
Eu fico muito no terminal (a.k.a “linha de comando”, ou ainda “Console”), é onde eu faço a maior parte das minha operações de interação com o código. Quando estou no Linux, até a escrita do código, feita com Vim, é feita no terminal (não uso o GVim, mas o Vim de modo texto). Commit no git, busca por arquivos, verificando qual porta está aberta, ou qual processo está fazendo o quê, faço tudo no terminal.
No entanto, uma coisa me incomodava. A exibição de arquivos, feita normalmente com cat (que no PowerShell é alias pra Get-Content), sempre exibe o texto sem cor alguma.
Fica feio (clique nas imagens para ampliar):
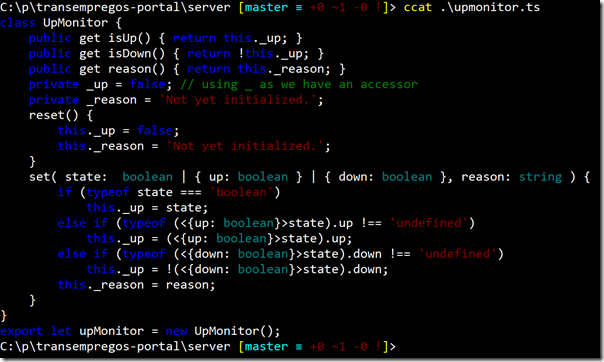
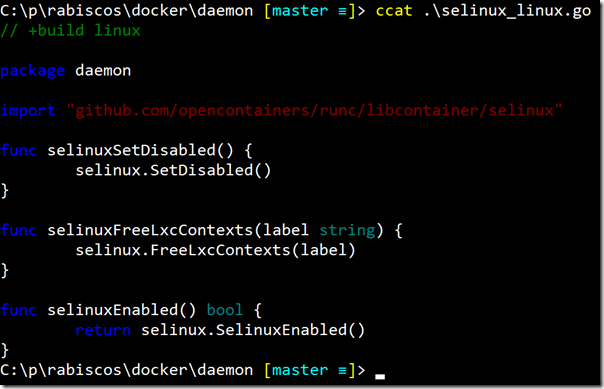
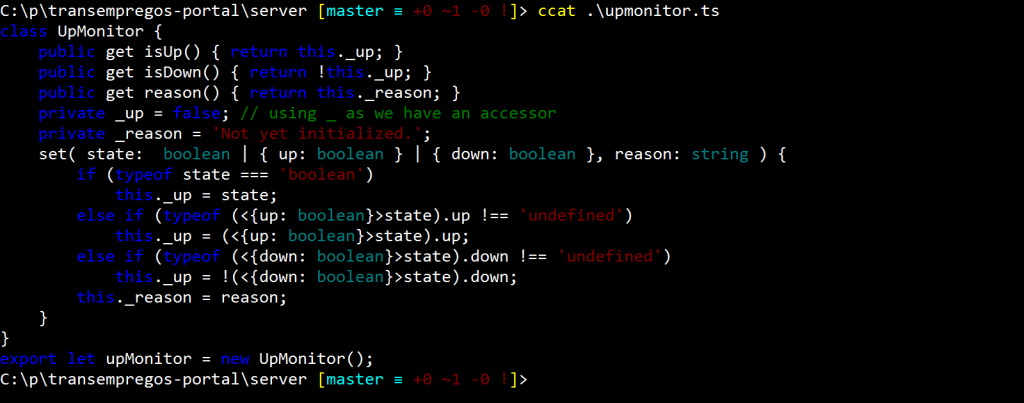
Pois bem, resolvi que isso era algo que eu precisava melhorar. E consegui. Aqui você pode ver o resultado final com um arquivo de TypeScript do que eu chamei de ccat (ou colorful cat):
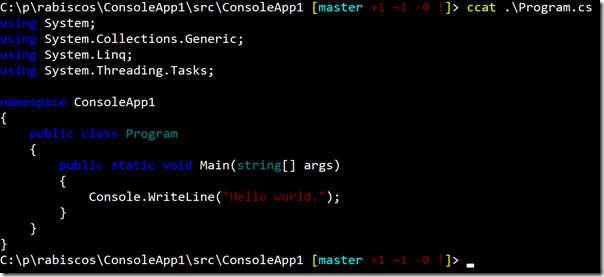
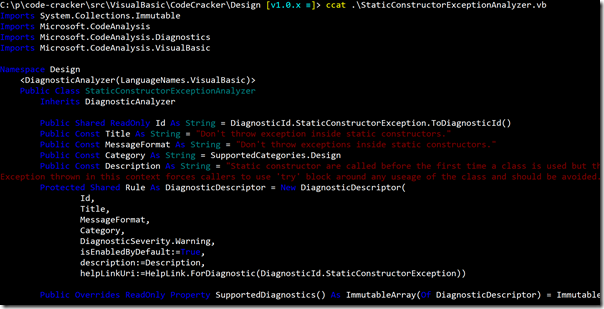
Note que a leitura fica muito melhor, comentários aparecem em verde, strings em vermelho, palavras chave aparecem em azul, tipos em azul claro, e por aí vai. E ele é esperto o suficiente pra entender sozinho a linguagem. Aqui com C#:
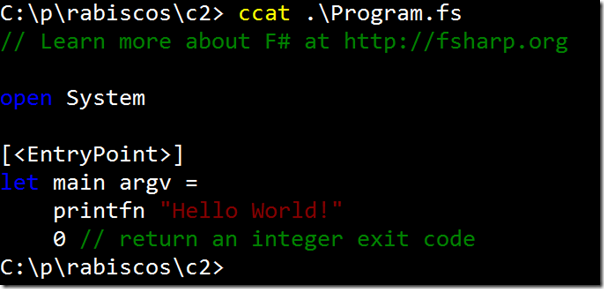
Aqui com F#:
Aqui com VB:
Aqui com Go:
E mais de cem outras linguagens.
Implementando a solução
A solução é super simples, ela é baseada em Pygments, que é uma biblioteca muito conhecida por quem trabalha com Python, e que também oferece uma ferramenta de linha de comando (CLI) chamada pygmentize. Então, a primeira coisa é garantir que você tem o Python instalado.
Disclamer: vou rapidamente aqui tentar te ajudar a instalar o Python e ferramentas auxiliares. Se você está no Linux é bem provável que já tem diversas delas. De toda forma, estou aqui apenas dando uma introdução rápida, que, com sorte, vai funcionar. Mas pode ser que você tenha alguma dificuldade, aí sugiro buscar nos próprios guias de instalação de cada ferramenta.
Digite python --version no terminal, e verifique se você recebe uma resposta com o número da versão, se receber um erro, instale o Python. No Windows, com Chocolatey, rode cinst -y python2-x86_32 (costumo usar o Python 2 de 32 bits). No Linux, com apt, digite apt install -y python. Ou baixe e rode o instalador.
Você também precisa do pip, que é o gestor de pacotes do Python. Digite pip --version pra garantir que você o tem disponível. Se não tiver, instale, aqui tem um tutorial, mas o mais fácil é baixar o get-pip.py e rodar python get-pip.py no diretório onde você o baixou. É importante verificar se o pip foi colocado na sua linha de comando, abra um novo terminal e confirme. No Windows, normalmente ele não é colocado, no Linux é. Ele normalmente fica no diretório Scripts ao lado de onde o Python fica instalado, você o acha fácil digitando, no PowerShell: ls "$($(ls $(gcm python).Source).Directory.FullName)\Scripts\".
Aí basta instalar o pygments com o Pip, com pip install –user pygments.
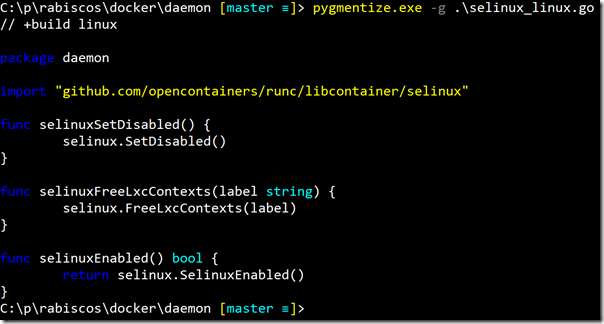
Após instalado, a ferramenta pygmentize vai estar disponível:
Note na imagem acima que o resultado é um pouco diferente da imagem anterior, ambas exibindo o mesmo arquivo. Isso é porque estou usando algumas opções mais avançadas. Se você rodar ele com pygmentize.exe -g -O style=vs -f console16m, o resultado é o mesmo. Veja na documentação do Pygments o que cada opção significa. Basicamente estou usando o estilo “vs” e um formatter pra console de 16 milhões de cores. Veja aqui como fica cada estilo.
Então, basta criar um alias. No Linux é simples, basta colocar essa linha no inicializador do seu profile:
alias ccat='pygmentize.exe -g -O style=vs -f console16m'
No Windows é mais complicado, o PowerShell tem um comando de alias chamado Set-Alias, mas ele não permite o uso de argumentos pra funções. Eu já tinha tido esse problema no passado, então criei o Add-Alias, e ficou assim:
Add-Alias ccat "pygmentize.exe -g -O style=vs -f console16m"
O Add-Alias está na PowerShell Gallery, e você pode ver o código no Github. Pra instalar basta rodar:
Install-Module -Name posh-alias
Se quiser ver como ficou tudo amarrado, basta olhar meus arquivos de profile do PowerShell no Github, especialmente o arquivo que configura o profile.
Encontrei diversas maneiras de fazer isso na web, o que escrevi acima foi um resumo da minha implementação. Há outras formas de fazer. Por exemplo, já há um projeto que faz o mesmo no Github, feito em Go. O processo de busca faz parte da diversão, se achou que tem um jeito melhor, muito bom, procure e conte pra gente como foi. Curtiu a solução? Conseguiu fazer aí do seu lado? Achou que foi útil?

Giovanni Bassi
Arquiteto e desenvolvedor, agilista, escalador, provocador. É fundador e CSA da Lambda3. Programa porque gosta. Acredita que pessoas autogerenciadas funcionam melhor e por acreditar que heterarquia é mais eficiente que hierarquia. Foi reconhecido Microsoft MVP há mais de dez anos, dos mais de vinte que atua no mercado. Já palestrou sobre .NET, Rust, microsserviços, JavaScript, TypeScript, Ruby, Node.js, Frontend e Backend, Agile, etc, no Brasil, e no exterior. Liderou grupos de usuários em assuntos como arquitetura de software, Docker, e .NET.