJS.Class1
5
6 MeuComponenteJS.Class1 =
function MeuComponenteJS_Class1(valor, data) {
7 /// <param name=”valor” type=”String”>
8 /// </param>
9 /// <param name=”data” type=”Date”>
10 /// </param>
11 /// <field name=”_valor” type=”String”>
12 /// </field>
13 /// <field name=”_data” type=”Date”>
14 /// </field>
15 this._valor = valor;
16 this._data = data;
17 }
18 MeuComponenteJS.Class1.prototype = {
19
20 alerta: function MeuComponenteJS_Class1$alerta() {
21 alert(‘Voc\ufffd selecionou o valor’ +
this._valor + ‘ e a data ‘ + this._data.toLocaleDateString());
22 },
23
24 _valor: null,
25 _data: null
26 }
27
28
29 MeuComponenteJS.Class1.createClass(‘MeuComponenteJS.Class1’);
Notem que ele cria todos os itens, construtor, namespace, utiliza as variáveis privadas, chama o alert corretamente, ou seja, tudo certo. Ainda por cima, todo o Javascript vem comentado, ajudando no Intelisense do Visual Studio.
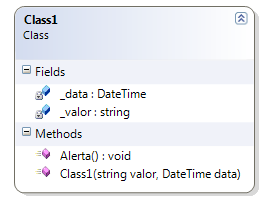
Quer mais? Ok, a maioria das funcionalidades do Visual Studio estão disponíveis. Dêem uma olhada no Class Designer:
Perfeito, certo? E impossível com Javascript.
Vantagens óbvias:
- Suporte forte a tipos;
- Erros pegos em tempo de compilação;
- Maior facilidade para encapsulamento;
- Maior facilidade nos testes;
- Integração com Visual Studio;
- Class Designer;
- Refactoring;
- OO facilitada;
Em resumo, vá lá no site do Script#, baixe sua cópia, e fique mais amigo do Javascript. Eu já gostava de Javascript, agora gosto mais ainda.
Já adicionei também à minha página de ferramentas recomendadas.
Gostou? Deixe um comentário aqui no blog.

Giovanni Bassi
Arquiteto e desenvolvedor, agilista, escalador, provocador. É fundador e CSA da Lambda3. Programa porque gosta. Acredita que pessoas autogerenciadas funcionam melhor e por acreditar que heterarquia é mais eficiente que hierarquia. Foi reconhecido Microsoft MVP há mais de dez anos, dos mais de vinte que atua no mercado. Já palestrou sobre .NET, Rust, microsserviços, JavaScript, TypeScript, Ruby, Node.js, Frontend e Backend, Agile, etc, no Brasil, e no exterior. Liderou grupos de usuários em assuntos como arquitetura de software, Docker, e .NET.