
Post sobre PHP?! É, quem te viu e quem te vê… ![]()
Bom, já faz tempo que uso o WordPress como minha plataforma de blog e o Windows Live Writer como meu editor de posts.
Uma coisa é inegável: Essa combinação (WP + WLW) é fantástica! Entretanto, tem uma pequena coisinha que fica a desejar: Não tem um jeito fácil de colocar legendas nas minhas imagens! Será que tem alguma maneira de fazer WP + WLW gerarem HTML semântico para exibir corretamente as legendas das minhas imagens?
Claro que tem!
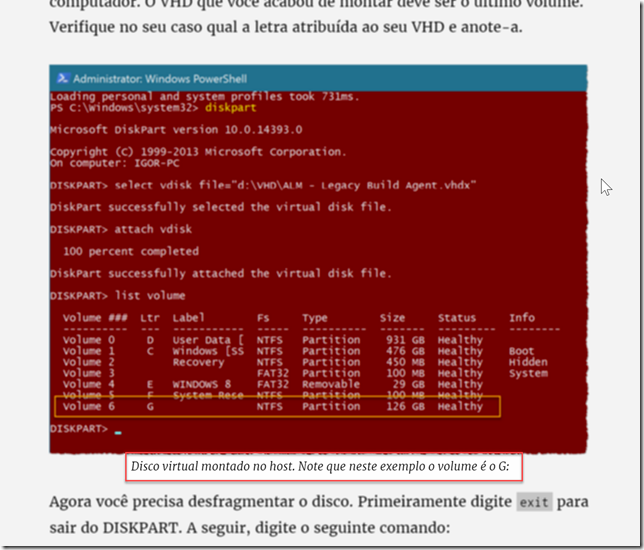
Primeiramente, um exemplo para você entender do quê estou falando:
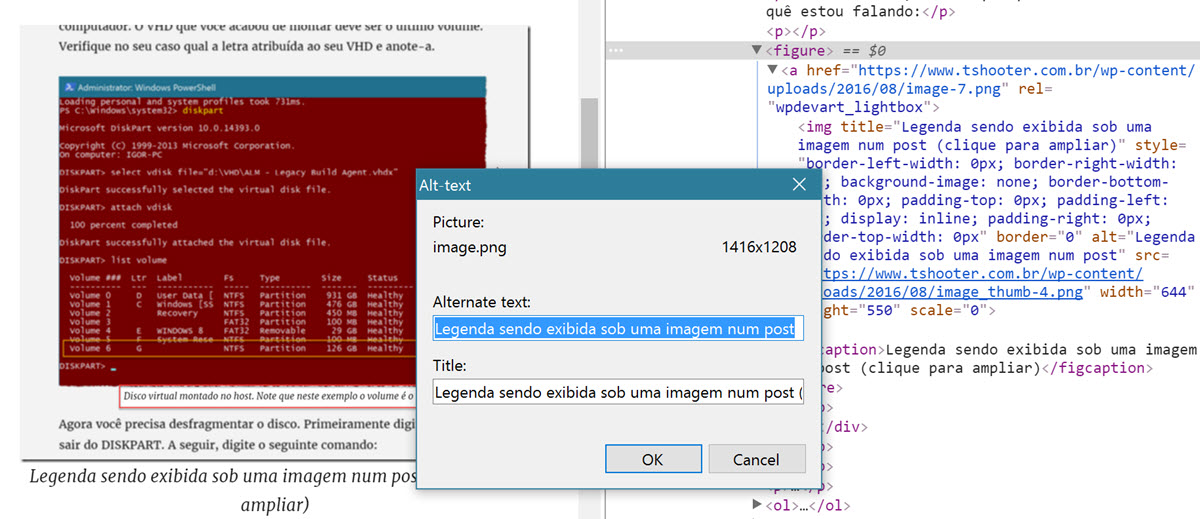
Tecnicamente falando, não há nada de excepcional nisso. Essa imagem acima é construída da seguinte forma, usando a nova tag semântica <figure> do HTML 5:
<figure>
<img style="..." title="Disco virtual montado no host. Note que neste exemplo o volume é o G:" src="..." alt="...">
<figcaption>Disco virtual montado no host. Note que neste exemplo o volume é o G:</figcaption>
</figure>
Ou seja, para inserir uma imagem com legenda num post bastaria eu digitar esse HTML, colocar um pouquinho de CSS para a formatação e conseguiria o resultado desejado. Entretanto…

Portanto estes são os “critérios de aceitação” que eu defini para considerar aceitável uma solução para incluir imagens com legendas nos meus posts:
- Funcionar para qualquer tipo de imagem inserida no Windows Live Writer;
- Usar o título (atributo
title) informado na caixa de diálogo Texto Alt para gerar as tags<figure>/<figcaption> - Não usar código client-side (tipo jQuery ou afins).
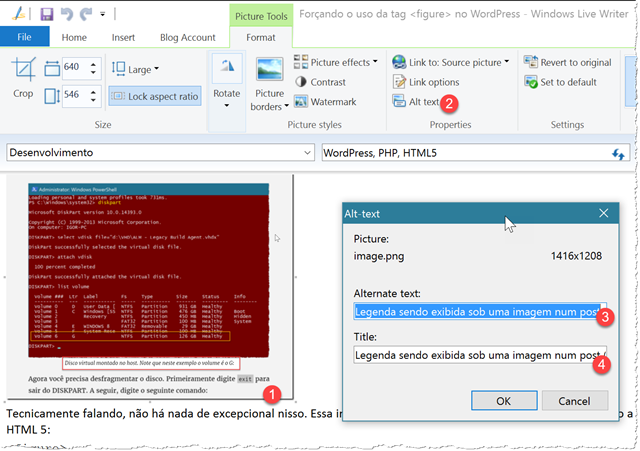
Ou seja, não quero mudar meu workflow. Já estou acostumado a, desde sempre, usar a caixa de diálogo Texto Alt (“Alt text”) para informar os atributos title e alt das minhas imagens. Ainda que a legenda de uma imagem não precise ser idêntica ao seu título, faz sentido que sejam iguais. Por isso que optei por usar title para gerar automaticamente a legenda.
Como comentei, não quero usar jQuery (nem nenhuma outra solução client-side). Além dos problemas inerentes de desempenho (afinal precisaria manusear o DOM para criar a tag <figure> on-the-fly, o que levaria a um custoso recálculo do layout da página), perderia a semântica da página.
Sim, já existem soluções para a criação de imagens com legendas no WordPress usando HTML semântico. Entretanto, elas assumem o uso do editor de posts nativo do WordPress, o que obviamente não me atende. O jeito vai ser escrever um pouco de… PHP!
A solução
“O Igor ama PHP?!” Bem, na verdade não. ![]() Mas para ser honesto também não tenho nada contra. Como acontece na maioria das vezes com ferramentas que priorizam a flexibilidade e conveniência, o PHP ganhou uma má reputação (injusta na maior parte do tempo, IMHO) por culpa de programadores ruins que fizeram mal uso da ferramenta.
Mas para ser honesto também não tenho nada contra. Como acontece na maioria das vezes com ferramentas que priorizam a flexibilidade e conveniência, o PHP ganhou uma má reputação (injusta na maior parte do tempo, IMHO) por culpa de programadores ruins que fizeram mal uso da ferramenta.
A solução que criei (inspirado por este post) é na verdade bem simples: quando o WordPress tiver terminado de gerar o HTML do post (mas antes de envia-lo para o browser) eu altero as ocorrências de <img> para envolve-las em tags <figure> com <figcaption>. E para conseguir saber o momento certo de alterar o HTML do post, uso o filtro the_content do WordPress.
Filtros WordPress
Filtros, no universo WordPress, são “hooks” para diversos eventos que ocorrem durante a execução do WordPress. Esses filtros são parte central do mecanismo de plugins do WordPress, pois é através deles que os plugins conseguem interferir no comportamento nativo do WP.
Eis o que faz o filtro the_content, de acordo com a documentação do WordPress:
The “the_content” filter is used to filter the content of the post after it is retrieved from the database and before it is printed to the screen.
Para criar um filtro, você deve:
- Criar um tema-filho (fora do escopo deste post);
- Ativar o tema-filho;
- Incluir o código do seu filtro no arquivo functions.php.
Então vamos lá: Depois de criar seu tema-filho, acrescente o código abaixo no fim do seu arquivo functions.php:
function surround_img_tags_with_figure( $content )
{
$content = preg_replace(
'/<p>((<a.+?\>)?<img.*title=\"([^\\"]+)\".*?>(<\/a>)?)<\/p>/',
'<p><figure>$1<figcaption>$3</figcaption></figure>',
$content);
return $content;
}
add_filter( 'the_content', 'surround_img_tags_with_figure', 99 );
E é isso. Um pouco de mágica Regex e voilà! Imagens com legendas, usando a nova tag <figure>!
Formatação
Apesar de agora estarmos gerando o HTML correto, é bem provável que seu template WordPress não tenha o código CSS necessário para formatar suas novas tags. Assim, segue como exemplo de formatação o CSS que estou usando no meu site, baseado no template Twenty Sixteen. Se você estiver usando outro template, deverá ajustar o CSS para a sua necessidade.
figcaption {
font-style: italic;
font-size: small;
text-align: center;
margin-bottom: 1em;
}
figure {
text-align: center;
}
Conclusão
PHP está longe de ser a linguagem que eu mais domino – pelo contrário, tenho apenas um mínimo de conhecimento, totalmente iniciante. Contudo, como usuário de WordPress, tenho me envolvido cada vez mais em entender como funciona sua API de plugins. É legal para caramba!
Se você manja de PHP e WordPress e notou algo de errado na minha solução, por favor não deixe de criticar! Ah, e se você decidir usar em seu site, conte depois aqui nos comentários se deu certo ou não!
Um abraço,
Igor
(Cross-post de http://www.tshooter.com.br/2016/08/31/forando-o-uso-da-tag-figure-no-wordpress/)
Igor Abade
Igor Abade V. Leite ([email protected]) é Microsoft MVP (Most Valuable Professional) de Visual Studio ALM desde 2006. Palestrante em diversos eventos da comunidade de desenvolvimento de software (TechEd Brasil, The Developers’ Conference, DevOps Summit Brasil, Agile Brazil, Visual Studio Summit, QCON e outros), é também autor de artigos em revistas e sites como o MSDN Brasil. Desde março de 2011 é um dos sócios da Lambda3, uma consultoria especializada em ALM, desenvolvimento de software e treinamentos. Siga-o no Twitter @igorabade.