
O MVC 6 trouxe um novo recurso que ajuda na legibilidade do HTML escrito nas Views do seu projeto, esse recurso é o Tag Helper. Utilizando tag helpers você não precisa mais encher seu HTML com os antigos @Html helpers, eles ainda existem sim, mas em geral utilizar tag helpers torna seu código “mais HTML”, isso é muito melhor, principalmente se você terá um designer no time.
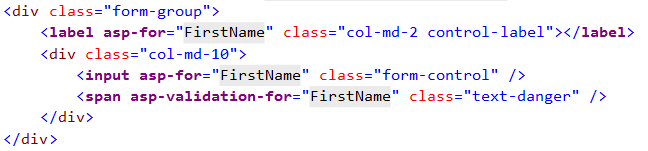
Tag helpers são processados no servidor, passando pela engine do Razor, sendo transformado em HTML puro. O Visual Studio dá dicas de quando um elemento será processado no servidor, colocando uma cor diferente nos elementos:
Um dos recursos que foi “portado” para tag helpers foi o elemento que exibe mensagens de validação do MVC. No MVC 5 declararíamos este campo utilizando o Html helper:
@Html.ValidationMessageFor(model => model.LastName, null, new { @class = "text-danger" })
No MVC 6, com tag helpers, fazemos:
Além de termos HTML legível, é mais fácil personalizar o elemento. No exemplo acima colocamos a classe text-danger, sem gambiarras, sem sintaxe estranha, exatamente como faríamos num elemento HTML puro.
Self-closing tag helpers
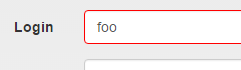
Sabendo dessa nova maravilha do mundo moderno, você provavelmente vai querer usá-la em todos os lugares, e a ideia é essa mesmo. Porém, existe um pequeno detalhe: self-closing tag helpers (que são tags que fecham sozinhas, como no exemplo acima) não renderizam conteúdo. Isso fica bem claro quando utilizamos uma tag para exibir mensagens de validação. Se você utilizar a tag como no exemplo acima, você terá o seguinte resultado:
Perceba que a mensagem de erro não aparece no campo acima, ele é apenas marcado como errado. Isso não é legal para a usabilidade do seu site, o usuário não saberá o que fez de errado. Isso aconteceu porque o elemento declarado não possui tag de fechamento, e, portanto, não terá conteúdo. Isso é proposital e foi discutido durante a implementação de tag helpers, sendo definido que essa seria a melhor maneira de tratar casos semelhantes.
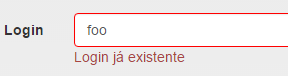
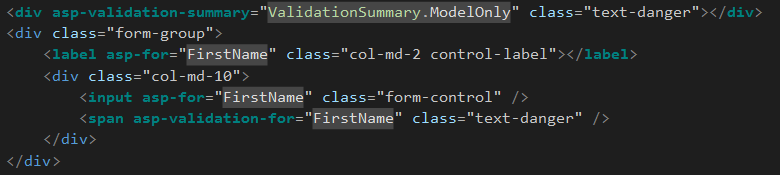
Para que a mensagem de erro apareça, você precisa abrir e fechar a tag, assim:
Dessa maneira o tag helper renderizará o conteúdo entre as tags de abertura e fechamento.
Esbarrei nesse problema e resolvi compartilhar pois não achei que estava bem documentado, poderá ser útil para quem estiver tendo casos semelhantes.

Mahmoud Ali
Desenvolvedor de Software na Lambda3, Microsoft MVP, amante de um bom café ☕️ e uma boa cerveja 🍺.