Olá pessoal, tudo bem?
Este é meu primeiro post relacionado ao ASP.NET MVC e já vou começar com uma pergunta simples:
O que acontece quando usamos a instrução abaixo dentro de uma View?
@Html.EditorFor(model => model.Nome)
Todos já devem ter utilizado o helper Html.EditorFor e sabem que esse helper cria um input text na página. Certo?
Mas como o ASP.NET MVC faz isso?
Ele utiliza templates que estão compilados dentro do assembly System.Web.Mvc.
ASP.NET MVC Futures
O ASP.NET MVC Futures é um zip composto por controles ASCX que são exatamente os mesmos templates utilizados pelo ASP.NET MVC para renderizar o HTML através dos helpers Html.EditorFor e Html.DisplayFor.
Tomando como base o exemplo anterior, o template utilizado pelo ASP.NET MVC para renderizar o HTML da propriedade Nome do meu modelo está demonstrado logo abaixo:
<%@ Control Language="C#" Inherits="System.Web.Mvc.ViewUserControl" %>
<%= Html.TextBox("", ViewData.TemplateInfo.FormattedModelValue, new { @class = "text-box single-line" }) %>
Ok. Então o MVC Futures serve apenas para eu ver como o helper renderiza meu HTML? Não! Você pode customizar isso. Se você editar esse template, você pode customizar a forma como tudo será renderizado.
Usando o ASP.NET MVC Futures
Baixe o pacote no CodePlex e descompacte-o. Dentro do zip você vai encontar uma pasta chamada DefaultTemplates, e dentro dela mais duas pastas chamadas EditorTemplates e DisplayTemplates. A pasta EditorTemplates possui os templaes utilizados pelo helper de edição Html.EditorFor. Já a pasta DisplayTemplates possui os templates utilizados pelo helper de exibição Html.DisplayFor. Copie as pastas EditorTemplates e DisplayTemplates para a pasta Views\Shared de seu projeto. O framework do ASP.NET MVC procura, dentro dessa pasta, se existe algum template customizado. Se encontrar, usa esse template para renderizar. Caso não encontre, utiliza o template já compilado internamente. Por isso essas customizações devem estar dentro da pasta Views\Shared.
Quando você utiliza a instrução Html.EditorFor(m => m.Nome), o helper vai procurar um template baseado no tipo do dado que você está querendo renderizar. Como a propriedade Nome do meu modelo é uma String, o helper vai utilizar o template String.ascx para renderizar o input text na View.
Com isso, podemos customizar qualquer coisa. Podemos, por exemplo, já renderizar todos os input text com as classes CSS corretas. Basta editar o template.
Imaginem que, em várias classes do seu modelo, existam várias propriedades do tipo DateTime e você já quer renderizar um input text e utilizar o DatePicker do JQuery UI em todos esses campos de data.Como fazer isso? Uma das formas é incluir o o input text na View e adicionar o DatePicker para cada um dos campos. Mas nós podemos automatizar isso através dos templates. Basta criar um template responsável por renderizar campos do tipo DateTime.
Criando um novo template
Na pasta EditorTemplates, crie um novo arquivo chamado DateTime.ascx e adicione o código abaixo:
<%@ Control Language="C#" Inherits="System.Web.Mvc.ViewUserControl<System.DateTime?>" %>
<%= Html.TextBox("", (Model.HasValue ? Model.Value.ToShortDateString() : string.Empty), new { @class = "text-box single-line datePicker" }) %>
Neste exemplo eu usei praticamente a mesma forma de renderização de um campo String com uma pequena diferença: adicionei uma classe CSS chamada datePicker.
Adicionando JQuery
Vá na master page _Layout.cshtml e adicione as referências para o JQuery, o JQuery UI e o CSS jquery.ui.all.css. Seu código ficará mais ou menos assim:
<script type="text/javascript" src="../../Scripts/jquery-1.6.2.js"></script> <script type="text/javascript" src="../../Scripts/jquery-ui-1.8.11.js"></script> <link rel="stylesheet" type="text/css" href="../../Content/themes/base/jquery.ui.all.css" />
Agora, crie um script para adicionar o DatePicker do JQuery UI em todos os campos que tenham a classe CSS datePicker:
$(function () {
$(".datePicker").datepicker();
});
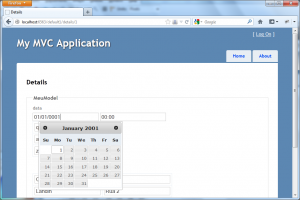
Pronto! Agora em toda a sua aplicação, quando você utilizar o helper Html.EditorFor e sua propriedade for do tipo DateTime, o DatePicker do JQuery UI será embutido automaticamente.
No próximo post vou mostrar como renderizar tipos complexos. Até lá!
Osmar Landin