E aê pessoal, tudo certo?
Esse é o primeiro post, talvez vire uma série, sobre o Visual Studio Code. Você o conhece?

O Visual Studio Code (VS Code), é um editor de código free e multiplataforma, da Microsoft, baseado no Electron.
Embora tenha no nome “Visual Studio”, não se engane, é totalmente diferente. Adaptando-se a maioria dos editores de código famosos no mercado, como sublime e brackets, o layout do VS Code deixa seus arquivos e pastas do lado esquerdo e o editor do lado direito.
Todos os exemplos abaixo foram feitos utilizando a última versão do VS Code até o momento, 25/09/2015, a 0.8.0.
LAYOUT
Simples e intuitivo, o layout organiza seu espaço dividindo-se em quatro áreas, sendo elas:
- Editor: área principal, local onde você edita seus arquivos. É possível abrir até três arquivos lado a lado;
- Side Bar: parecido com o explorer, do windows, é o local onde ficam seus arquivos/pastas;
- Status Bar: mostra informações dos arquivos que você está trabalhando;
- View Bar: no lado esquerdo, permite que você navegue entre views da side bar e mostra algumas informações específicas, como por exemplo, informações do git caso esteja habilitado.
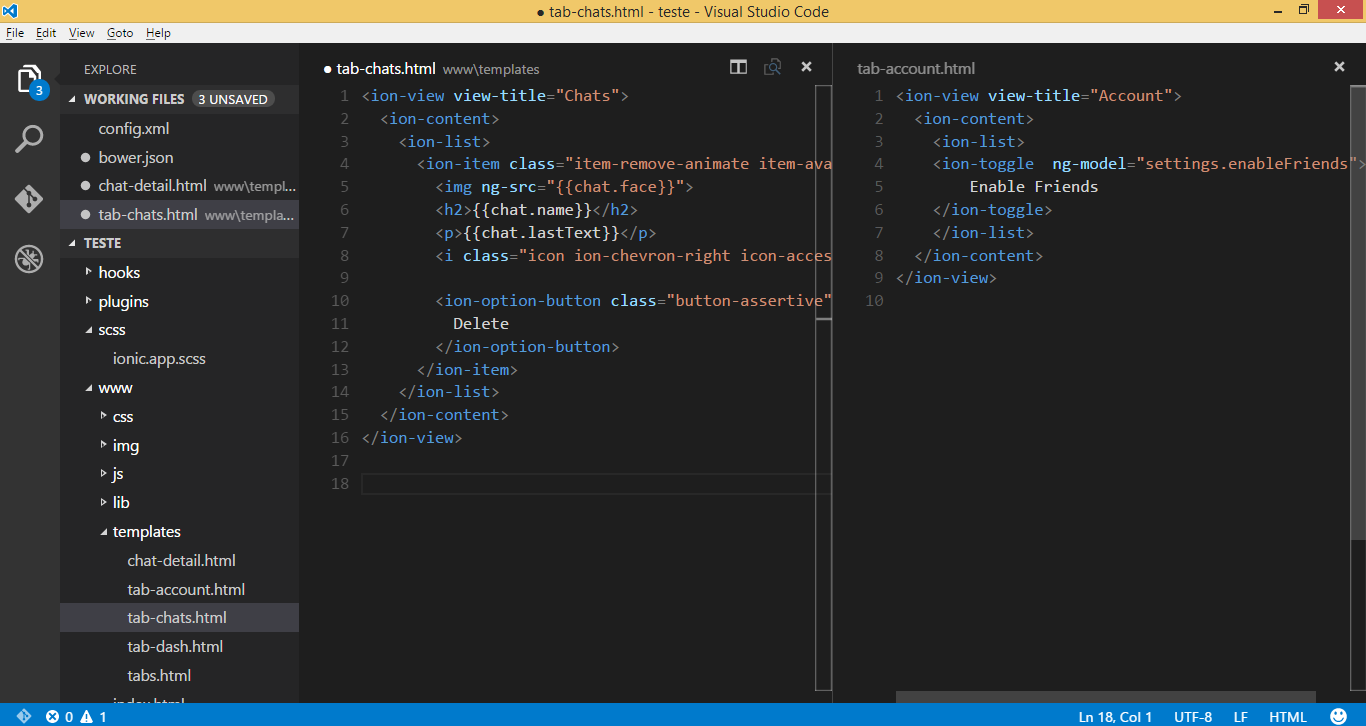
Veja na imagem abaixo, um exemplo das 4 áreas citadas acima:
Particularmente, gosto muito de poder visualizar mais de um arquivo simultaneamente, ajuda bastante em alguns momentos. Reparem que, mesmo estando com três arquivos abertos na status bar estão todos os arquivos que estou editando, nesse caso coincidiu de ser os três que estão abertos, mas, poderiam ter outros, inclusive mais do que três.
Outro recurso interessante, é que dependendo do tipo de arquivo que você estiver editando, o IntelliSense estará disponível.
Visualizando até três arquivos simultâneamente
Existem duas formas de abrir mais de um arquivo na mesma tela, veja:
- No explorer, na side bar, segure Ctrl (cmd no mac) e clique no arquivo;
- Botão direito no arquivo e selecione “Open to the side”.
Sempre que você selecionar um arquivo no file explorer ele será aberto na tab que estiver ativa. A tab ativa tem seu título escrito em branco. Para ativar uma tab, basta clicar nela.
Outra coisa legal, é que mesmo depois de abertos, é possível alterar a ordem dos arquivos simplesmente arrastantando e soltando suas tabs.
Open in command prompt
Ao clicar em um arquivo com botão direito, temos uma opção “Open in command prompt” que ao selecionada, abre o console no local do arquivo. É uma facilidade, caso seja necessário executar algum comando no contexto de uma pasta ou arquivo.
Working files
Para quem está acostumado com sublime ou brackets, sabe que quando clicamos em um arquivo, ele será aberto em uma aba e ao clicar em outros arquivos, mais abas serão abertas. No visual studio code, arquivos só serão abertos em abas se quisermos, como mostrado acima.
Ao clicar em um arquivo ele será aberto na tab que estiver ativa, e ao realizar alguma alteração no arquivo, este, irá para a área de working files. Veja na imagem 2:
Note que, os arquivos que possuem alterações não salvas possuem uma marcação no lado esquerdo do nome. Uma vez terminado a edição de um arquivo, você pode removê-lo da lista de working files individualmente ou remover todos os arquivos de uma vez.
Salvando alterações
É quase que automático, quando estamos “codando” ficar de tempo em tempo dando um “ctrl + s” para salvar as alterações, certo? Bom, não deixa de ser um trabalho repetitivo e nós, programadores, estamos aqui para automatizar trabalhos repetitivos rs. O VS Code tem um recurso chamado “Auto save” que simplesmente salvará as modificações do arquivo conforme ele vai sendo alterado. Duas formas para ativar esse recurso, são elas:
- Abra o command palette (Ctrl + Shift + p) digite save e tecle enter. Para desabilitar faça, o mesmo processo;
- Navegue até File e click em Auto Save. Para desabilitar, faça o mesmo processo.
Pesquisar termos dentro dos arquivos
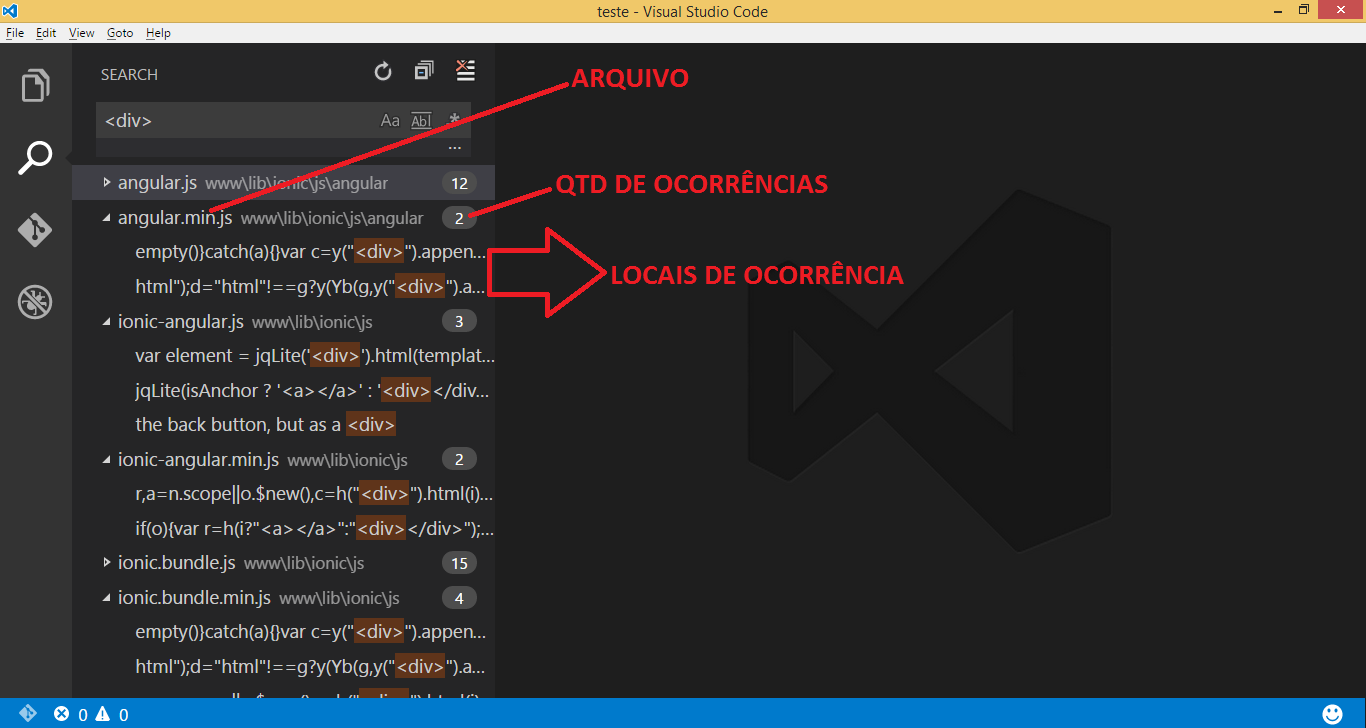
Temos o famoso “Ctrl + f“, para pesquisar dentro do arquivo atual. Mas, temos também o “Ctrl + Shift + f”, que nos permite realizar busca em todas os arquivos. Nessa busca, podemos até utilizar expressões regulares. Vejam na imagem 3 como é legal a forma que é retornada a pesquisa:
Como mostra a imagem 3, o retorno da pesquisa é agrupado por arquivos. É possível também, fazer uma pesquisa dentro de uma pasta específica. Basta clicar com o botão direito na mesma e selecionar “Find in folder”.
Command palette
Através do atalho “Ctrl + Shift + p”, temos acesso ao recurso command palette. Nele, podemos acessar todas as funcionalidade do VS Code. Não vou comentar todos os atalhos de comandos, caso tenha curiosidade, abra o command palette e tecle “?” que será mostrado uma lista de comandos.
Navegação entre arquivos
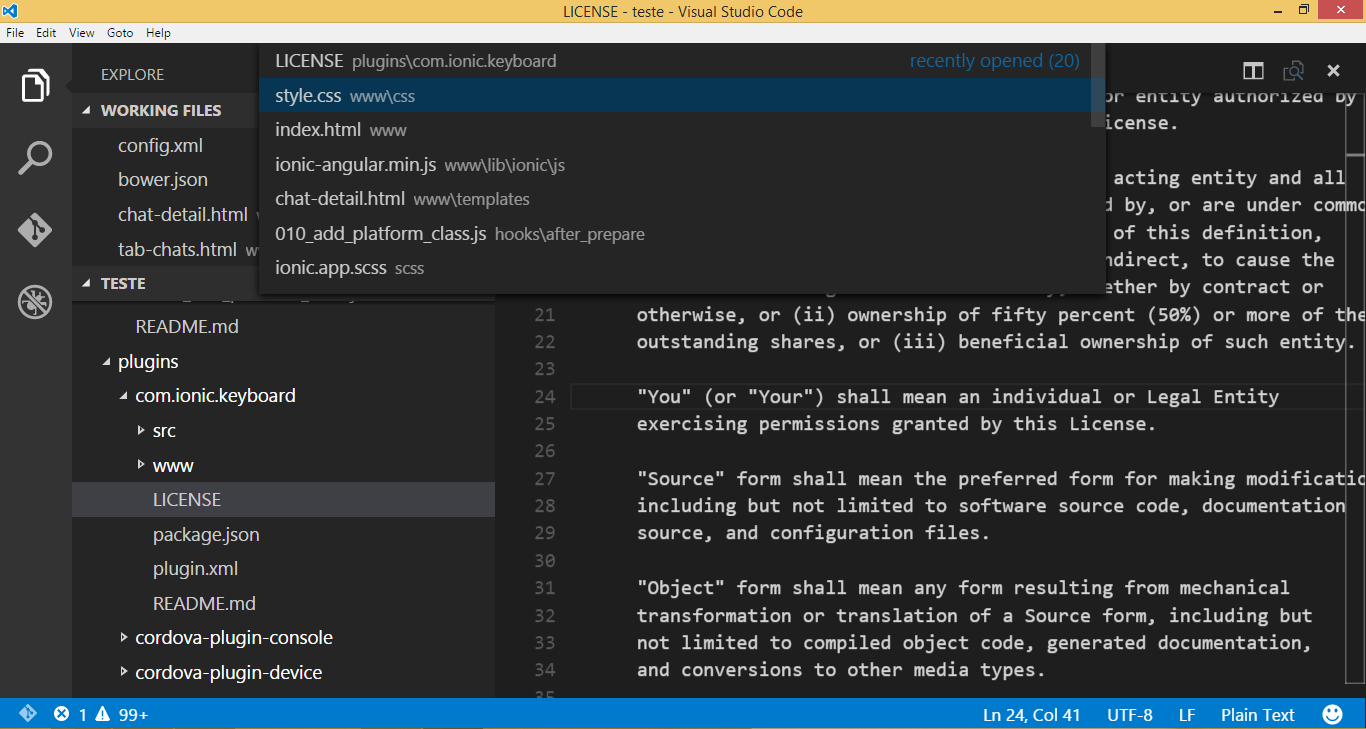
Podemos usar alguns atalhos para navegar entre arquivos. Um deles é o “Alt + tab”, com esse atalho também vemos toda a lista de arquivos abertos desde que o VS Code foi aberto. Veja na imagem 4:
Outra opção de navageção são os atalhos “Alt + left” e “Alt + rigth“, esses além de navegar entre arquivos, te levam para os locais aonde teve alterações *.*
Abrindo e criando arquivos via linha de comando
Ao instalar o VS Code no windows, atuomaticamente será criada uma varíavel de ambiente para trabalharmos via linha de comando. Usuários de linux e mac, vejam o que fazer aqui.
Para abrir o visual studio code com uma estrutura de pastas/arquivos através de um terminal, navegue até o local e digite “code .”. Se não quiser navegar até o local, somente digite “code caminho_do_arquivo” ex: “code c:/teste”.
Caso queira criar arquivos e abri-los automaticamente, digite “code arquivo1 arquivo2.txt arquivo3.md”. Para cada arquivo, separe o nome por espaço.
O VS Code ainda está em versão Preview e até o momento ainda não é possível criar extensões para ele. Quem sabe até o lançamento da versão final não liberam? 🙂
Era isso que queria mostrar, até o próximo post!
Link’s úteis
Este post foi escrito com base na documentação do Visual Studio code, disponível em https://github.com/Microsoft/vscode-docs
Wennder Santos