O título deste post foi exatamente o pedido que um cliente me fez. Nós tínhamos acabado de criar uma Document Library e ele queria, simplesmente, adicionar um link para ela no Quick Launch. Ahhh, um pequeno detalhe: ele queria que essa alteração fosse válida para todos os sites novos, ou seja, a alteração deveria ser no template do portal.
Na mesma hora eu pensei: “Beleeeeza, vou lá no Site Settings, Quick Launch, adiciono o novo link, exporto o site alterado como um template, faço a importação do template alterado com um outro nome, altero o WssTasks.xml para usar o novo template e pronto. Problema resolvido”.
Mal sabia eu que essa solução tão simples não funcionava mais com o TFS 2010. Pois é, devido a grande mudança nos Dashboards da versão 2010, o TFS passou a utilizar features como meio de customização dos Portais. Com isso, durante a criação de um Team Project, o PCW (Project Creation Wizard) verifica quais recursos instalados o SharePoint possui (Excel Services, por exemplo) e segue habilitando as features de Dashboard de acordo com esses recursos.
Depois de descobrir que a minha solução de customização de portal para o TFS 2008 não era mais válida para o TFS 2010, comecei a buscar outras soluções. Procurei em blogs, documentação do produto, questionei em listas privadas da Microsoft e nada. Até achei algumas soluções que faziam a inclusão de links via SDK, mas confesso que achei inadmissível ter que usar código pra fazer algo tão simples. Pedi ajuda pros MVPs e Rangers da Lambda3 e alguns dias depois, o grande Claudio Leite, me apareceu com uma solução digna de respeito: uma customização através features usando apenas arquivos .xml. Vamos ver abaixo como ficou isso.
Criação da Feature
O primeiro passo é a criação da Feature. Para isso, vamos criar dois arquivos XML, o primeiro é o feature.xml, que descreve a feature, e o segundo vamos chamar de elements.xml que será o arquivo que descreverá todos os recursos utilizados pela feature.
Vamos ao primeiro arquivo:
Como podemos ver, é um arquivo bastante simples e temos que nos preocupar, basicamente, com 3 parâmetros:
- ID: Precisa ser um GUID. Se você não sabe como criar um, basta acessar o menu Tools do seu Visual Studio e acessar a opção Create GUID;
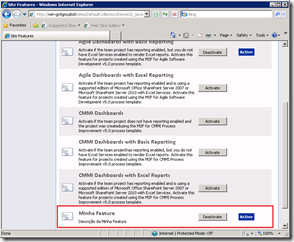
- Title: Título da feature que aparecerá na lista de features ativadas no seu site;
- Scope: Precisa ser Web, pois a feature funcionará para cada site instalado no servidor;
O próximo passo é criar o Elements.xml:
Esse arquivo já é um pouco mais complicado. Vamos entendê-lo:
Elemento ListInstance
É o elemento que vai criar a biblioteca de fato.
- FeatureID: não pode ser alterado, ele é referente a feature base de Document Library do Sharepoint;
- TemplateType: idem ao acima. É um modelo da biblioteca;
- ID: nome interno da biblioteca no sharepoint. Não pode ter espaços;
- Description: descrição da lista;
- Title: título da biblioteca e o que aparecerá nos links dentro do Sharepoint. Deve ser único;
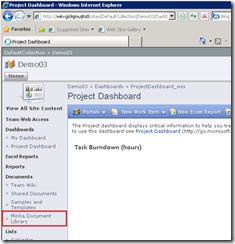
- OnQuickLaunch: É o objetivo principal deste post! É o atributo que vai fazer a Document Library aparecer no Quick Launch;
- Url: URL relativa do site, de preferência, sem acentuação e espaços;
Caso você queira publicar arquivos junto com a criação da document library, não deixe de consultar os elementos Module e File.
Instalação da Feature
Uma vez que temos os arquivos criados, vamos colocá-los em uma pasta chamada MinhaFeature e vamos copiá-la para pasta de features do SharePoint, normalmente em C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\12\TEMPLATE\FEATURES.
Feito isso, vamos rodar o seguinte comando para instalar a feature no servidor:
C:\Program Files\Common Files\microsoft shared\Web Server Extensions\12\BIN\stsadm -o installfeature -name MinhaFeature
Pronto, a nossa feature está instalada e pronta para ser usada.
Configuração do Template
Agora vamos ao último passo, vamos informar ao nosso template para utilizar a feature que acabamos de criar. Para isso, acesse o arquivo <Process Template>\ Windows SharePoint Services\WssTaks.xml e dentro do elemento activateFeatures, insira o novo elemento abaixo:
<feature featureId="23C75B71-7FFA-4E03-AD04-4A7FE7700AD7" />
Importante: O atributo featureId deve conter o mesmo GUID gerado para o arquivo feature.xml.
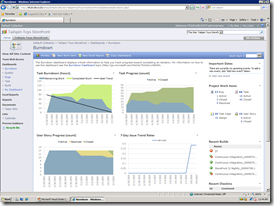
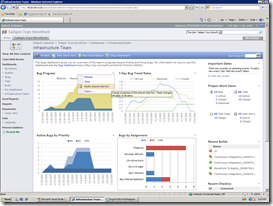
Depois do template configurado, basta fazer o upload do seu Process Template para o TFS 2010 e assim que um Team Project for criado, você deverá ver imagens parecidas com as imagens abaixo:
É isso aí. Por isso que eu adoro esse produto, não basta conhecer TFS para trabalhar com ALM, você precisa conhecer SharePoint, SQL Server, Reporting Services, Analysis Services, IIS, Project Server, Windows Server e isso para citar apenas produtos, ou seja, é diversão que não acaba mais e oportunidade para aprender sempre.
Espero que tenham gostado.
Abraços e até a próxima,
André Dias
André Dias
André Dias é sócio-fundador da Lambda3, Visual Studio ALM Ranger & MVP e Professional Scrum Developer Trainer pela Scrum.Org. É graduado em Ciência da Computação pela Unip, atua na área de desenvolvimento de softwares a mais de 13 anos e nos últimos anos tem se dedicado as práticas de ALM (Application Lifecycle Management) e de Agilidade. Foi consultor de ALM da Microsoft Brasil, morou na Irlanda onde trabalhou em projetos para o governo Irlandês. No Brasil atuou em dezenas de projetos, muitos deles para o governo e para grandes instituições financeiras. Tem participação ativa na comunidade através da realização de palestras, organização de eventos, seu blog e seu twitter em @AndreDiasBR