Fala galera, beleza?
Aos poucos vamos entender um pouco melhor as responsabilidades de cada ferramenta que permeia o novo ASP.NET 5 (dnvm, dnu e dnx). É natural que quando uma grande mudança de paradigma aconteça precisemos de um pouco de tempo para assimilar tudo e atingirmos bons níveis de maturidade e produtividade.
Neste primeiro post sobre ASP.NET 5 vamos fazer sua instação e uso com Visual Studio e também pela linha de comando com dnvm, dnu e dnx.
Algumas das primeiras coisas que precisamos entender sobre ASP.NET 5 são:
- Ele é Open Source
- Está disponível em Windows, OSX e Linux
- Totalmente modularizável
É importante ter estas informações em mente, pois todas as ferramentas que tem sido desenvolvidas para o novo APS.NET utilizam isso como premissas. É importante que seja possível executar um projeto ASP.NET a partir da linha de comando em um servidor Linux, da mesma forma que é necessário conseguir iniciar um projeto em OSX utilizando apenas a linha de comando e VIM como editor de textos. E claro ter todo o ferramental do Visual Studio disponível. Mas antes que possamos nos aprofundar em tudo isso, vamos começar do básico 😀
Instalação
Embora o processo de instalação do ASP.NET 5 esteja bastante simples, alguns novos conceitos podem nos confundir um pouco, para tal vou explicar sobre as novas ferramentas que temos para trabalhar com ele (neste artigo apenas o suficiente para não nos perdermos por completo e conseguirmos executar um projeto).
Corre aqui no http://get.asp.net e faz o download da versão 5, eu espero 😉
Agora que você já executou o arquivo .exe e terminou o setup vou explicar algumas coisas interessantes.
DNVM – .NET Version Manager
O dnvm é um conjunto de ferramentas em linha de comando para gerenciar versões do .NET Runtime. Para quem já conhece é algo bem parecido com o RVM (Ruby Version Manager) onde você consegue ter diferentes versões de um Runtime instalados e selecionar qual quer usar em determinado momento/projeto. Se você não sabe o que é RVM tudo bem, aos poucos e ao longo dos artigos vou explicando sobre o dnvm.
Execute agora no command prompt ou no Powershell o seguinte comando:
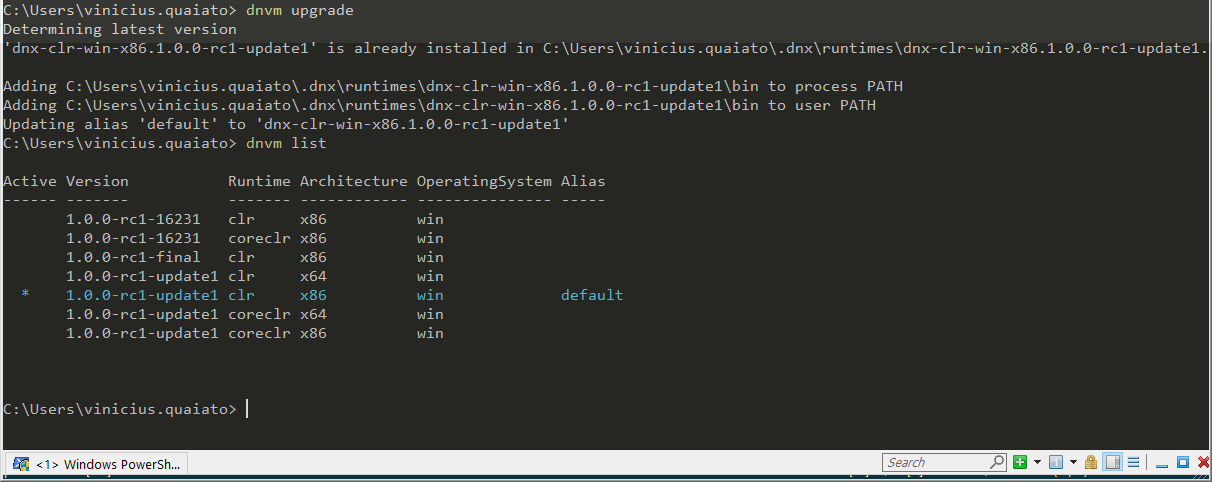
dnvm upgrade
Com isso você instalará o Runtime do ASP.NET 5 e colocará o dnx no seu PATH (falaremos sobre o DNX mais pra frente). Após este processo terminar, se você executar o comando dnvm list deverá ver uma lista de runtimes instalados (pelo menos um runtime deverá aparecer na listagem)

Criando um projeto ASP.NET 5
Tooling (ou ferramental) é sempre uma questão complicada e delicada para qualquer linguagem, plataforma ou ambiente. Algumas pessoas preferem trabalhar com editores de texto como VIM, Sublime Text, Atom e agora VS Code. Já outras pessoas preferem IDEs e todo o poder que elas trazem consigo na forma de ferramentas. Uma coisa que muitas IDEs nos trazem é a facilidade para fazer o bootstrap de um projeto, ou seja, elas nos ajudam na criação da estrutura de arquivos e diretórios que determinados projetos exigem.
Hoje temos duas maneiras bem simples de fazer esse bootstrap de um projeto ASP.NET 5.
Criando um projeto ASP.NET 5 com Visual Studio
Visual Studio tem sido a ferramenta de desenvolvimento para .NET desde o início dos tempos e agora não é diferente. Apesar de o uso do Visual Studio não ser mais uma necessidade ao trabalahr com ASP.NET 5 ele ainda é bastante útil.
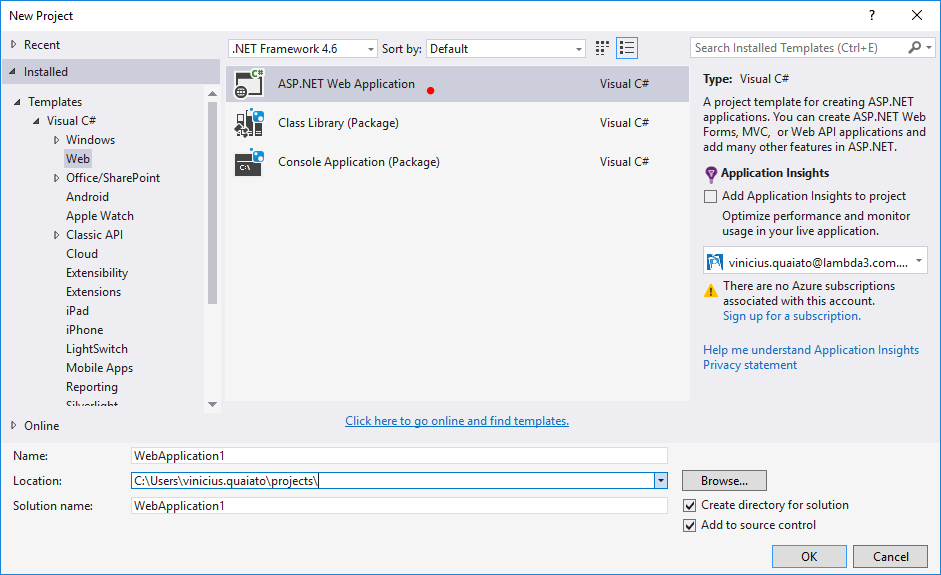
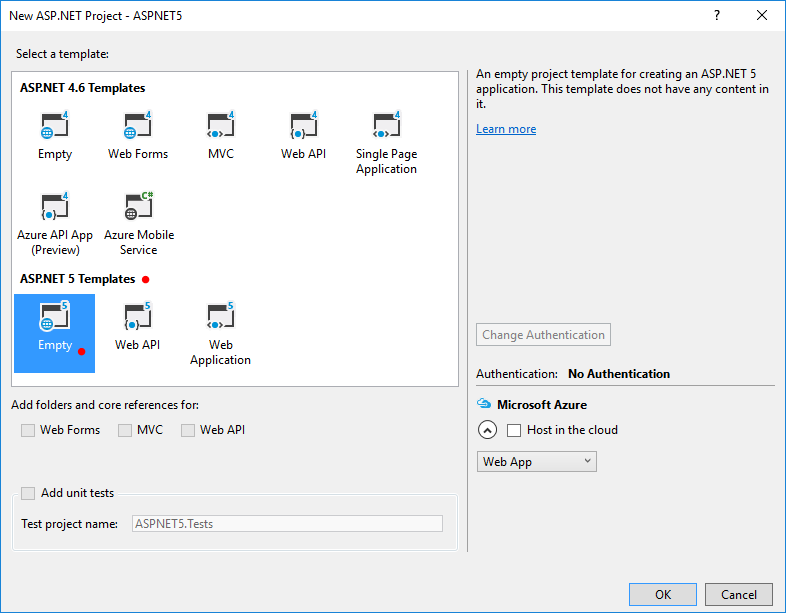
Para criar uma aplicação basta seguirmos os passos abaixo:

Então selecionamos um dos templates de ASP.NET 5 já disponíveis. Neste caso optei por Empty para criar um projeto completamente vazio e simples

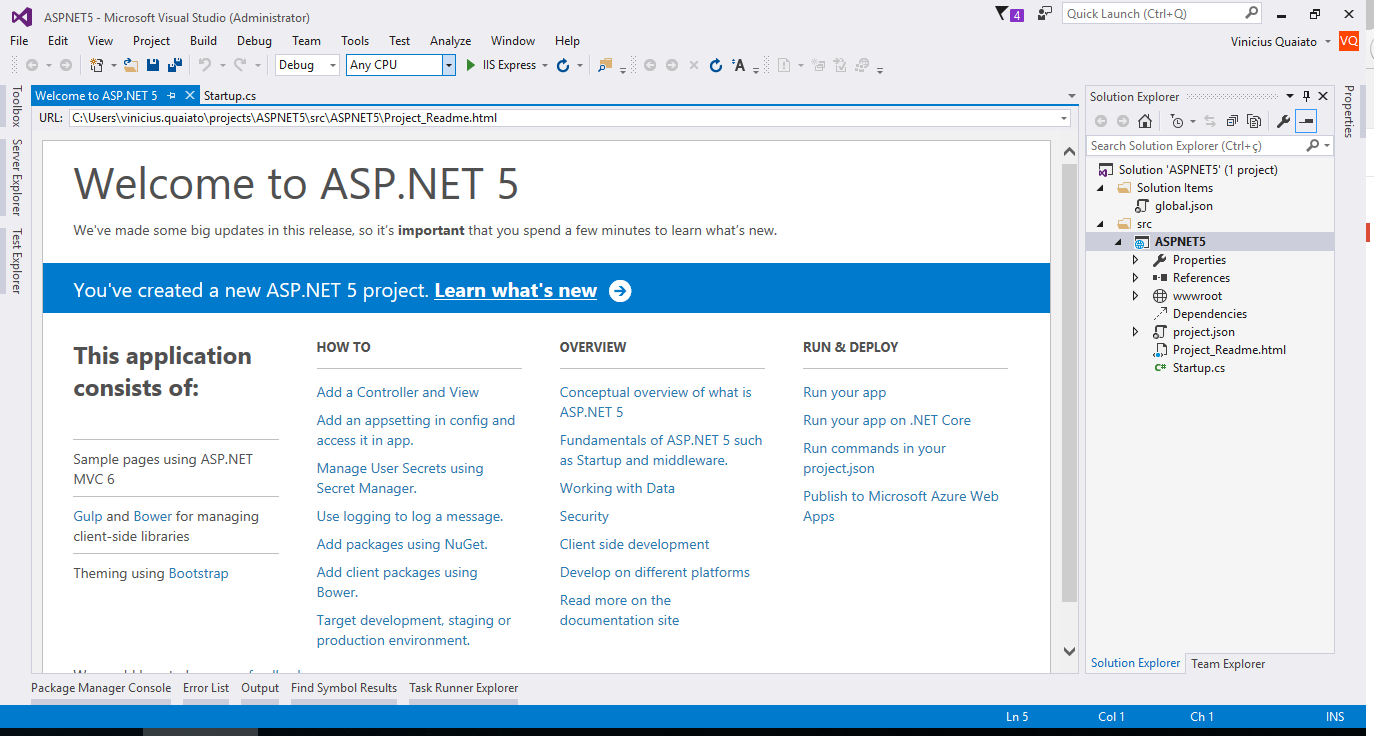
Assim que o projeto é criado esta tela com algumas informações e novidades é exibida pelo Visual Studio. Esta tela não faz parte do seu projeto 😉

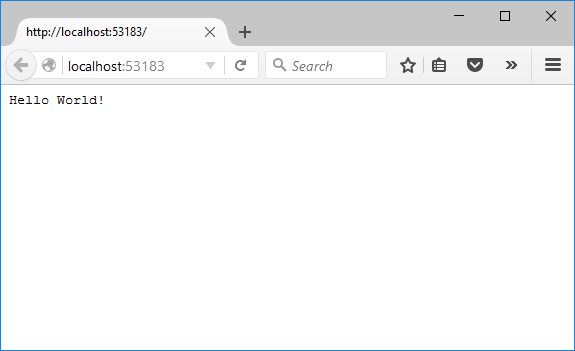
E após executarmos F5 dentro do Visual Studio nosso site ASP.NET 5 será executado

Neste caso apenas um Hello World simples é exibido pois o nosso site não faz realmente nada além disso. Ele nem sequer possui rotas, controller ou views. Isso é possível pois o novo ASP.NET é totalmente modularizável então esse projeto que criamos nem sequer utilziar MVC pois não consifiguramos o middleware de MVC para isso (faremos em um post futuro ou se você quiser criando o projeto com outro template).
Criando um projeto ASP.NET 5 com Yeoman
Se você, assim como eu, pretende desenvolver em .NET usando OSX ou até mesmo não utilizando o Visual Studio, você precisará de formas de fazer o bootstrap da aplicação. Uma das formas para fazermos isso é utilizando o Yeoman.
A primeira coisa que precisamos fazer para usar o Yeoman é instalar o Node.js e o npm. Você pode seguir as instruções para instalar o Node.js aqui.
Feito isso vamos executar o seguinte comando para instalar o Yeoman bem como outras ferramentas necessárias
npm install -g yo bower grunt-cli gulp
Agora devemos instalar os geradores para ASP.NET:
npm install -g generator-aspnet
E finalmente podemos usar o Yeoman para fazer o que o Visual Studio fez anteriormente que é criar os arquivos de projeto e deixar tudo pronto para executarmos. Faremos isso executando:
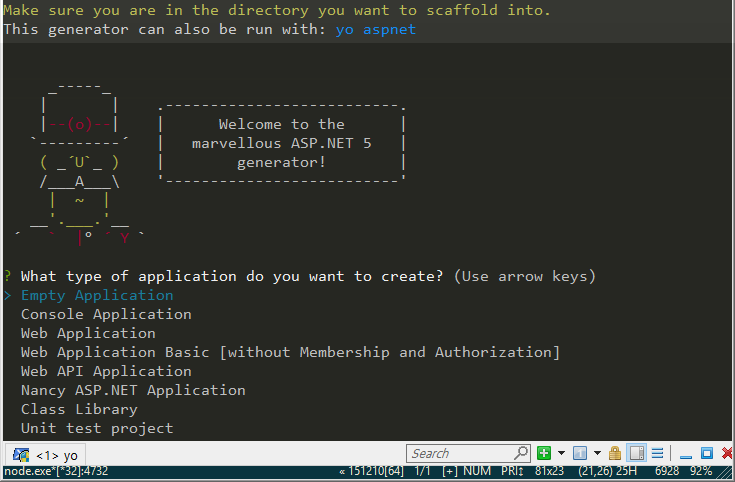
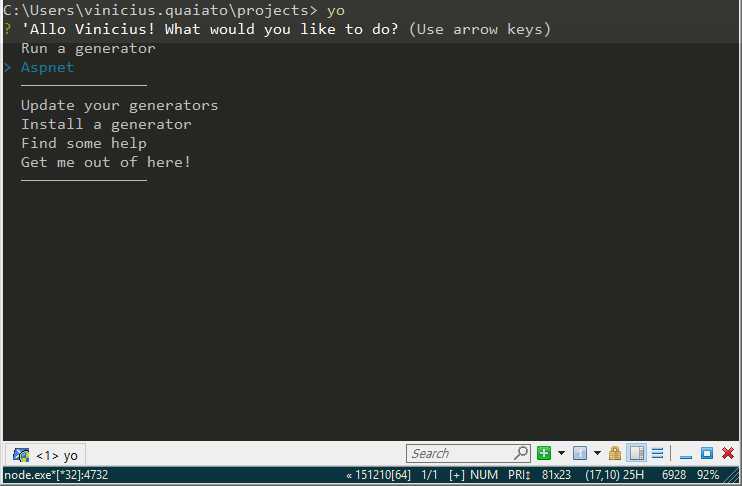
yo aspnet
Seguindo os passos exebidos, vamos criar também uma Empty Application ASP.NET:

Depois disso dê um nome para sua aplicação e estará tudo criado 😉
Rodando a aplicação através do console
Já que desta vez não estamos utilizando o Visual Studio, vamos ver como executar esta aplicação a partir do console. O primeiro passo é entrar na pasta do projeto e depois disso executar o comando
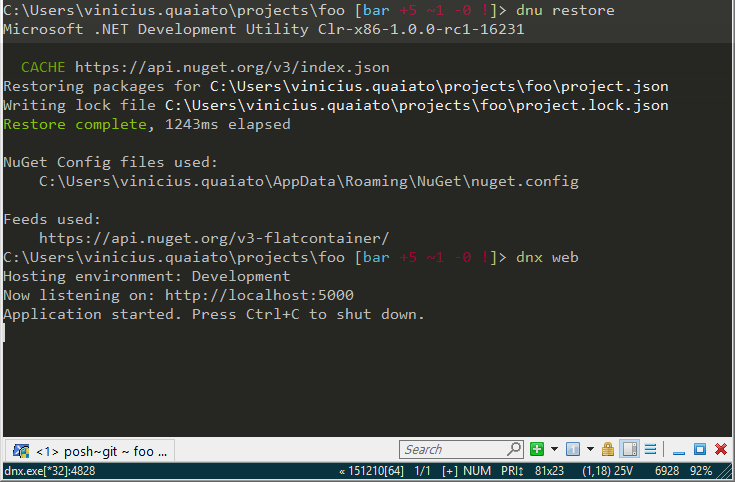
dnu restore
Falaremos mais sobre o DNU e o DNX no próximo post, mas por agora basta saber que o DNU é a ferramenta responsável pelo gerencimanto de pacotes (e projeto) em nossas aplicações. O que fizemos foi instalar todas dependências listadas no project.json
Após nosso pacotes terem sido restaurados executamos o comando:
dnx web
Este é o comando que efetivamente inicia nosso servidor web (novamente falaremos sobre no futuro). E se acessarmos a url que ele nos informa veremos a nossa aplicação ASP.NET que é exatamente igual a outra 😉
Resumindo
Muitas informações, e algumas novas o suficiente para estarem em um novo post específico sobre cada assunto. O que precisamos entender neste momento:
- ASP.NET é todo Open Source
- Pode ser executado à partir do Visual Studio ou de ferramentas como VS Code, Sublime, Atom
- Bootstrap pode ser feito com o Visual Studio ou com ferramentas como Yeoman
- DNVM – .NET Version Manager
- DNX – .NET Execution Environment é o ambiente de execução e o SDK .NET
Aos poucos vamos entender um pouco melhor as responsabilidades de cada uma destas ferramentas. Mas a grosso modo: DNX roda sua aplicação, DNU restaura pacotes e faz operações relacionadas a aplicação, DNVM instala e configura runtimes .NET (DNX). Yeoman é um gerador de arquivos que faz a mesma coisa que o Visual Studio faz quando você clica em “Novo Projeto”.
Grande abraço e até a próxima.
Vinicius Quaiato