
Opa pessoal e aí tudo beleza?
Estamos de volta com mais um assunto sobre SharePoint, pois é, agora vamos falar sobre o SharePoint Framework. Isso mesmo, este “framework” faz parte de uma nova visão que a Microsoft vem trazendo para o futuro desta plataforma, o chamado “The Future Of SharePoint”.
Vamos começar juntos a estudar esse tema, primeiro é importante lembrar que até a escrita deste post, os exemplos que serão apresentados fazem parte da versão Preview.
O SharePoint Framework é uma evolução de um conjunto de ferramentas que irão fornecer um suporte completo para o desenvolvimento do lado client no SharePoint, facilitando o acesso a dados da plataforma e o desenvolvimento através de ferramentas OpenSource. Uma nova visão para aproveitar a oportunidade de utilizar tecnologias web modernas e ferramentas de desenvolvimento que podem ser utilizadas em qualquer ambiente com o foco em aplicativos client.
É OpenSource, como no próprio slogan que foi colocado a ele “The SharePoint Framework – an open and connected plataform”
As aplicações desenvolvidas com o SharePoint Framework poderão ser publicadas tanto no SharePoint On-Premisse como no SharePoint OnLine.
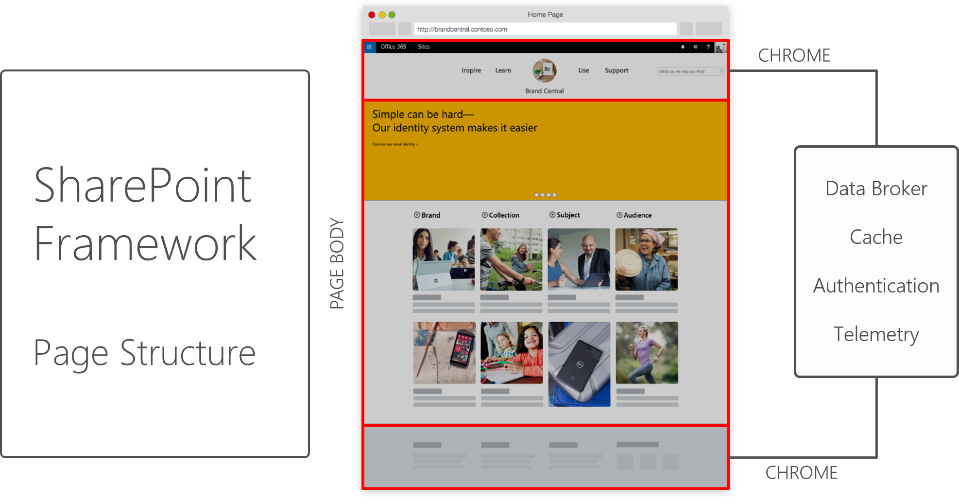
Abaixo é demonstrado um fluxo, simples, sobre como é o funcionamento deste conceito de Client-Side utilizando o SharePoint Framework.

Visão geral do SharePoint Framework
O fluxo esta bem explicativo, porém a equipe de desenvolvimento deste framework informou que tudo isso foi capaz com a utilização de TypeScript e NodeJs.
Veja que no começo do fluxo ele indica a instalação de um SharePoint em algum lugar, mas isso para se for necessário realizar consultas de informações do SharePoint, por tanto eu recomendo que realizem a inscrição no Office Developer Program pois poderá servir para publicar nossas aplicações e realizar consultas de informações em um ambiente SharePoint OnLine.
O legal que para desenvolver com o SharePoint Framework, não é necessário instalar uma infraestrutura do SharePoint em nossa máquina. E para realizar os testes foi desenvolvido algo novo chamado de “SharePoint Workbench” onde não há uma conexão com SharePoint Server, permitindo que todos os testes possam ser executados localmente.
Alguns exemplos deste framework estão disponíveis no GitHub – aproveita dar um git clone nos documentos e vamos começar os nossos estudos.
Uma nova estrutura de página
A grande mudança nos componentes do SharePoint, foi a nova experiência do usuário com uma nova estrutura de página mais moderna, simples e intuitiva. Essa nova estrutura irá permitir aos desenvolvedores estender as possibilidades de desenvolvimento de aplicativos e web parts, aproveitando com melhor eficiência, confiabilidade e rapidez as diversas áreas que a plataforma oferece. Não podemos deixar de citar que é uma estrutura responsiva, ou seja, automaticamente se encaixa no dispositivo do usuário (PC, Tablet, Celular e etc.).

Estrutura de página
Instalando as ferramentas para desenvolver e executar nossos aprendizados.
1 – Instale o NodeJs Long Term Suport – 4.5.0 LTS
2 – Particularmente, como utilizo o Windows como SO eu utilizo um console emulator para executar comandos, então fica a seu critério para utilizar.
3 – Instale um editor de Código. Eu, gosto muito do Visual Studio Code, mas pode ser outros o qual estejas mais familiarizado, como o Atom ou o famoso Sublime.
Configurando o ambiente
Vamos ao que mais interessa e a parte que mais gosto nesse assunto que é preparar um ambiente para rodar o SharePoint Framework.
Instalar a ultima versão do npm, execute o código abaixo no console do Node
npm -g install npm@next
Vamos instalar as ferramentas de build da microsoft, sim através do NPM, este pacote vai instalar o C++ Build Tools 2015 e o Python 2.7, essas ferramentas vão ser responsáveis por realizarem o build dos módulos nativos.
npm install --global --production windows-build-tools
Os templates do SharePoint Framework são suportados pelo Yeoman, o objetivo dele é montar um template de projeto, ajudando na produtividade, bem aceito e conhecido pela comunidade de desenvolvedores.
O Gulp será o nosso gerenciador de tarefas necessário para executar os códigos client do SharePoint.
npm i -g yo gulp
Para trabalhar com as ferramentas clients do SharePoint Framework utilize o Yeoman generator, o qual fornece as ferramentas de build, um esqueleto de código (como os templates de algumas IDES), site web para adicionar as web parts e realizar os testes.
npm i -g @microsoft/generator-sharepoint
Nossa primeira web part
Web Part é o conjunto integrado de controles que são executados em sites e que permitem aos usuários finais modificar o conteúdo, aparência e comportamento diretamente no navegador através de configurações expressas destes controles. Tais como suas propriedades e configurações permitem que sejam editadas separadamente. Web parts client-sides são todas executadas localmente no navegador, sendo construídas com frameworks como o AngularJS, React e outros.
Vamos criar uma pasta onde será o nosso projeto
C:\>md helloworld-webpart
Vamos então executar o nosso comando para criar o nosso projeto com o SharePointFramework
C:\helloworld-webpart> yo @microsoft/sharepoint
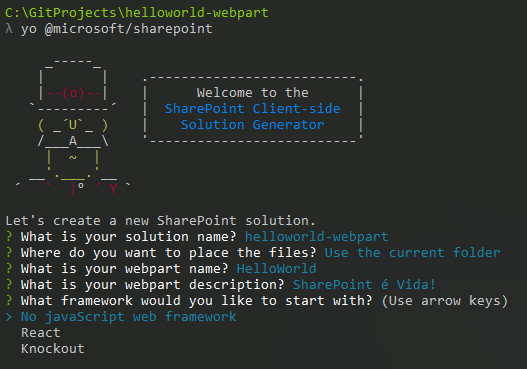
Perceba que ao executar esse código ele ira mostrar a tela abaixo, informando a geração de um Projeto SharePoint Client-Side \0/.

Framework SharePoint Client-Side
Coloquei as informações padrões do projeto e o nome da WebPart como HelloWorld mesmo.
Percebe-se que ele pergunta qual o tipo de framework – client que queremos utiliar (vamos aprender pelo básico, depois passamos para os outros frameworks como o React e Knockout) então escolhi a opção de No JavaScript web Framework

Final da criação de nosso projeto
Agora vamos executar um comando do gulp, para chamar nossa aplicação
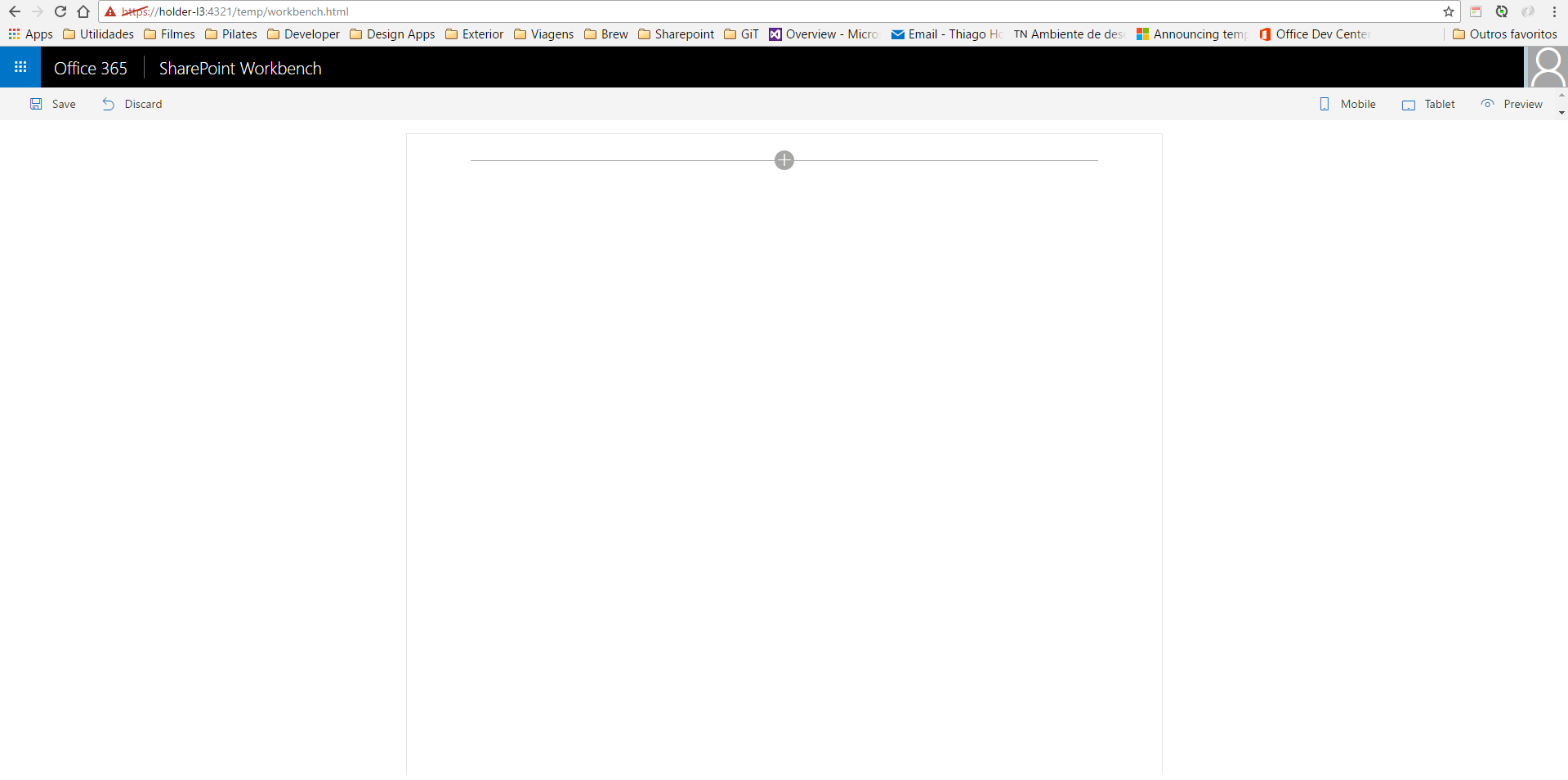
gulp serve
Opa e ai a mágica acontece!

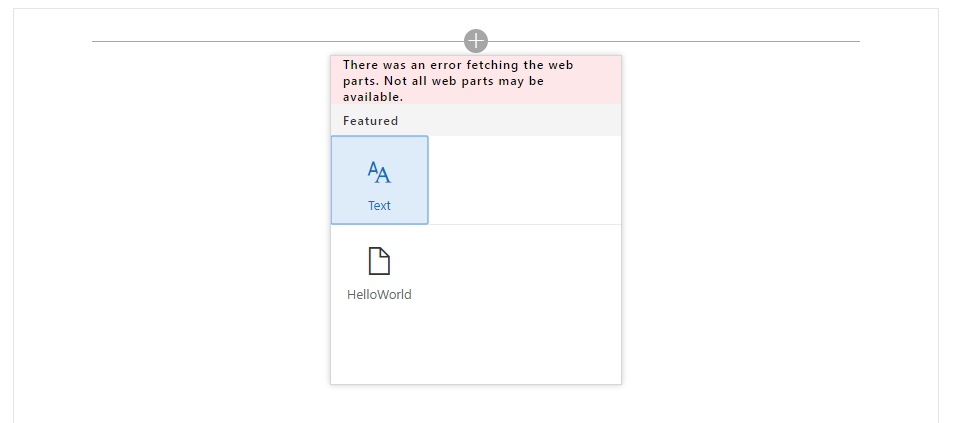
Agora é só clicar no ícone que aparece um + e adicione a web part padrão (percebi que mostrar um erro, mas não irei me atentar a detalhes nesta versão preview). Pois a Web Part é mostrada e adicionada.

Hello WebPart
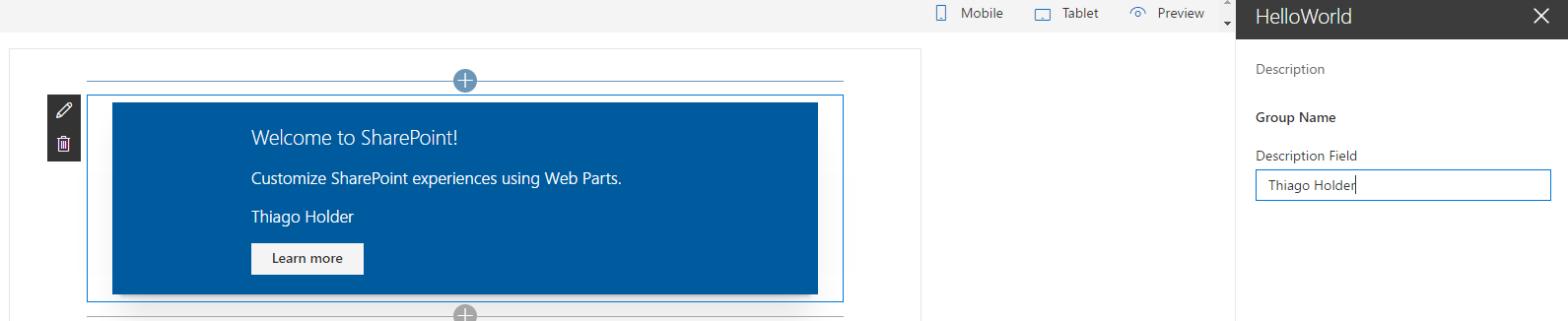
Clica no ícone de edição da web part e será demonstrado as propriedades onde podemos definir valores, neste caso a propriedade chama-se ‘Description Field’ mude, percebe-se que não é necessário mais dar um save ou apply.

Espero que tenham gostado pois o principal objetivo foi de criarmos o ambiente, executar e daqui para frente iremos trocar novas ideias sobre o que há por vir deste futuro do SharePoint. Nos próximos passos vamos analisar o template gerado pelo Yeoman, expandir nossa web part e avaliar sua estrutura criando novas propriedades, alterando algum comportamento e por fim realizar um deploy em um ambiente do SharePoint Online.
Resumo
Aprendemos então a configurar o nosso ambiente, conversamos um pouco sobre a nova visão de desenvolvimento cliente-side para o SharePoint sem a necessidade de instalar um ambiente SharePoint para desenvolver, testar e publicar uma web part.
Com o SharePpoint Framework temos uma nova abordagem de desenvolvimento que nos aproxima de tecnologias open source com a utilização de ferramentas front end, como o gerenciador de tarefas, Gulp, a utilização de um gerador de template, Yeoman, a necessidade de do conhecimento em frameworks javascript como o Angula, React e Knouckt e a possibilidade da utilização do typescript.
Referências
Thiago Holder
Sou um cara que abraça as oportunidades através dos desafios. Apaixonado pelo desenvolvimento de softwares baseado em Web. Tenho uma bagagem de 6 anos com a plataforma SharePoint.
