Fala galera, beleza?
Há algumas semanas eu tenho usado apenas o VS Code para programar, de verdade mesmo. A idéia é tentar ao máximo usar no Windows um ambiente que eu possa reproduzir no Mac (que eu uso em casa) ou no Linux (que eu posso eventualmente usar na falta de um Mac 😛 ).
O que eu quero mostrar aqui, de forma simples e rápida é que assim como o Visual Studio possui uma série de snippets de código com os quais já estamoss acostumados o VS Code também vem com uma série deles.
Code Snippets no VS Code
Basicamente a maioria dos snippets que usamos no Visual Studio são suportados no VS Code, snippets como prop + TAB+TAB para a criação de propriedades com getters e setters, tryf para criação de blocos Try/Finnaly, além de outros como class, for, foreach.
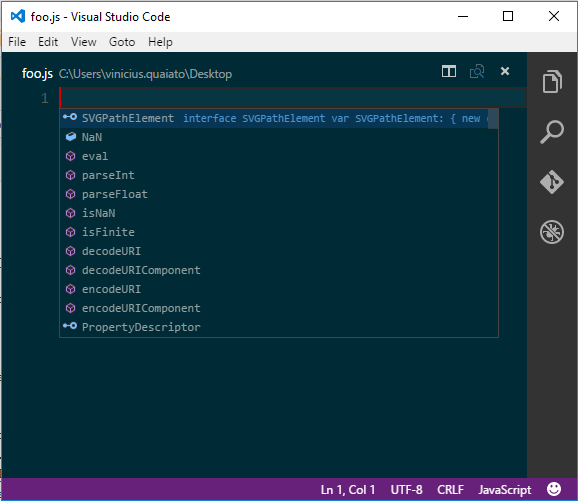
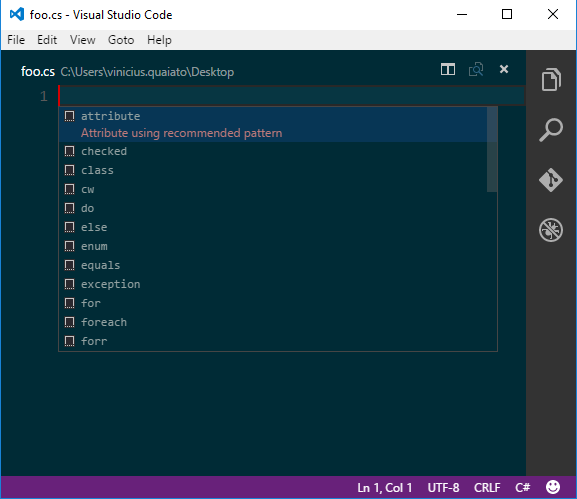
Para ver uma lista de todos os code snippets disponíveis no VS Code basta digitar ctrl + space e a lista será exibida:

Vale reparar que os snippets são sensíveis ao tipo de arquivo que está sendo trabalhado. No exemplo acima C# e abaixo JavaScript.
Criando snippets de código para o VS Code
Também é possível criar seus próprios snippets de código para o VS Code. Vamos imaginar por exemplo que eu queira um snippet que crie métodos para mim, em Python! Vamos em Files > Preferences > User Snippets e entao vamos digitar Python. Um código como este será exibido:
{
/*
// Place your snippets for Python here. Each snippet is defined under a snippet name and has a prefix, body and
// description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, ${id} and ${id:label} and ${1:label} for variables. Variables with the same id are connected.
// Example:
"Print to console": {
"prefix": "log",
"body": [
"console.log('$1');",
"$2"
],
"description": "Log output to console"
}
*/
}
Os snippets no VS Code são deinifos em formato Json. Vamos incluir neste arquivo o nosso snippet, conforme abaixo:
"method": {
"prefix": "mt",
"body": [
"def $1${1:method_name}():",
" $2"
],
"description": "creates a method"
}
O que fazemos aí é definir que o nome do nosso snipppet será method, seu prefix ou atalho para digitação será mt e em seguida definimos o seu corpo, bem básico. Em Python métodos se parecem com isso:
def meu_metodo:
print("foo")
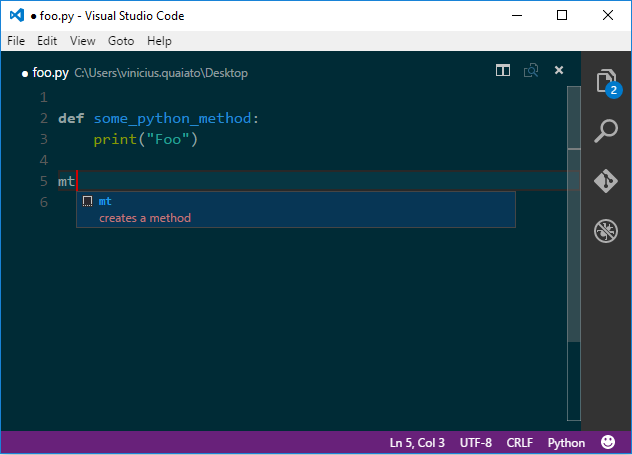
Quando salvar este arquivo e abrirmos um arquivo Python (.py) no VS Code poderemos usar nosso recém criado snippet:

Nosso snippet já aparece no intellisense do VS Code =)

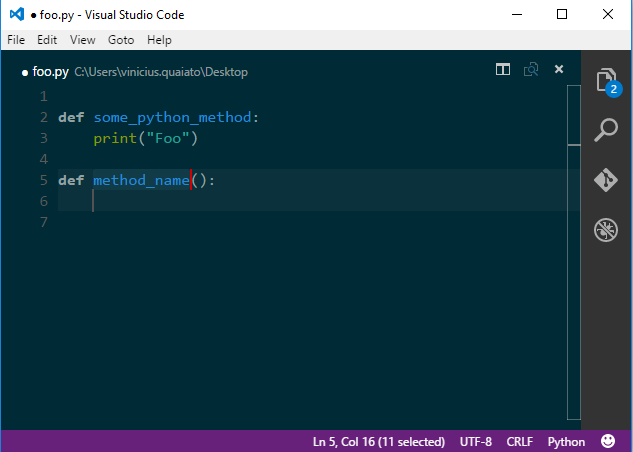
Aqui se repararmos o “method_name” está selecionado e quando digitamos o nome do nosso método será colocado no lugar. E ao apertamos será levado para a a linha de baixo, já com 4 espaços dados conforme a identação. (isso tudo foi feito utilizando as variáveis no nosso snippet).
VS Code snippets marketplace
É claro que você pode usar e distribuir snippets de/para outros. Isso é feito através do Marketplace do VS Code (como publicar seu snippet fica para um post futuro 😛 ).
Para verificar os snippets já publicados acesse: https://marketplace.visualstudio.com/vscode/Snippets
É isso galera, espero que tenham curtido e que isso os ajude assim como tem me ajudado 😉
Vinicius Quaiato