VS Code
Como prometido vou falar um pouco mais das novidades que mencionei lá no outro post. Vou começar falando um pouco do VS Code – minhas impressões, o que tenho gostado, o que tem funcionado bem, etc.
Instalação
Como eu comentei antes o VS Code é um editor que roda tanto (e perfeitamente bem) em Windows, Linux e OSX. A instalação também é bastante simples e sem nenhum problema. A página de Setup do próprio VS Code detalha isso. Basicamente um arquivo para cada plataforma.
E já que você está aqui, corre lá para baixar e instalar o VS Code antes de continuarmos.
Editor
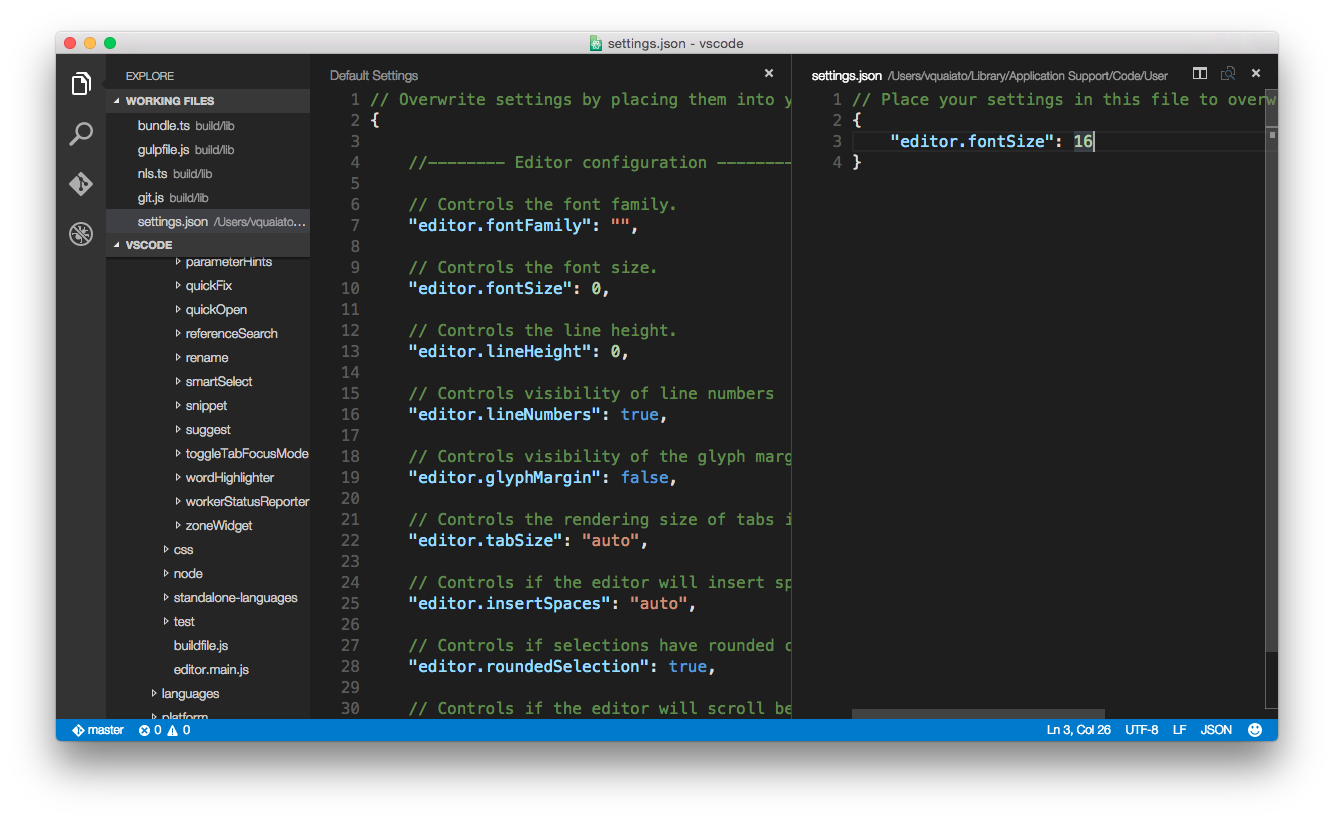
O editor é bastante bonito – a interface é agradável, a escolha de cores, fontes, as definições padrão são boas e você pode simplesmente fazer o download e já sair usando.
É claro que como bons devs que somos vamos querer customizar as coisas. E isso é bem tranquilo já que no VS Code (assim como nos seus predecessores iguais) isso é feito via arquivos de configuração e com a ajuda de um intellisense =]

Arquivos e diretórios
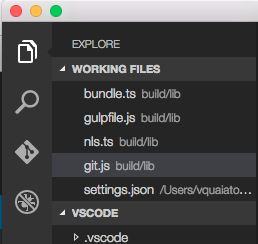
É leve o suficiente para usar como um editor de textos para coisas simples e rápidas (eu tenho aberto arquivos .json e .cs avulsos apenas com ele).
Para trabalhar com projetos as opções de abrir pastas e exibir os arquivos de trabalho são excelentes, a visão rápida dos arquivos sendo utilizados é muito legal.
Se por algum acaso a Barra Lateral estiver escondida basta digitar ⌘B (ou ctrl + B)
Uma coisa diferente de outros editores e que pode ser vista por alguns como um ponto negativo é que até o momento a visão dos arquivos é feitas através da barra Working files e não através de abas.

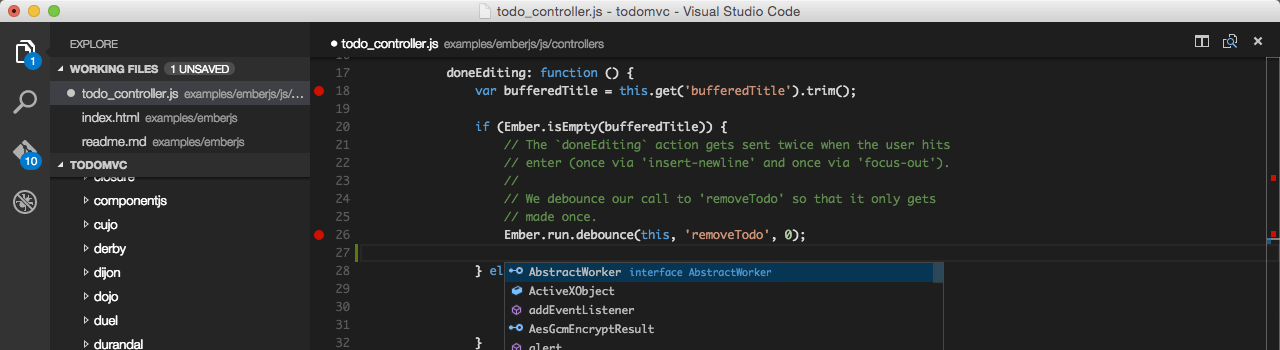
Syntax highlighting
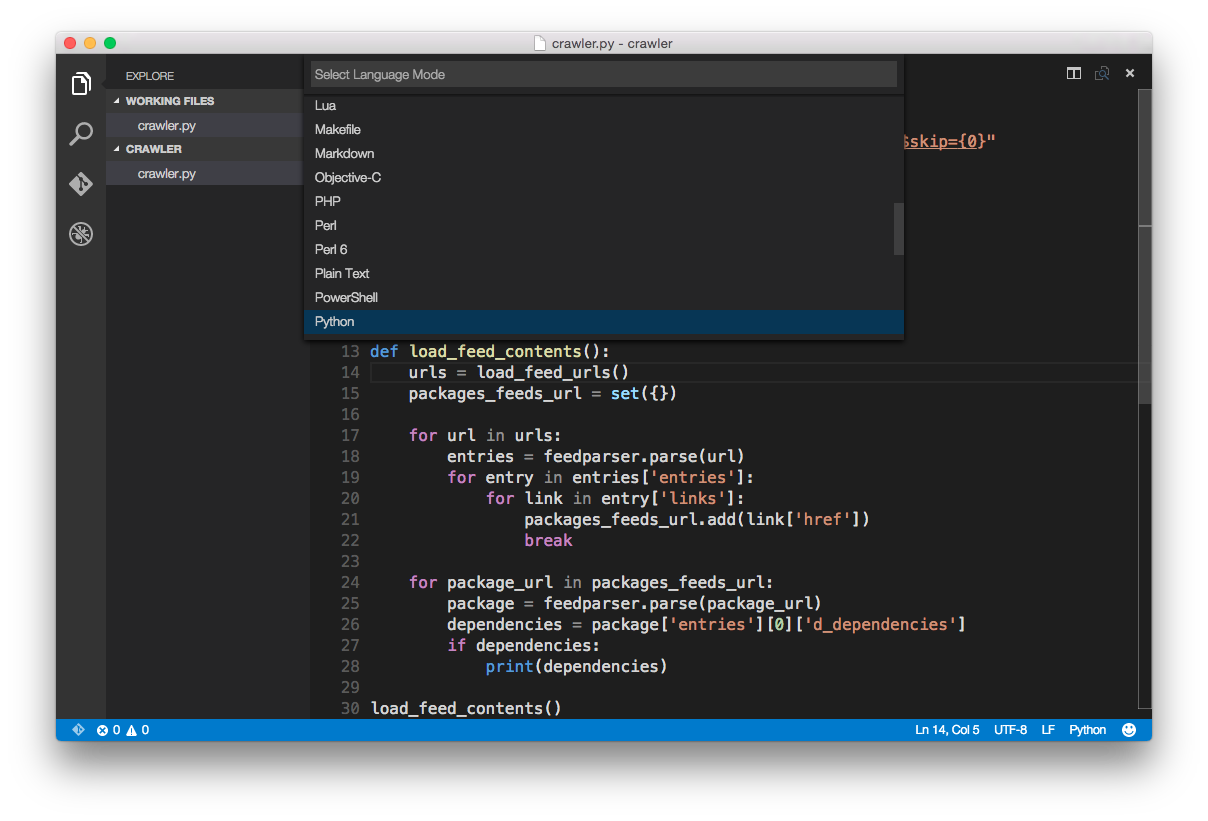
Por padrão ao salvar um arquivo o VS Code aplicará cores e estilos de acordo com a linguagem utilizada. Além disso você pode manualmente escolher o Modo de Linguagem a ser utilizado

(o mesmo menu pode ser aberto utilizando ⌘K + M ou ctrl K + M)
Até este momento as linguagens suportadas oficialmente são:
| Features | Languages |
|---|---|
| Syntax coloring, bracket matching | Batch, C++, Clojure, Coffee Script, Dockerfile, F#, Go, Jade, Java, HandleBars, Ini, Lua, Makefile, Objective-C, Perl, PowerShell, Python, R, Razor, Ruby, Rust, SQL, Visual Basic, XML |
| + Snippets | Groovy, Markdown, PHP, Swift |
| + IntelliSense, linting, outline | CSS, HTML, JavaScript, JSON, Less, Sass |
| + Refactoring, find all references | TypeScript, C# |
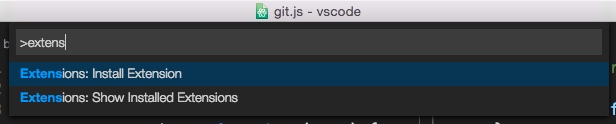
Além destas você pode obter suporte para outras linguagens através do Marketplace do VS Code, o que também pode ser feito através do próprio VS Code, pressionando F1 e Install Extension ou Installed Extensions.

Git
Um editor já pronto para o trabalho colaborativo 🙂 Através da Barra Lateral pode ver o botão do Git
E claro se houver algum merge para ser feito o editor pode nos ajudar com isso:

VS Code Git Merging
Para um “simples” editor de textos isso é muito legal!
Debugger!
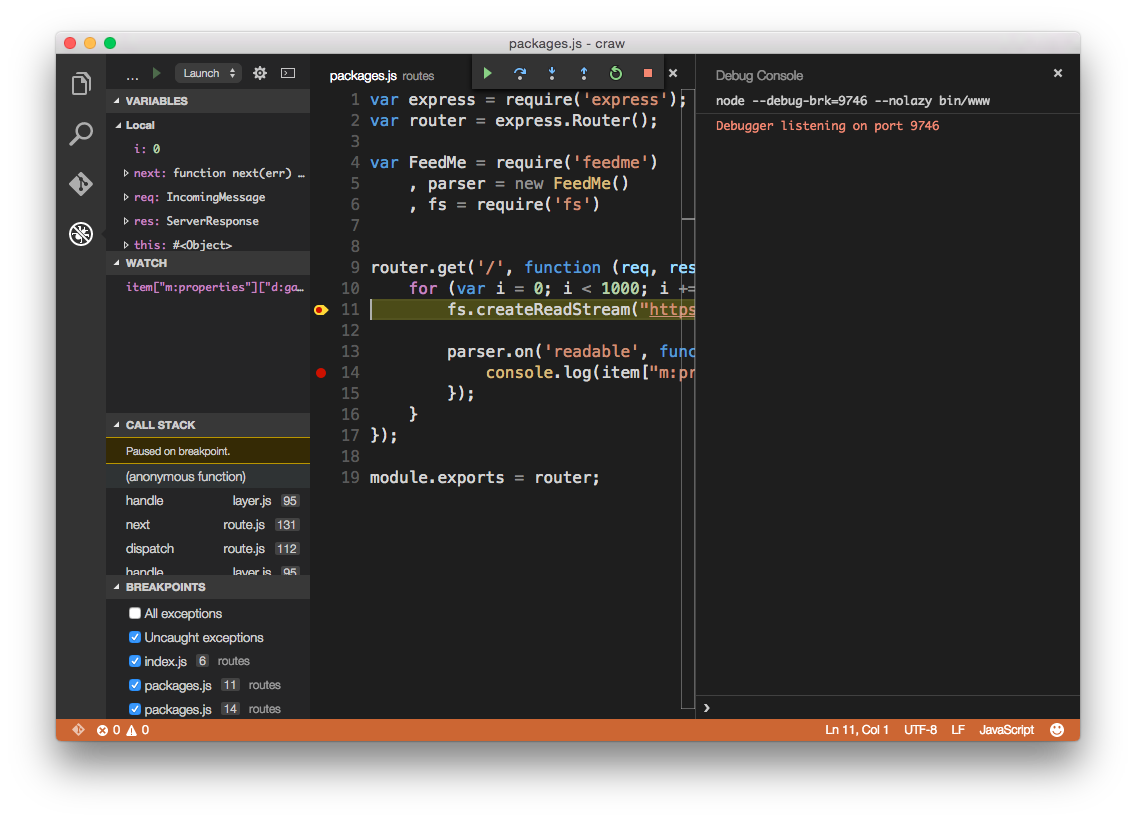
Esta é uma funcionalidade sensacional. Com o VS Code temos de graça alguns debuggers. Para acessar a área de debugging basta clicar no botão do debugger e criar as configurações através do botão de configurações na barra que será aberta. Feito isso basta colocar os seus breakpoints e apertar o play 🙂

Veja que é possível habilitar e desabilitar breakpoints, inspecionar variáveis, adicionar itens para serem observados, navegar pelo código com step over, step into e step out.
Até o momento o Vs Code por padrão vem com debuggers para Node.js (em Windows, Linux e OSX) e C# rodando no Mono (em Linux e OSX).
A notícia bacana é que como o VS Code é completamente agnóstico à linguagens (ele é um editor, em última análise) ele não está travado nem fechado com nenhum debugger, muito pelo contrário. Foi criado um padrão Adapter para que o VS Code consiga conversar com qualquer debugger através deste Adapter. No Marketplace já podemos ver debuggers para Go, Powershell e outros.
Tasks!
Essa é uma feature bem bacana. Muitas vezes durante nosso processo de desenvolvimento executamos repetidamente algumas tasks, ou precisamos executar algumas tasks. O VS Code consegue reconhecer tasks de algumas ferramentas e executá-las, dentro do seu ambiente 😉 Gulp, Grunt, TypeScript, Markdown, MSBuild, dentre outros, estão entre as tasks que podem ser executadas. Para isto basta apertar F1 e depois Task para ver o que tem disponível no seu projeto/diretório.
É claro que você pode configurar e criar outras tasks, veja mais sobre as tasks do VS Code aqui.
Conclusões
Tenho usado o VS Code como meu editor de textos há algumas semanas. Em alguns casos para programar e em outros para anotar ou visualizar arquivos. A performance tem me impressionado. É rápido para iniciar e tem performado bem com projetos abertos.
Acredito que a ferramenta mereça atenção. Não tenho sentido falta do Atom ou do Sublime quando o assunto é editor (e para quem já está trabalhando com ASP.NET 5 o próprio Visual Studio virou um mero editor graças ao DNX).
Abraços galera!
Vinicius Quaiato