(Se não quiser ver a história que me motivou a resolver o problema, pule os primeiros 4 parágrafos)
Isso era uma coisa que eu queria fazer faz tempo: escrever testes de unidade no Visual Studio utilizando QUnit e CoffeeScript. O código testado poderia ser Javascript ou CoffeeScript, não importa, o importante era pelo menos o teste ser em CoffeeScript, que é uma linguagem muito superior (lembre-se: seja feliz e use CoffeeScript).
Pois bem, se fosse testar com Javascript seria fácil, o Resharper já trouxe esse suporte na versão 6.0, que saiu faz tempo (já estamos na 6.1). Com ele, basta acrescentar os testes QUnit com Javascript e eles aparecem na tela de testes do Resharper, e é possível rodar por ali mesmo, super prático. Mas eu queria fazer isso com CoffeeScript.
E não dava. Não dava porque o CoffeeScript por padrão gera um closure que envolve todo o código. A única maneira seria gerar o código sem esse closure, que o compilador do CoffeeScript suporta. Mas eu também queria usar o Web Workbench, que facilita minha vida gerando o Javascript pra mim. Sem ele eu teria que abrir um processo do compilador do CoffeeScript que ficasse observando o diretório de scripts. Não que fosse o fim do mundo, mas eu queria algo mais automatizado. Até já trabalhei assim, mas o problema é que é chato, e eu trabalho em time, e isso é mais um complicador.
Aí a Mindscape, que faz o Web Workbench, colocou lá uma feature escondida. Você tem como dizer ao compilador para gerar bare (sem o closure). Basta acrescentar uma linha.
Então fica assim: Instale o Resharper (a partir do 6.0, idealmente o 6.1), instale o Web Workbench. Crie um arquivo .coffee, e no topo dele coloque:
#* coffee-compile-options: bare: true
Coloque a referência para o arquivo sendo testado apontando para o arquivo Javascript. Assim:
`/// <reference path="Calculadora.js" />`
A crase é necessária porque ela indica ao CoffeeScript que isso é código Javascript, então ele simplesmente copia essa linha sem a crase para o arquivo final.
Escreva seu teste normalmente. Por exemplo, esse é o meu:
#* coffee-compile-options: bare: true
`/// <reference path="Calculadora.js" />`
module "calculadora"
test "Soma", ->
c = new Calculadora()
equals(5, c.Soma(2, 3))E aqui está o arquivo sendo testado:
class Calculadora
Soma: (a, b) ->
a + b
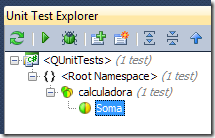
window.Calculadora = CalculadoraCom isso já consigo testar. O teste aparece normalmente na janela do Resharper:
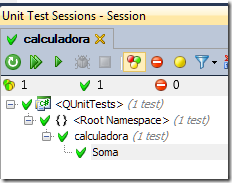
E posso rodá-lo:
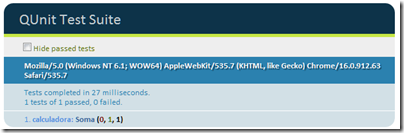
Ele abre uma página web e roda o teste pra mim:
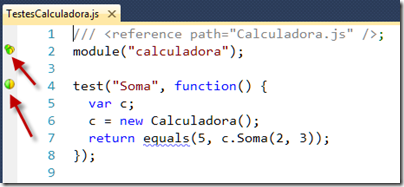
Se quiser, posso rodar diretamente pelo arquivo .js:
O código fonte do projeto completo, está no BitBucket e pode ser baixado.
E aí, o que acharam?

Giovanni Bassi
Arquiteto e desenvolvedor, agilista, escalador, provocador. É fundador e CSA da Lambda3. Programa porque gosta. Acredita que pessoas autogerenciadas funcionam melhor e por acreditar que heterarquia é mais eficiente que hierarquia. Foi reconhecido Microsoft MVP há mais de dez anos, dos mais de vinte que atua no mercado. Já palestrou sobre .NET, Rust, microsserviços, JavaScript, TypeScript, Ruby, Node.js, Frontend e Backend, Agile, etc, no Brasil, e no exterior. Liderou grupos de usuários em assuntos como arquitetura de software, Docker, e .NET.