
Olá pessoal tudo bem? Estamos de volta com mais um assunto sobre o SharePoint Framework. No post “SharePoint Framework em um futuro próximo” debatemos um pouco a respeito sobre a visão do futuro de desenvolvimento na plataforma SharePoint e também como preparar o ambiente para desenvolver e testar as Clients Web Parts.
Nesse post iremos entender um pouco mais sobre o código por trás de nossa web part gerada pelo YeoMan.
Então vamos ao visual studio code
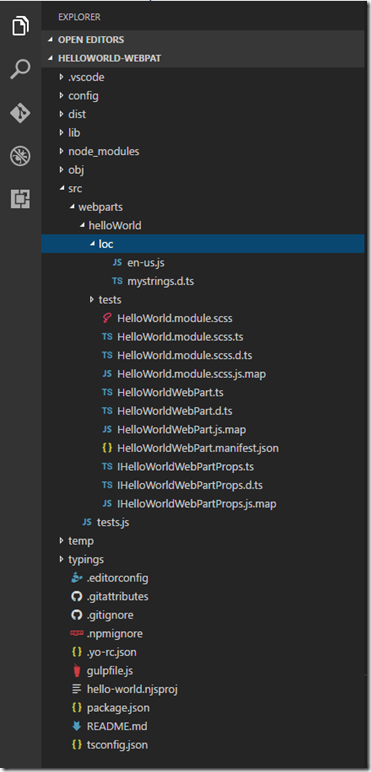
Estrutura do Projeto
Há algo diferente, para nós desenvolvedores SharePoint, vamos avaliar alguns pontos importantes:
- Encontramos uma quantidade maior de novos arquivos. Acredito que é a nova forma de arquivos “manifest” de uma web part e que nele há entradas de configurações, equivalente ao antigo .webpart.
- Como podemos ver a estrutura do projeto é bem diferente. Por exemplo o diretório “src”contém o código raiz, há também o “config” que contém nossos principais arquivos de configuração e outros diretórios que iremos debater a respeito logo mais.
- O código é em TypeScript. Arquivos com a extensão .ts, então haverá uma tarefa de compilação / transcrição para JavaScript.
Com algumas análises que venho fazendo, eu coloquei algumas questões técnicas necessárias para começarmos a aprender sobre esse novo modelo de desenvolvimento, como percebemos é uma “Stack Front-End”:
- Os conceitos de desenvolvimento de Web Parts estão mais focados em ferramentas e linguagens client-side – então precisamos nos aproximar delas.
- É client-side – vamos dar as boas vindas ao paraíso do JavaScript. Os arquivos de configuração são no formato JSON e os códigos são implementados em JavaScript.
- Não há particularidade entre os frameworks JavaScript que necessitam ser utilizados – Podemos usar o React, Angular, Knockout e qualquer outro. Algo que devemos levar em consideração em uma escolha de framework “javascript” é que o React já é utilizado em alguns componentes do SharePoint Framework, por tanto esta escolha pode reduzir quantidades de arquivos que sejam necessários para publicar a web part no SharePoint.
- Precisamos aprender TypeScript – pelo menos as principais características, principalmente o conceito de módulos, as construções de classes, forma e tipagem de variáveis utilizadas e entre outros conceitos básicos.
- Não será necessário codificar utilizando o Visual Studio – escolha qualquer outro, editor de código, que atenda as suas necessidades de funcionalidades para você trabalhar. Particularmente, vejo que o Visual Studio Code já atende as minhas reais necessidades.
- A forma de empacotar e disponibilizar a web part é bem diferente – Como verificamos que a um novo formato de arquivo “manifesto”, assim como as configurações de empacotar a solução “package-solution.json”, os bundles realizados através do “bundle.json”, configuração de disponibilizar a web part através do CDN “upload-cdn.json” e não podemos deixar a importância das tarefas gerenciadas pelo GULP que irá utilizar essas informações para testar e empacotar nossa solução.
- Precisamos entender o conceito de WebHooks – agora temos os chamados SharePoint WebHooks, uma nova forma de trabalhar com os “events receivers”. É uma tendência dos novos padrões web.
- A forma de desenvolvimento local é diferente – não necessita de uma aplicação rodando no IIS pois quem faz esse trabalho para realizar o host dos arquivos em conjunto com as tarefas do Gulp é tudo realizado através do NodeJS.
- Os arquivos da Web Part ou do App serão suportados em qualquer host – pois eles não precisam ser publicados diretamente no SharePoint, para isso pode-se utilizar o CDN (Content Delivery Network), ou seja, só a necessidade de aplicar a URL onde esta o JS distribuído.
- Segurança é essencial para os processos realizados na página – pois usuários tem acesso a informações da página e assim tenha acesso a informações confidencias da Web Part, como uma configuração de conexão com serviços externos e acesso a qualquer outra informação relevante que não deve ser comprometida.
Uma das primeiras pergunta que veio em mente e acredito que nossos leitores irão fazer é: Será que é realmente necessários dominar o TypeScript e só usar ele?
Dei uma pesquisada no Office Dev Center e lá a equipe de desenvolvimento informa que não é uma regra em utilizar o TypeScript, mas que nesta fase de preview eles recomendam a sua utilização. Pelo que discutimos é que o framework foi inscrito com o TypeScript, pois é uma linguagem que permite escrever de forma mais clara e tipada para expor objetos da melhor forma, pois a maioria dos desenvolvedores que irão utilizar essa nova base de desenvolvimento vieram de uma linguagem orientada a objeto. Francamente, é fácil codificar em TypeScript e não vejo o porque se preocupar com o que há por baixo e saber como ele compila em JavaScript, deixe que a mágica ocorra.
Estrutura de pastas
| Pastas | Visão Geral |
| src | É o local onde será feito a maior parte do trabalho de desenvolvimento, onde os códigos serão editados e adicionados. |
| lib | Possui os arquivos de código que foram “processados” e estarão pronto para serem distribuídos. Perceba que os arquivos foram compilados para linguagens como CSS e JavaScript |
| dist | Contém os arquivos que serão distribuídos. Observa-se que nesta pasta contém a compilação do bundle.js |
| config | Como o próprio nome é onde contém um conjunto de arquivos de configuração no formato JSON que contém informações para as ferramentas realizarem seus processos de build. |
| node_modules | Pasta que contém todos os módulos nativos do NodeJS que serão utilizados pelo SharePoint Framework. |
| typings | Contém os arquivos de definições de tipos para Typescript |
Vamos começar nossas análises a partir da pasta “SRC”
Nossos maiores momentos de estudos irão ser focados nesta pasta, pois é onde iremos encontrar o código de nossa web part.
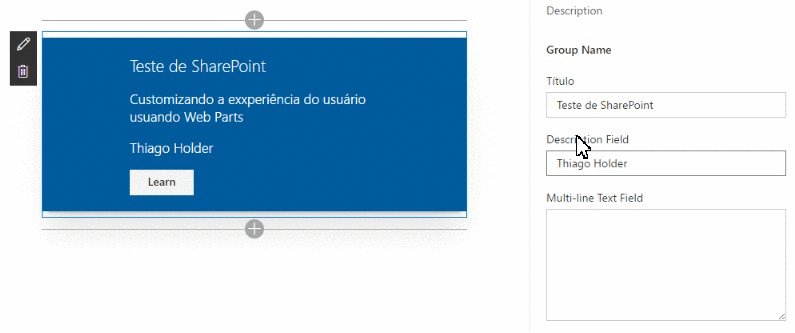
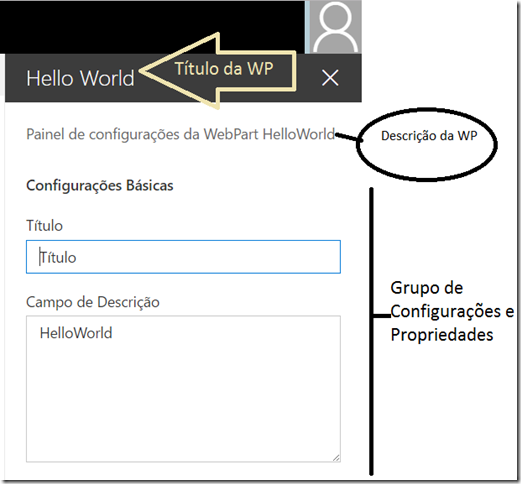
Falando sobre “web parts”, sabemos que quando começamos a realizar sua implementação temos em mente que podemos utilizar uma de suas maiores sacadas que são suas propriedades de configuração, que são demonstradas através de um painel lateral. Sim, é uma necessidade de implementação, pois o usuário final irá utilizar esse painel lateral para fazer as configurações necessárias que atendem as suas necessidades e sejam replicadas na Web Part.
A Microsoft entende bem de controles, desde o ASP Clássico. E a equipe de desenvolvimento do SharePoint Framework não deixou essa facilidade escapar, trazendo um conjunto de controles padrões, tais como caixa de texto, checkbox, dropdows, slices e outros, porém podemos também construir os nossos próprios controles e utilizar.
Após estas questões levantadas, vamos pensar no nosso painel de propriedades e suas mudanças:
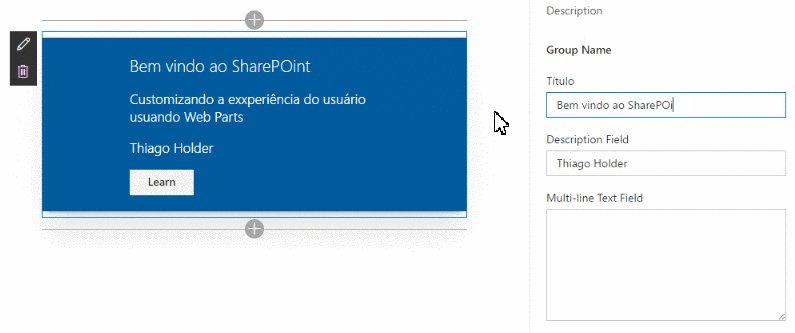
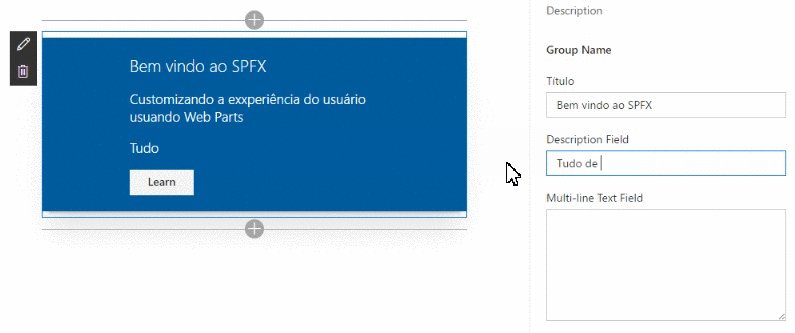
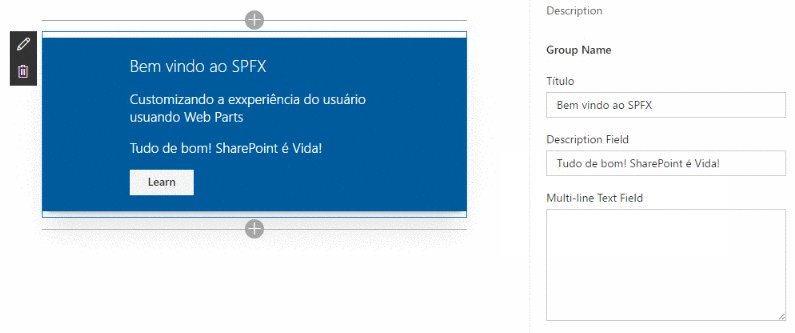
Talvez a primeira questão é entender que o novo formato de propriedades de uma WebPart, por padrão, as “mudanças” são aplicadas em tempo real e essa abordagem ficou conhecido como painel de propriedades “reativa” – não é mais necessário clicar em “Salvar”, “OK”, “Aplicar” só para ver uma mudança. Vamos pegar o exemplo de uma propriedade de uma web part e mudar a sua descrição – se um usuário realiza a edição em uma caixa de texto, será observado que a mudança foi aplicada, ou seja, atualizada dinamicamente na medida que o usuário digita.
Vamos ao Código
Neste post vamos nos focar no “HelloWorldWebPart.TS”, como discutimos a extensão .ts significa que é um código em TypeScript, então não irei focar em detalhes desta linguagem e sim as questões ligadas ao SharePoint Framework. Começamos então por conhecer algumas das propriedades de configuração de nossa WebPart
Abaixo o primeiro trecho de nosso código contido no arquivo HelloWorld.ts da nossa web part:
import {
BaseClientSideWebPart,
IPropertyPaneSettings,
IWebPartContext,
PropertyPaneTextField
} from '@microsoft/sp-client-preview';
import styles from './HelloWorld.module.scss';
import * as strings from 'helloWorldStrings';
import { IHelloWorldWebPartProps } from './IHelloWorldWebPartProps';
O que percebemos no primeiro trecho é que aqui realizamos os principais imports, como o BaseClientSideWebPart, algumas interfaces, uma propriedade chamada de PropertyPaneTextField, os estilos, um arquivo de strings (resources) e a interface que contém as propriedades de nossa webpart, ou seja, o que será refletido em sua implementação. Isso me chama bastante atenção, pois agora temos códigos próximo a abordagem de Orientação Objeto, graças ao TypeScript, ou seja, não sou um expert em JavaScript, mas não sei se é tão intuitivo fazer Interfaces em JavaScript assim como é em TypeScript.
O BaseClientSideWebPart permite que eu crie uma classe que através de sua herança nos possibilita a ter funções necessárias para construir de fato a webpart.
Não foge do mesmo que era feito no C#, onde as Custom WebParts herdavam de WebPart e assim adicionávamos as propriedades e seus devidos controles e assim era renderizada em uma Zone WebPart.
Percebi que com a ClientSideWebPart podemos fazer o mesmo, porém de forma mais visual, dinâmica e elegante. E isso através do método render().
Abaixo mais um trecho de código que mostra como é renderizada a HelloWorld Web Part:
export default class HelloWorldWebPart extends BaseClientSideWebPart {
public constructor(context: IWebPartContext) {
super(context);
}
public render(): void {
this.domElement.innerHTML = `
<div class="${styles.helloWorld}">
<div class="${styles.container}">
<div class="ms-Grid-row ms-bgColor-themeDark ms-fontColor-white ${styles.row}">
<div class="ms-Grid-col ms-u-lg10 ms-u-xl8 ms-u-xlPush2 ms-u-lgPush1">
<span class="ms-font-xl ms-fontColor-white">${this.properties.titulo}</span>
<p class="ms-font-l ms-fontColor-white">Customizando a experiência do usuário usando Web Parts</p>
<p class="ms-font-l ms-fontColor-white">${this.properties.description}</p>
<a href="https://github.com/SharePoint/sp-dev-docs/wiki" class="ms-Button ${styles.button}">
<span class="ms-Button-label">Learn</span>
</a>
</div>
</div>
</div>
</div>`;
}
Legal, temos então uma escrita de elementos HTML e inseridas algumas propriedades, como a ${this.properties.titulo} na linha 11. Parece bem simples, quando um valor é inserido na propriedade “titulo” o valor irá refletir neste elemento. Então agora vamos para onde e como alterar essas propriedades? Através do painel de propriedades de nossa WebPart.
Abaixo a função que é responsável por realizar a construção desse painel e construir os controles de configuração:
protected get propertyPaneSettings(): IPropertyPaneSettings {
return {
pages: [
{
header: {
description: strings.PropertyPaneDescription
},
groups: [
{
groupName: strings.BasicGroupName,
groupFields: [
PropertyPaneTextField('titulo', {
label: strings.TitleFieldLabel
}),
PropertyPaneTextField('description', {
label: strings.DescriptionFieldLabel,
multiline: true
})
]
}
]
}
]
}
Informamos quais as propriedades estão relacionadas a essas configurações. A propriedade “titulo” e “description” são do tipo PropertyPaneTextField, que serão criados campos do tipo texto e assim podemos colocar as devidas propriedades dos campos que desejamos, no caso de “titulo” informo que o atributo label tem o valor do arquivo de strings (resources) e o campo “description” ele tem dois atributos label e multiline que este permite ser um campo de linhas múltiplas.
Vamos observar essa tal interface “IHelloWorldWebPartProps.ts”, que onde estão as propriedades a serem implementadas pela HelloWorldwebPart.
export interface IHelloWorldWebPartProps {
description: string;
titulo: string;
}
Abaixo a tabela de alguns atributos do componente PropertyPaneTextField:
| Atributo | Descrição |
| label | Uma informação que fica ao lado campo, Ex: Nome ___________ |
| description | Uma descrição do campo, irá aparecer após. |
| value | Valor padrão do campo |
| arialLabel | Uma label não visível, ela praticamente é usada pelos navegadores na área de acessibilidade. |
| multiline | Especifica se o campo aceita multiplas linhas para escrita. Esse atributo recebe true ou false. |
| placeholder | Apresenta um texto de exemplo no campo. |
| resizable | Especifica que o campo pode aumentar ou diminuir de tamanho |
Para finalizarmos deixarei aqui outros controles para que estes sejam adicionados na web part e assim realizar as modificações necessárias. São elas: PropertyPaneCheckbox, PropertyPaneChoiceGroup, PropertyPaneDropdown, PropertyPaneSlider, PropertyPaneButton, PropertyPaneToggle.
Resumo
Neste post aprendemos um pouco mais sobre a estrutura de código que o SharePoint Framework disponibiliza, principalmente alguns conceitos e mudanças no nosso “mindset”, ou seja, uma visão mais voltada as tecnologias de Front-End, na interação do usuário e no entendimento das propriedades que farão parte das configurações da web part através do painel de propriedades. Outra questão importante é que a reflexão dessas propriedades são mais dinâmicas, ou seja, as chamadas propriedades reativas.
Referências
https://dev.office.com/sharepoint/docs/spfx/web-parts/get-started/build-a-hello-world-web-part
Thiago Holder
Sou um cara que abraça as oportunidades através dos desafios. Apaixonado pelo desenvolvimento de softwares baseado em Web. Tenho uma bagagem de 6 anos com a plataforma SharePoint.