O HTML5 vem agindo como uma gigantesca onda de novidades sobre a web.
Boa parte das novidades já é trazida como realidade por navegadores modernos cada vez mais tocados por esta onda.
Aplicações web sempre tiveram na experiência do usuário um revés.
Padrões abertos que atendem pelo nome HTML5 agora lutam no lugar dos derrotados Adobe Flex e Microsoft Silverlight.
Do outro lado do campo de batalha estão as tecnologias nativas, finalmente desafiadas por um adversário que assusta.
Em meio a outras inovações surgiu a atual proposta de Single-page applications (SPA).
Por que subutilizar o lado do cliente enquanto sobrecarregamos o lado do servidor?
Por que não equilibrar melhor esta carga?
Além do maior equilíbrio também conseguiremos melhorar a experiência proporcionada ao usuário da aplicação por meio de maior ênfase nas técnicas de front-end development.
Some a estas novas idéias um rápido crescimento da comunidade técnica JavaScript.
O terreno parece ser fértil para todos que ousarem mudar de direção.
Na prática desenvolver uma aplicação SPA significa:
- Escrever menos código server-side e mais código client-side
(Consequentemente precisamos aprofundar nossos conhecimento de JavaScript) - Organizar da melhor maneira possível este código JavaScript
(Normalmente com ajuda de um framework) - Mais oportunidades para proporcionar uma melhor experiência ao usuário
Qual a visão da Microsoft?
A Microsoft tende a suportar cada vez mais este novo jeito de desenvolver para a web. Alguns indícios para isto são:
- Investimento no Web API
- Investimento em ferramental, incluindo também a disponibilização de um template SPA para o ASP NET MVC
- Publicação de conteúdo voltado ao engajamento de desenvolvedores
- Trazer padrões web para dentro do Windows
- Investimento em TypeScript
Quando apostar em SPA?
A primeira grande motivação para SPA é o potencial para melhorar a experiência do usuário da aplicação.
É provável que Trello, Foursquare, Code School e DocumentCloud sejam exemplos de aplicações tocadas por esta motivação. Dentre muitas outras estas empresas apostaram no uso de Backbone.js (atualmente o framework SPA em maior evidência).
Do ponto de vista técnico, uma motivação arquitetural é a melhor separação das responsabilidades de cliente e servidor.
Uma importante implicação é a mudança de ferramental.
Para apostar em SPA precisamos buscar expertise em padrões web, principalmente JavaScript.
SPA também parece uma boa opção para aplicativos móveis.
LinkedIn, Walmart e SoundCloud apostaram no Backbone.js para construir seus aplicativos.
Talvez pelo fato dos padrões web possuírem mais força de trabalho que as tecnologias nativas.
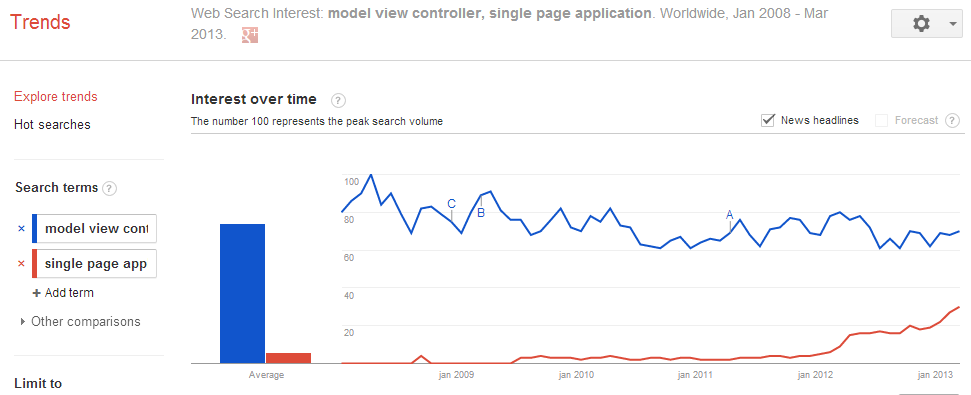
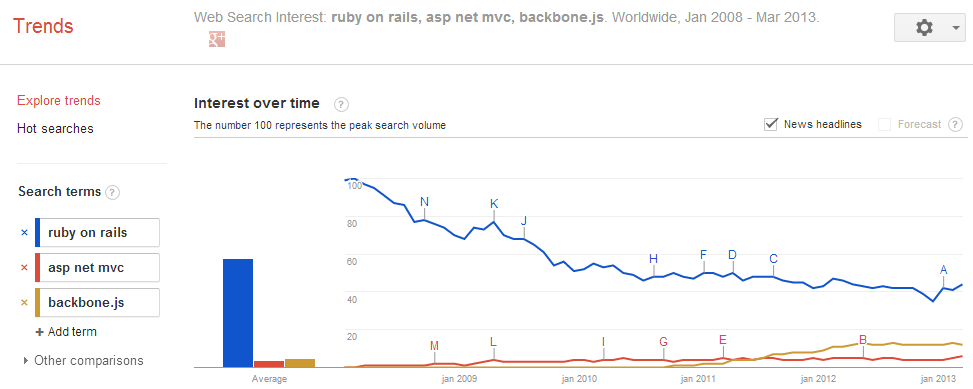
Como vimos muitas empresas inovadoras apostaram em Single-page applications. Os gráficos a seguir sustentam a tese de que o tema está em evidência.
Só o futuro vai mostrar aonde tudo isso vai parar.
No fundo SPA é mais uma buzzword fabricada no mercado de tecnologia, mas agora você já sabe tudo o que está por trás disto.
Eu aposto que novos dispositivos demandarão interfaces cada vez mais ricas. Também aposto na web como uma plataforma cada vez mais presente. Por isso vejo com naturalidade uma tendência para investirmos cada vez mais em JavaScript e outros padrões web.
Rafa Noronha
Rafa Noronha gosta de construir aplicações web inovadoras em qualquer plataforma. Possui experiência em diversas tecnologias mas a única com quem rolou algo mais sério foi a Web. Nos últimos anos precisou se especializar em JavaScript, single-page apps e Backbone.js. Na Lambda3 Rafa Noronha jura que Java é legal e está sempre vencendo seus colegas nos confrontos de Mortal Kombat e FIFA14.