Fala pessoal, tudo bom?
Terceiro post sobre Visual Studio Code (vscode), se você ainda não viu os outros, tem um aqui e outro aqui.
Nessa publicação, vou mostrar como fazer algumas customizações de layout e teclas de layout, além de adicionar suporte a uma linguagem que vem por default.
User Settings
As configurações que fazemos no user settings são aplicadas globalmente, ou seja, para qualquer instância do vscode que for aberta.
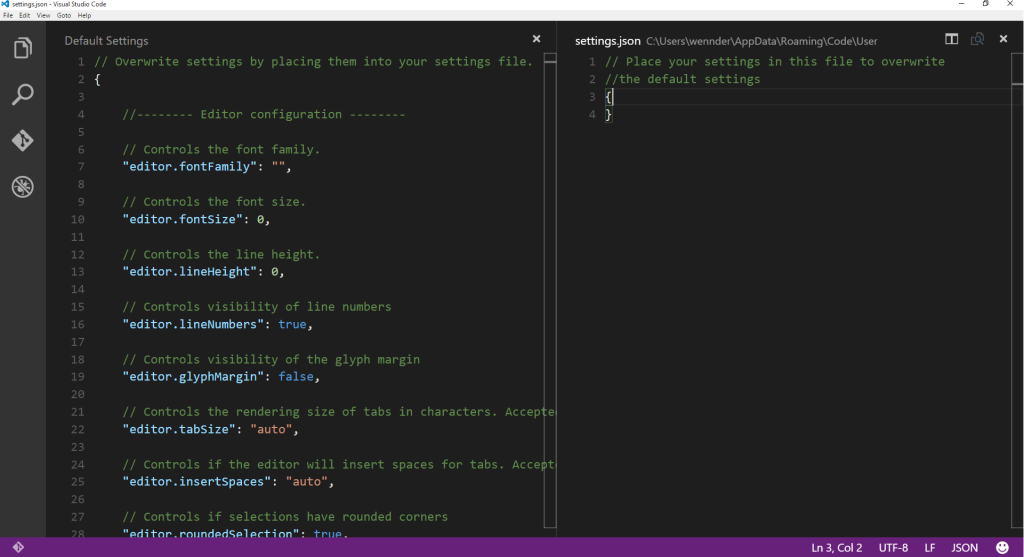
Diferente do Visual Studio, as configurações no vscode são feitas em um arquivo chamado settings.json. Para acessar esse arquivo, navegue até File > Preferences > User settings. Um arquivo, como o mostrado na Figura 1, será aberto.
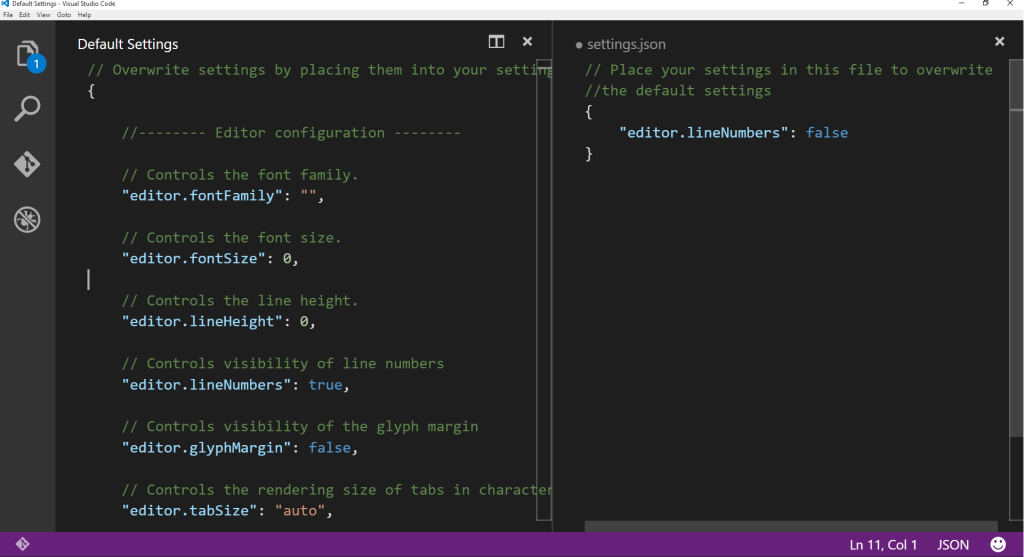
Na Figura 1, a tela do editor foi dividida em duas. No lado direito está sendo mostrada as configurações que vem por default, não é possível editá-las, para alterar uma configuração é necessário sobrescrevê-la. Para sobrescrever uma configuração usamos a aba do lado direito, que é o conteúdo do arquivo settings.json. Como o arquivo de configuração está em json, é claro que para customizar vamos usar json 🙂 É bem simples mudar, na Figura 2 estou mostrando um exemplo, vejam:
Como vocês podem ver, simplesmente copiei o nome da propriedade e setei o seu valor para false (não esqueça de salvar o arquivo, só assim a configuração é aplicada). Comparem a Figura 1 e a Figura 2, somente a primeira exibe o número da linha.
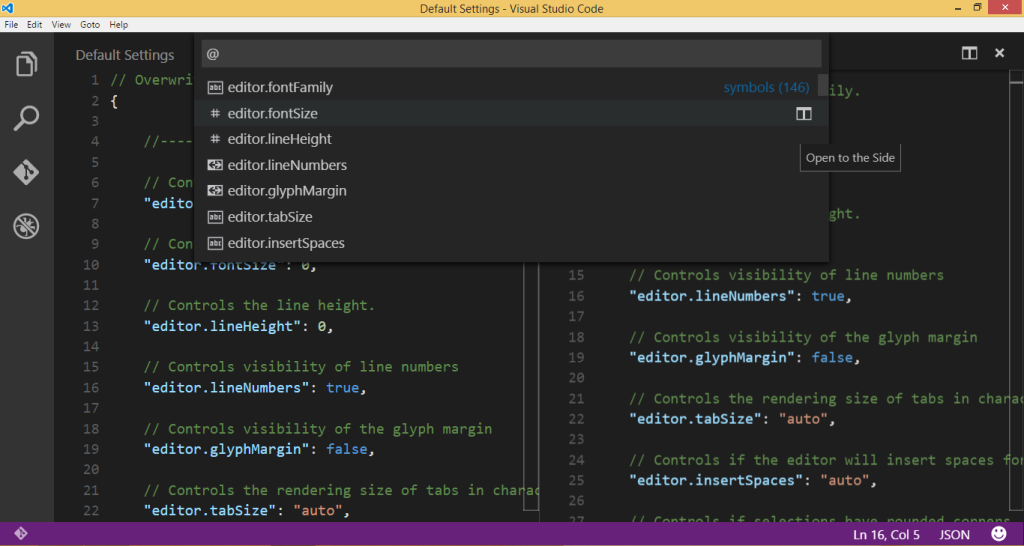
Caso você já saiba o nome da configuração que quer alterar, use o atalho Ctrl + Shift + O. Esse atalho abrirá uma paleta com a listagem de todas as configurações, nessa listagem você consegue clicar em um botão que te colocará na aba do lado direito, exatamente na configuração que você selecionou. Veja isso na Figura 3.
Workspace Settings
Para acessar essa configuração navegue até File > Preferences > Workspace Settings.
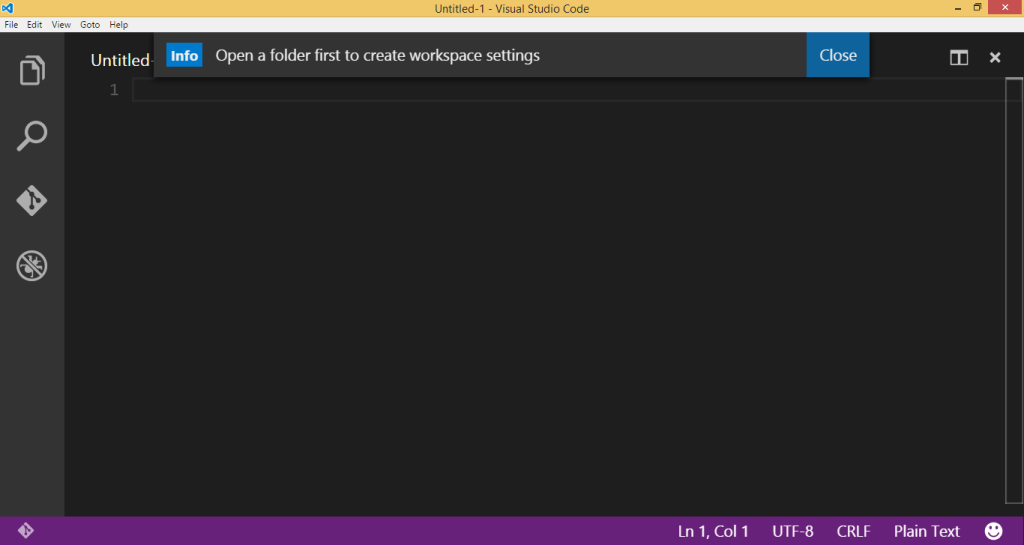
Diferente da user settings, a working setting só será aplicada para o escopo em questão. Tentando ser mais claro, as configuração feitas aqui só serão aplicadas na estrutura de arquivos/projeto onde ela foi configurada. Tanto é, que nem é possível criar uma configuração de workspace sem que alguma pasta esteja aberta no vscode, quando tentamos fazer isso uma mensagem é apresentada como mostra a Figura 4.
Falei um pouco sobre workspace no primeiro post dessa série, se você ainda não viu, é só clicar aqui.
Quando configuramos algo na workspace, um arquivo com essas configurações é armazenado dentro de uma pasta chamada .vscode. Ao abrir alguma pasta, já será possível acessar a configuração. Podemos fazer a mesma coisa que é feita na user settings, a diferença, como já foi falada, é que na workspace ela não será aplicada globalmente.
Teclas de atalho
Da mesma forma que os dois itens acima, as teclas de atalho também tem suas configurações default. Para acessar essa configuração navegue até File > Preferences > Keyboards Shortcuts. Aqui, as alterações funcionam da mesma forma como já foi mostrado no user e workspace setting. É possível também utilizar o atalho Ctrl + Shift + o para buscas.
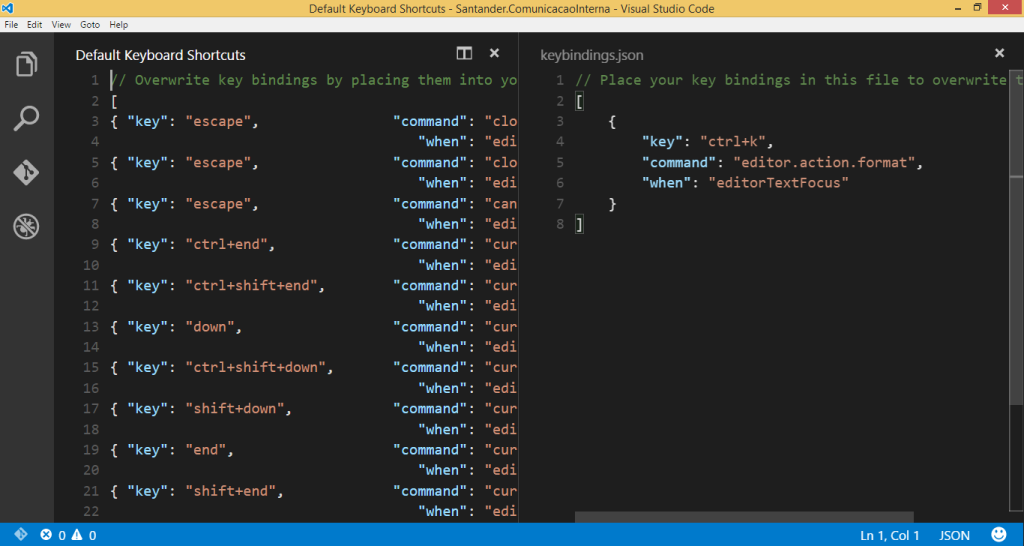
Ao configurar ou alterar uma tecla de atalho, é possível também falar quando você quer que a ação seja esperada. Por exemplo, quero comentar uma linha, não faz sentido que o comando seja executado se o cursor não estiver com foco em alguma linha. É bem simples fazer isso, vou usar como exemplo algo que costumo fazer, como usei o Visual Studio por muito tempo, estou acostumado ao atalho Ctrl + k + d para identar código, que no vscode é Ctrl + Alt + f. Veja como faço essa alteração na Figura 5.
Simplesmente coloco um ctrl + k 🙂
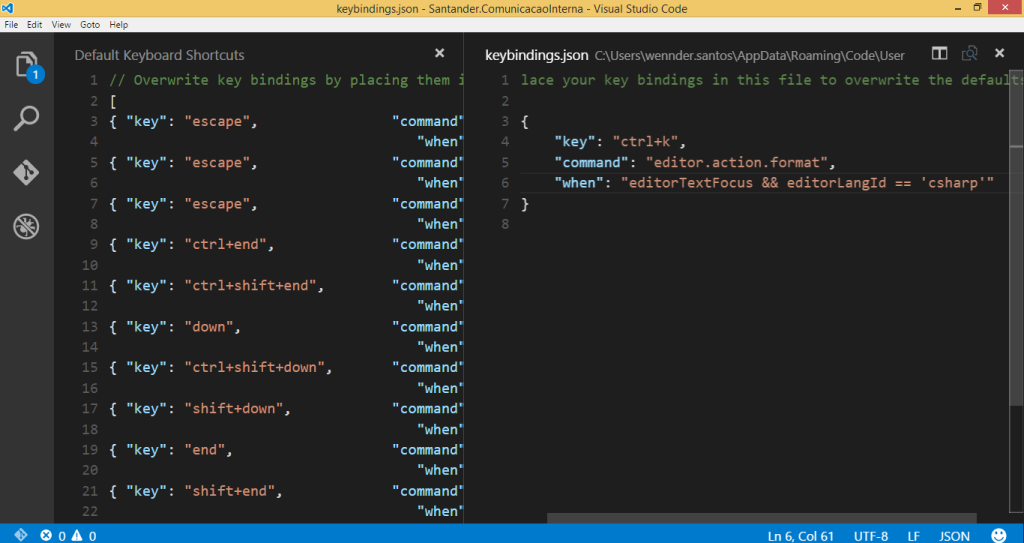
Na figura 5, é possível ver o que podemos fazer quando alteramos uma tecla de atalho. Por exemplo, com a propriedade when, poderia ter setado que esse atalho só será executado quando estiver em um arquivo c#. Veja só como ficaria essa alteração na Figura 6.
Legal, heim?
Se você usa linux ou mac, entre nesse link para ver os atalhos.
Cores e temas
Para alterar cores / syntax highlighting, até o momento temos que fazer através do yeoman. Se você não gostou das cores que o vscode oferece ou não encontrou suporte de syntax highlighting para a linguagem que está trabalhando, é possível adicionar o suporte através de arquivos TextMate (.tmLanguage).
Para seguir o exemplo, primeiro instale o yeoman:
npm install -g yo
npm install -g generator-code
O segundo comando instala um yeoman específico para essas customizações do vscode. No console, digite:
yo code
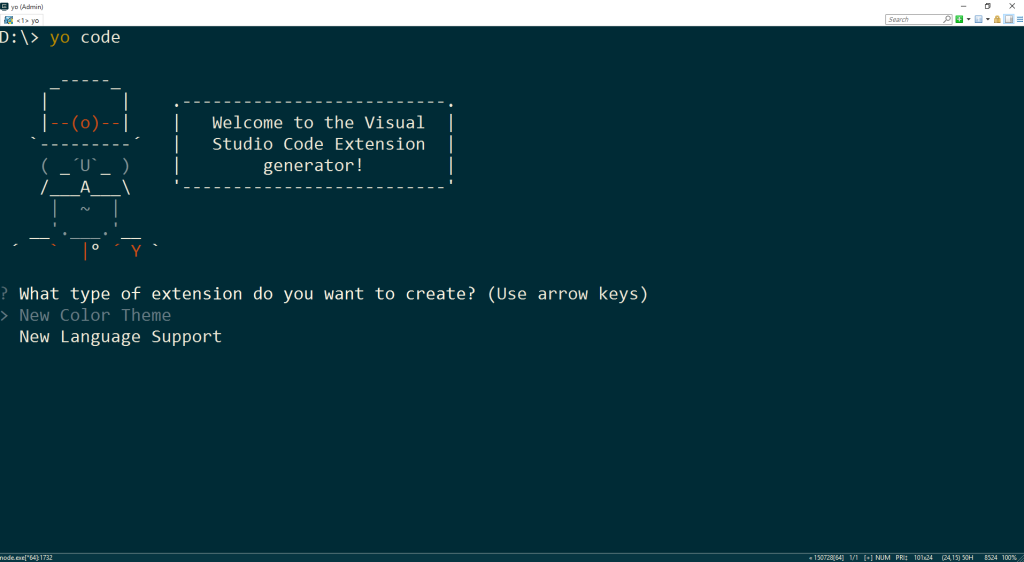
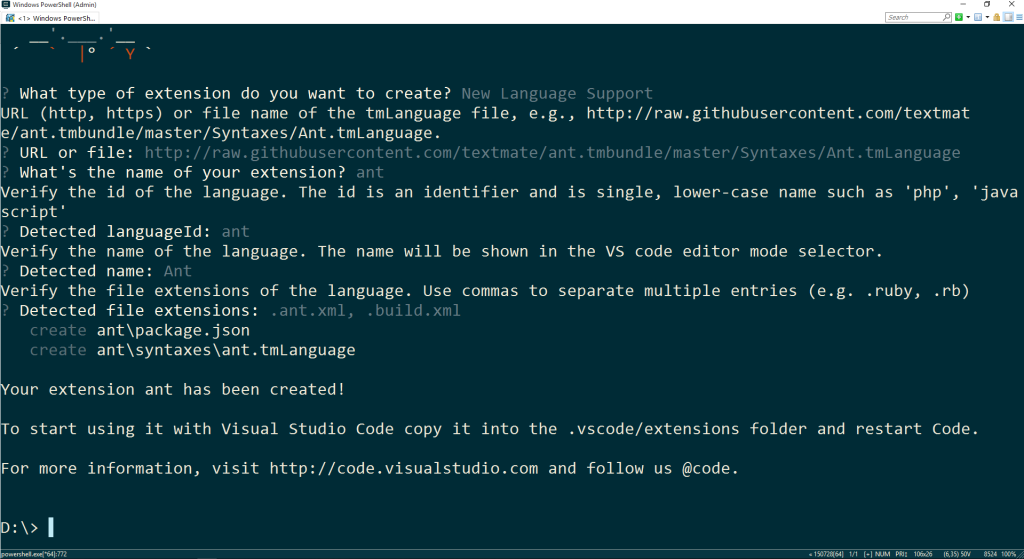
Algo como a Figura 7 será apresentado.
Selecione New Language Support. Para esse exemplo, vamos adicionar suporte para ant. O mesmo exemplo é demonstrado na documentação do vscode.
Após selecionar a opção para suportar uma nova linguagem, será necessário informar o local do arquivo .tmLanguage (pode ser um path ou uma url). É fácil encontrar esse tipo de arquivo na internet, usei esse -> http://raw.githubusercontent.com/textmate/ant.tmbundle/master/Syntaxes/Ant.tmLanguage. Simplesmente copie esse link, cole no console e tecle enter. Feito isso, as seguintes perguntas serão feitas:
- Nome da extensão;
- Id da linguagem;
- Nome da linguagem;
- Extensões de arquivos que serão suportadas.
Você pode informar ou simplesmente teclar enter e deixar que o gerador cuide disso. Ao final, uma mensagem de sucesso será apresentada como mostra a Figura 8.
Bom, como gerei o arquivo de extensão fora do local onde ele deveria ficar, terei que fazer um processo manual agora rs. Navegue até o local onde a extensão foi criada, no meu caso está na raiz do D:. Se você não alterou o nome da extensão, o nome da pasta gerada é ant. Copie/recorte a pasta e cole dentro de uma pasta chamada extensions, essa pasta fica no local da instalação do vscode, na minha máquina (windows) está em:
C:\Program Files (x86)\Microsoft VS Code\resources\app\extensions
Está feito, com isso adicionamos o suporte para uma linguagem. Para aplicar, reinicie o vscode. É possível visualizar as linguagens suportadas assim:
- Abra a command palete Ctrl + Shift + p
- Digite language e tecle enter
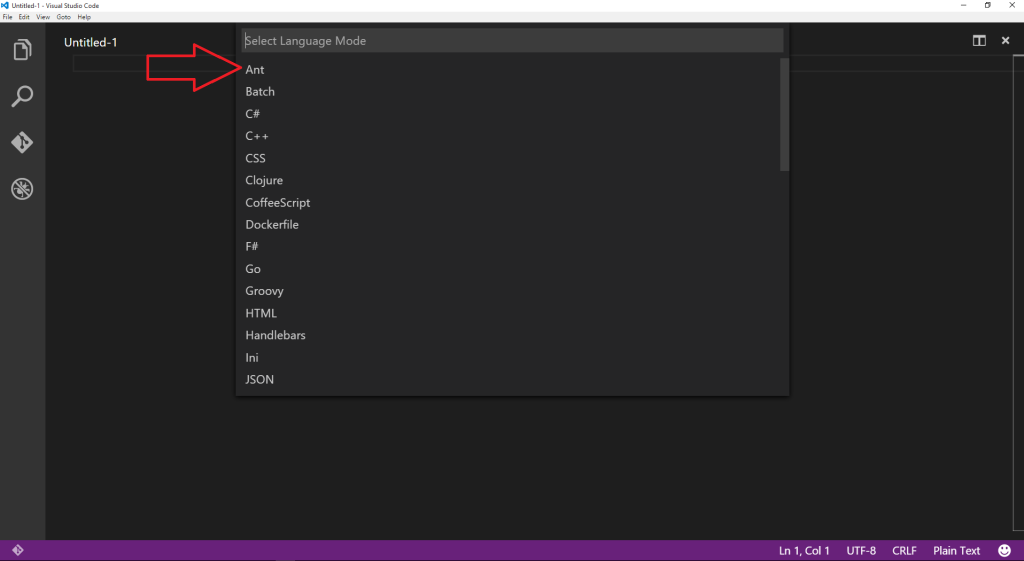
Uma listagem será apresentada e provavelmente a que acabamos de adicionar suporte será a primeira, veja isso na Figura 9.
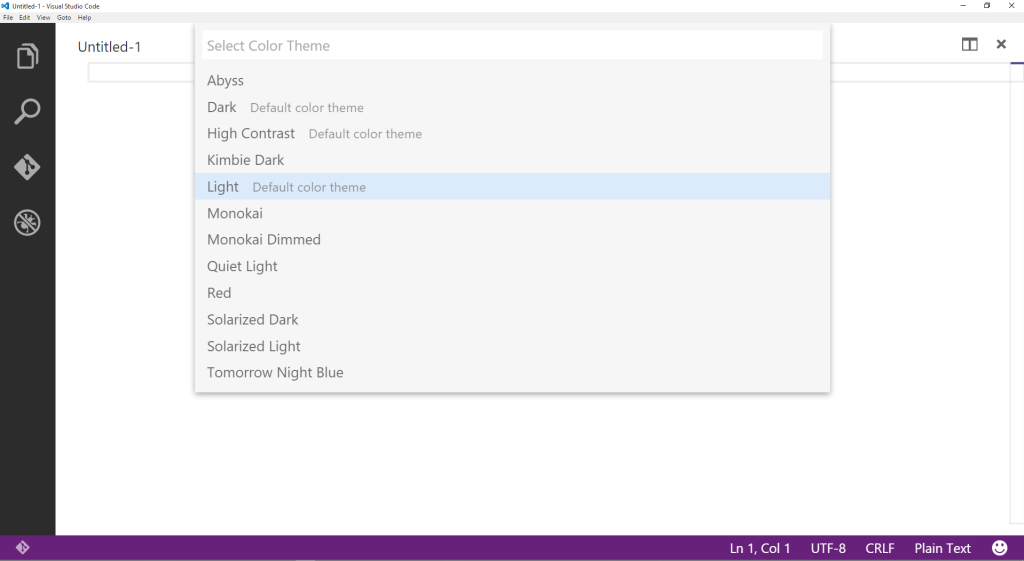
Sobre temas, não faz muito tempo que adicionaram essa configuração. É possível trocar usando interface visual, navegue até File > Preferences > Color Theme ou através da Command Palete digitando Color. Uma listagem com os temas disponíveis será apresentada. Veja na Figura 10 a listagem e o tema Ligth aplicado.
Tip
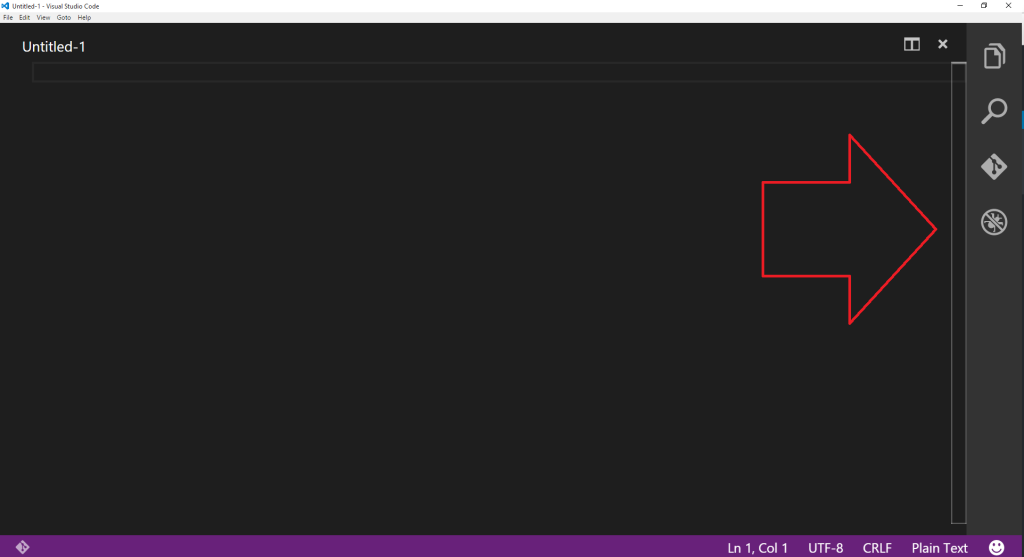
Coloque a sidebar no lado direito.
Para fazer o que está sendo mostrado na Figura 11, navegue até View > Move sidebar.
Era isso que eu queria mostrar 🙂
Até o próximos post!
Refrência
https://www.visualstudio.com/en-us/products/code-vs.aspx
Wennder Santos