Esse é o terceiro post sobre ASP.Net MVC 2 Preview 1. Os outros dois são:
Neste vamos ver os helpers tipados. E esse é bem simples e rápido.
O problema:
Você escrevia a view, e sem querer digitava um nome errado de algum campo. Tudo compilava, mas você só percebia o problema em runtime. Por exemplo, escrevia:
<%= Html.TextBox("Ttulo", Model.Titulo) %>
ou
<%= Html.TextBox("Ttulo") %>
Notaram que na string está faltando um “i”? No primeiro caso, o dado é exibido corretamente, mas é postado incorretamente. No segundo, ele sequer é exibido. Você até pode pegar esse tipo de problema com um teste de interface gráfica (que você também devia estar fazendo), como os que o VSTS provê, ou um Fitnesse, mas não seria melhor se você pudesse pegar isso em compile time?
Pois bem. A solução:
Helpers tipados, baseado em lambdas e Expressions. Vivas às lambdas. Fica assim:
<%= Html.EditorFor(p => p.Titulo) %> <%= Html.LabelFor(p => p.Titulo) %>
E adivinhem? Mesmo se estiver com erro, ainda vai compilar! Pra ter suporte à validação das views em tempo de compilação, você precisa também descarregar o projeto (veja o primeiro post da série onde fiz isso para abilitar suporte a áreas), e editar esta linha, modificando ela de false para true:
<MvcBuildViews>true</MvcBuildViews>
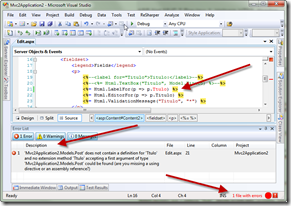
Só que se você fizer isso a compilação vai demorar um pouco mais. Mas é um preço a se pagar se isso é importante para você. Vejam o resultado abaixo:
Notem também que a palavra “Ttulo”, escrita errado está vermelha. Isso é o Resharper. Ou seja, você não precisa mexer no XML se estiver usando Resharper. A bolinha vermelhinha no canto inferior direito também mostra isso, e clicando nela o Resharper mostra uma lista de erros. (E, não, eu já disse que não ganho nada com o Resharper!)
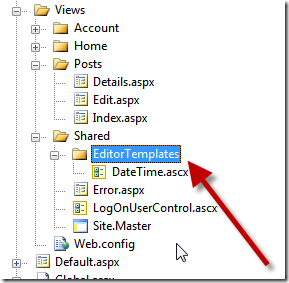
Outra coisa interessante é que você pode criar seus próprios templates. no exemplo que está sendo chamado o método “Html.EditorFor”? Não é “Html.TextBoxFor”, é EditorFor. Isso significa que o próprio framework vai avaliar qual o melhor controle para exibir. Se for um booleano, por exemplo, ele exibe um checkbox. Mas você também pode controlar isso. Basta criar uma pasta chamada “EditorTemplates” e colocar a classe que fará a edição lá dentro. Assim:

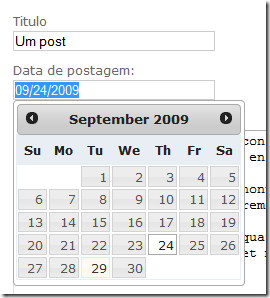
Nesse caso, fiz um template para DateTime, que coloca o atributo class=”calendario”. Ficou assim:
<%@ Control Language="C#" Inherits="System.Web.Mvc.ViewUserControl" %>
<%=Html.TextBox("", String.Format("{0:d}", Model), new { Class = "calendario"} ) %>
Vejam que o id está sendo passado em branco. Depois o próprio ASP.Net MVC coloca o id correto. Super esperto. Dessa forma, todos as minhas datas estão com o atributo calendário na classe, o que permite eu ligar elas ao datepicker do jQuery.

Antes isso era feito com T4, para facilitar o trabalho, mas o T4 só gerava o código que eu esperava. Dessa forma, não há código algum, e se eu precisar manter, faço isso num lugar só. Bem melhor.
Este é o tipo de funcionalidade que vem para facilitar muito o trabalho.

Giovanni Bassi
Arquiteto e desenvolvedor, agilista, escalador, provocador. É fundador e CSA da Lambda3. Programa porque gosta. Acredita que pessoas autogerenciadas funcionam melhor e por acreditar que heterarquia é mais eficiente que hierarquia. Foi reconhecido Microsoft MVP há mais de dez anos, dos mais de vinte que atua no mercado. Já palestrou sobre .NET, Rust, microsserviços, JavaScript, TypeScript, Ruby, Node.js, Frontend e Backend, Agile, etc, no Brasil, e no exterior. Liderou grupos de usuários em assuntos como arquitetura de software, Docker, e .NET.