
Desde a versão 0.10.1 de Novembro de 2015 o Visual Studio Code já tem suporte a extensões, que era um dos recursos mais pedidos dos usuários, permitindo que possamos implementar novos recursos por conta própria. De lá pra cá, mais de 700 extensões já foram criadas pela comunidade e lançadas no Marketplace do VSCode, muitas delas com código aberto. As extensões vão desde temas para o editor até suporte a novas linguagens.
Essa rápida adoção se deve, em parte, à facilidade na criação de novas extensões. O VSCode foi feito em Node, utilizando o Electron (seu código é aberto) e para desenvolver novas extensões, também utilizamos Node, uma das tecnologias mais populares no momento.
Como funciona
Hoje você pode adicionar funções novas para o Code, incluindo: criar temas, snippets, linters, debuggers e adicionar suporte a novas linguagens. Em geral, as extensões funcionam se registrando em um chamado “ponto de contribuição” (atalhos, temas, comandos), e são ativadas a partir de algum evento (ex.: arquivos de uma linguagem específica abertos no editor, opções escolhidas na paleta de comandos), ambos definidos por você, desenvolvedor da extensão. Tudo isso é definido em um arquivo manifest que é um package.json, necessário para criar e publicar sua extensão.
Começando sua primeira extensão
O processo de criação foi facilitado para que você tenha um ponto de início. A primeira coisa a se fazer, é instalar o Yeoman, e em seguida o generator-code, que ajudará na criação das extensões. Instale e execute-o:
npm install -g yo generator-code yo code
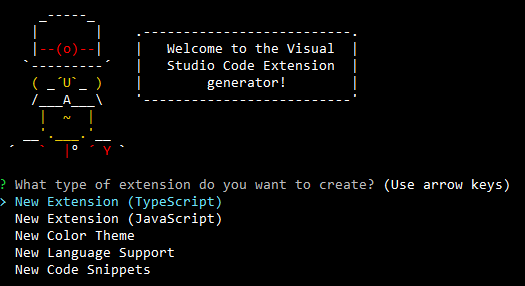
Ao fazer isso, você deverá ver a seguinte tela, com suas opções:
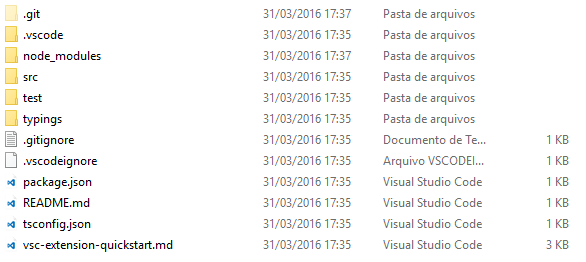
Neste post vou utilizar como exemplo uma criação de extensão genérica, que pode ser usada para várias integrações, como ler o arquivo aberto no editor e tomar alguma ação. Portanto escolha a primeira opção New Extension (TypeScript). Preencha as informações pedidas e aguarde a conclusão. Ao final ele terá criado uma pasta já com toda a estrutura necessária para que sua extensão funcione.
Dos arquivos adicionados, um dos mais importantes é o package.json, nele estão contidas todas as informações que você preencheu no momento da extensão, é este arquivo que o VSCode lê inicialmente para entender o que sua extensão faz e como ele deve tratá-la. O projeto criado para você possui uma funcionalidade de “Hello World” já implementada. Perceba nessas linhas alguns pontos importantes:
"activationEvents": [
"onCommand:extension.sayHello"
],
"main": "./out/src/extension",
"contributes": {
"commands": [{
"command": "extension.sayHello",
"title": "Hello World"
}]
},
Na propriedade contributes estamos especificando um novo ponto de contribuição para o VSCode: um novo comando extension.sayHello, que será exibido na paleta de comandos como “Hello World”. Na propriedade activationEvents estamos especificando quando nossa extensão será ativada.
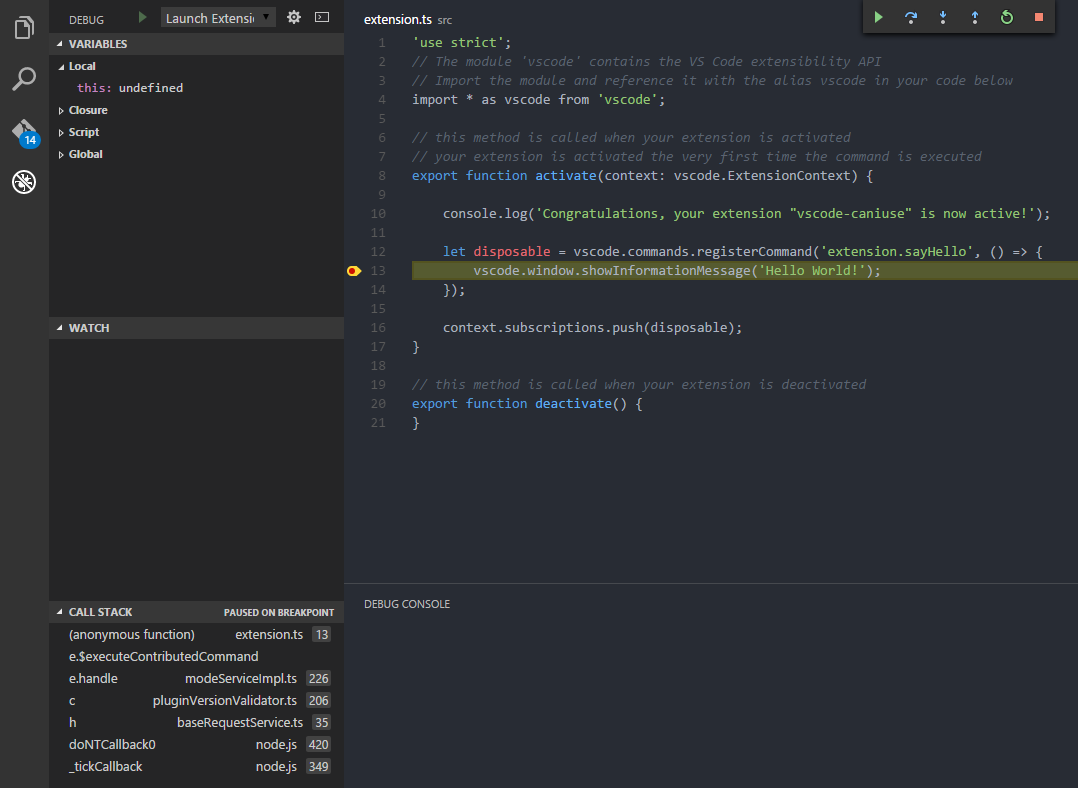
Agora que o VSCode sabe quando chamar sua extensão, precisamos definir o que será feito de fato. Isso está definido no arquivo extension.ts na pasta src, é lá que iremos programar em Node.
export function activate(context: vscode.ExtensionContext) {
let disposable = vscode.commands.registerCommand('extension.sayHello', () => {
vscode.window.showInformationMessage('Hello World!');
});
context.subscriptions.push(disposable);
}
A função activate é chamada quando o VSCode ativa sua extensão (nome sugestivo), é aqui que você precisa registrar o que sua extensão vai fazer de acordo com o comando. No exemplo que nos foi criado, estamos utilizando a API do VSCode para exibir uma janela quando o usuário selecionar o comando.
Rodando e debugando sua extensão
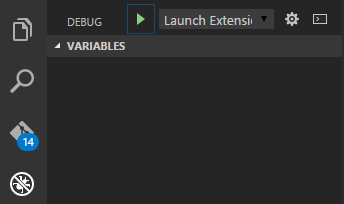
O melhor editor para criar sua extensão é o próprio VSCode, podemos rodar a extensão criada pelo generator para já vê-la rodando, para fazer isso basta utilizar o atalho F5, ou selecionar a aba de Debug do VSCode e rodar. Isso é possível porque também foram criadas configurações no arquivo launch.json da pasta .vscode utilizada pelo VSCode.
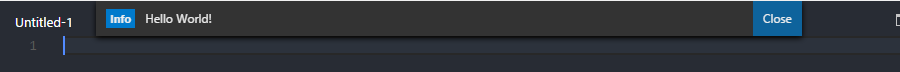
Uma nova instância do VSCode será aberta, contendo sua instalação temporariamente instalada. Para verificar que isso é verdade, ative a paleta de comandos com o atalho F1, e escolha Hello World. Você deverá ver sua extensão rodando.
Também é possível colocar breakpoints no seu código para debugar sua extensão, isso ajuda muito o processo de desenvolvimento. E tudo just works.
Para ver todas as APIs disponibilizadas pelo VSCode e explorar o que pode ser feito, verifique a documentação completa.
Publicando sua extensão
Quando sua extensão estiver pronta, o VSCode facilita também sua publicação com a ferramenta vsce, ela também é instalada pelo npm:
npm install -g vsce
Ela fará todo o processo de enviar a extensão para o marketplace, com a versão especificada em seu package.json. Mas primeiro você precisa dizer quem você é, utilizando um Personal Token da sua conta no Visual Studio Online. Portanto, se você não tem uma, crie uma, é grátis.
Feito isso, vá até sua página que será https://SUACONTA.visualstudio.com, clique em “My Profile”:
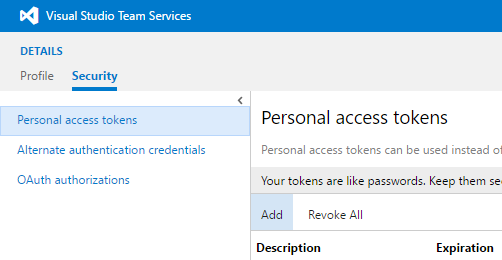
Em seguida selecione a aba “Security”, selecione “Personal Access Tokens” e clique em Add:
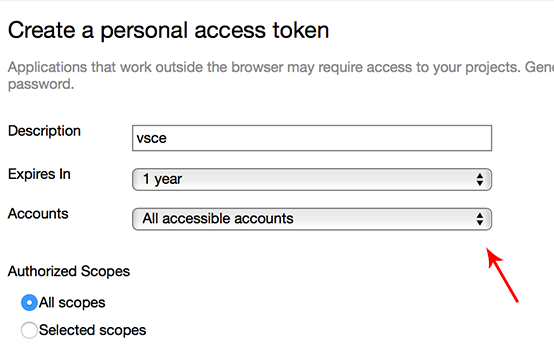
Você precisará criar um novo token para “All accessible accounts”, e selcionar a opção “All scopes”. Atenção, você não conseguirá copiar esse token novamente, portanto, guarde-o de uma maneira segura. É ele que garante que você é você no momento da publicação.
Agora com esse token você precisa informar ao vsce para fazer a publicação em seu nome. Faremos isso com o create-publisher, informe o seu login do Visual Studio Online:
vsce create-publisher username
Agora faça login para que o VSCE grave seu Personal Access Token e não seja necessário mais informá-lo para futuras publicações:
vsce login username
Se você estiver recebendo um erro 401 ou 403, certifique-se que escolheu a opção “All accessible accounts” no momento de criação do seu token.
Só mais um comando, agora você já tem tudo configurado, basta utilizar o comando publish sempre que quiser lançar uma nova versão da sua extensão:
vsce publish
Sua extensão estará no Marketplace em poucos segundos, disponível para todos os milhões de usuários do VSCode!
Conclusão
Existem várias maneiras de estender o Visual Studio Code, a documentação traz detalhadamente o que pode ser usado e quais APIs estão disponíveis, além disso a equipe do VSCode facilitou tanto o processo de criação quanto de publicação da sua extensão com ferramentas de linhas de comando. Para um exemplo mais detalhado de como construir uma extensão você pode consultar o código da extensão vscode-caniuse que fiz, o projeto possui testes e build no Travis-CI, a licença é MIT.
Agora é com você! Se você tem uma necessidade e o recurso ainda não foi implementado no editor, é sua chance de treinar suas habilidades no Node e ajudar a comunidade.

Mahmoud Ali
Desenvolvedor de Software na Lambda3, Microsoft MVP, amante de um bom café ☕️ e uma boa cerveja 🍺.