
Dica rápida para os web developers de plantão: o VS Code dá suporte a Emmet de forma nativa.
Você ainda não sabe o que é Emmet? Ok, corre aqui no site e dá uma olhada.
TL;DR;
Emmet é um toolkit para desenvolvimento web que nos permite digitar expressões como se fossem CSS dentro do nosso HTML e então elas são expandidas para o HTML equivalente a esta expressão.
Não entendeu nada? Ok vamos olhar uns exemplos que fica mais simples então.
Se você tiver um HTML assim:
<body> </body>
E quiser colocar uma div com um p dentro você pode digitar isso aqui:
<body>
div>p
</body>
Pressionar {TAB} e terá:
<body>
<div>
<p></p>
</div>
</body>
Se você quiser dar um id para sua div e uma classe para o seu p, digite:
<body>
div#meuId>p.minhaClasse
</body>
e pressione {TAB} para ter:
<body>
<div id="meuId">
<p class="minhaClasse"></p>
</div>
</body>
Essa brincadeira pode ficar ainda mais interessante. Imagine que você precise criar algo um pouco mais complexo como um menu. Para isso vamos usar uma lista não ordenada, ou ul, com li dentro, que terá links, ou seja elementos a que apontam para urls que tem um padrão. Podemos digitar algo como:
<body>
div#menu>ul.nav>li.menuItem*4>a[href=/institucional/$.html]
</body>
E ao pressionarmos {TAB} isso virará:
<body>
<div id="menu">
<ul class="nav">
<li class="menuItem"><a href="/institucional/1.html"></a></li>
<li class="menuItem"><a href="/institucional/2.html"></a></li>
<li class="menuItem"><a href="/institucional/3.html"></a></li>
<li class="menuItem"><a href="/institucional/4.html"></a></li>
</ul>
</div>
</body>
Isso é muito legal! Existem uma série de coisas que podem ser feitas. E se você ainda não conhece Emmet, dá uma olhada aqui no Emmet Cheat Sheet.
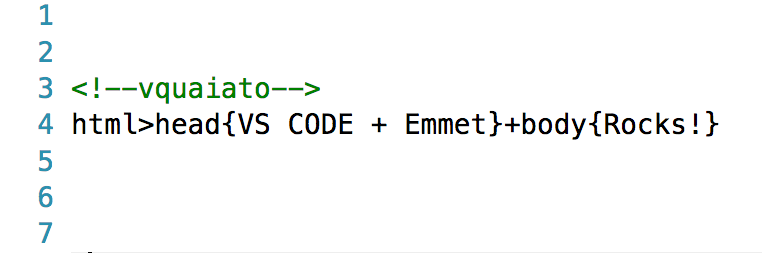
Ah sim, e se você quer testar isso e tem preguiça de criar um arquivo HTML, que tal digitar:
html>head+body
😛
Abraços galera, até a próxima!
Vinicius Quaiato
