
Ao iniciar o desenvolvimento de apps holográficas no Microsoft Hololens utilizando o Unity, muitos scripts relacionados a Scripting API da plataforma e cálculos matemáticos diversos são necessários para que os desenvolvedores criem gestos e incorporem ações aos hologramas, conforme podemos acompanhar no Holographic Academy.
Visando abstrair parte da complexidade e padronizar a implementação das principais ações que um holograma suporta a Microsoft criou o HoloToolkit-Unity, projeto open source disponível no github que oferece aos desenvolvedores um conjunto de scripts, materiais e prefabs (componentes pré-fabricados) com o objetivo de acelerar o desenvolvimento de apps holográficas no Unity. Este projeto é parte efetiva do já existente HoloToolkit mas possui componentes exclusivos para a plataforma Unity.
O objetivo deste post será apresentar a nova versão do HoloToolkit-Unity, lançada no dia 10/01/2017, indo um pouco mais a fundo no desenvolvimento de apps holográficas. Se este é o seu primeiro contato com o desenvolvimento para Hololens confira o primeiro post desta série.
Obtendo o HoloToolkit
Anteriormente, era necessário baixar todo o projeto do HoloToolkit-Unity no github, diretamente da branch principal e através do Unity realizar um export package, não existiam releases, hoje o projeto já possui uma área com as últimas releases e já estamos na segunda versão.
Estaremos utilizando a versão 1.5.5.0 do HoloToolkit lançada no dia 10/01/2017 e a versão 5.6.0b5 do Unity, basta baixar através dos links abaixo:
- https://github.com/Microsoft/HoloToolkit-Unity/releases/tag/v1.5.5.0
- https://unity3d.com/unity/beta/unity5.6.0b5
As novas versões do HoloToolkit-Unity não serão mais compatíveis com versões anteriores do Unity Technical Preview, como no post anterior, logo, é necessário utilizar a versão
5.6.0b3do Unity ou superior.
O novo módulo de Input
Nesta nova versão do HoloToolkit todo o módulo de Input foi redesenhado, visando extensibilidade e performance. Vale a pena conferir a issue #277 que motivou toda a mudança diretamente no repositório do projeto.
Em resumo, quando adicionamos o prefab InputManager do HoloToolkit à cena principal habilitamos todo o sistema de input handle, permitindo interações com gestos e comandos de voz. E para ativar estes eventos basta criarmos scripts que implementem interfaces fornecidas pelo HoloToolkit, veja abaixo as interfaces disponíveis.
IFocusableIHoldHandleIInputHandlerIInputClickHandlerIManipulationHandlerINavigationnHandlerISourceStateHandlerISpeechHandler
Neste post vamos desenvolver uma app contendo um holograma o qual iremos adicionar comportamentos de click e de hover implementando as interfaces IFocusable e IInputClickHandler, desta forma, basta implementar os métodos abaixo e associar o script ao holograma desejado.
void OnFocusEnter();void OnFocusExit();void OnInputClicked(InputEventData eventData);
Para exemplificar, vamos desenvolver uma pequena app que altere a cor de um holograma quando estivermos em foco e adicione um comportamento de rotação ao clicar sobre o holograma.
O projeto pode ser baixado no github.
Importando o HoloToolkit para o seu projeto Unity
Após criar um novoprojeto, remova a Main Camera e o Directional Lights localizados na aba Hierarchy. Iremos utilizar componentes já configurados a partir do HoloToolkit.
Em seguida, importe o arquivo HoloToolkit-Unity-v1.5.5.0.unitypackage através do menu Assets > Import Package > Custom Package....
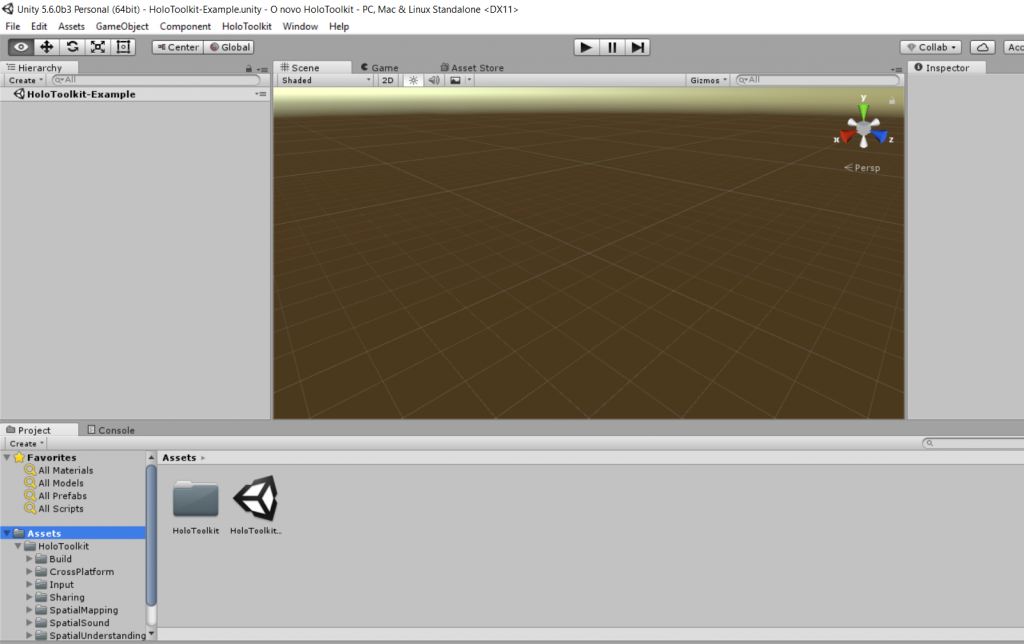
Após finalizar a importação, a pasta HoloToolkit será exibida dentro de Assets e o Unity receberá um novo item de menu chamado HoloToolkit, o qual utilizaremos ao final do post para nos ajudar a realizar o deploy da app, veja abaixo.
Preparando a Cena com o auxilio do HoloToolkit
No post anterior configuramos a câmera e as configurações de build manualmente, contudo, o HoloToolkit já nos fornece opções para automatizar esse processo inicial.
Adicione os prefabs HoloLensCamera, DefaultCursor e o já citado InputManager. Basta realizar uma pesquisa por estes componentes no Unity e arrastá-los para a raiz do painel Hierarchy.
O HololensCamera possui as configurações padrões que utilizamos para o objeto de câmera no primeiro post, nada de mais até aqui.
O DefaultCursor é um prefab que exibe um ponto branco na tela e aumenta o seu tamanho quando esta sobre um holograma, utilizaremos este cursor em nosso projeto de exemplo.
Crie um GameObject e em seguida insira um Cube dentro dele.
Neste momento, o InputManager já esta gerenciando eventos e nosso cursor já esta disponível na interface quando rodamos a aplicação a partir do Unity.
Implementando comportamentos ao holograma
Teremos neste exemplo um script único que gerencia tanto o comportamento de click quanto o de focus, para isso, crie um script em C# com o nome HologramBehaviours.cs e associe este script ao cubo.
using HoloToolkit.Unity.InputModule;
using UnityEngine;
public class HologramBehaviors : MonoBehaviour, IFocusable, IInputClickHandler
{
[SerializeField]
public bool IsRotating = false;
[SerializeField]
public Color FocusedColor = Color.red;
private Color OriginalColor;
// Use this for initialization
void Start()
{
this.OriginalColor = gameObject.GetComponent().material.color;
}
// Update is called once per frame
void Update()
{
if (IsRotating)
gameObject.transform.Rotate(1, 1, 1);
}
public void OnFocusEnter()
{
gameObject.GetComponent().material.color = FocusedColor;
}
public void OnFocusExit()
{
gameObject.GetComponent().material.color = OriginalColor;
}
public void OnInputClicked(InputEventData eventData)
{
IsRotating = !IsRotating;
}
}
O script acima rotaciona o objeto quando a ação de click é disparada, altera a cor do objeto em foco para vermelho e restaura a cor quando sai de foco.
Suporte a gesto de movimentação
Para darmos mais interatividade ao nosso app podemos utilizar o script HandDraggable.cs do HoloToolkit o qual possui toda a implementação necessária para realizar a movimentação de um objeto pelo ambiente através do gesto de arrastar e soltar.
Para adicionar esse suporte basta arrastar o script HandDraggable.cs para o objeto Cubo.
O script está localizado em:
Assets > HoloToolkit>Input>Scripts>Interactions>HandDraggable.cs
Build & Deploy
Configurar o Project Settings e as Capabilities Settings é um processo que fazíamos de forma manual.
Para acelerar o processo de configuração da build o HoloToolkit habilita no menu principal do Unity opções para nos ajudar neste processo.
Confira abaixo os passos para realizar as configurações necessárias de build para a nossa app a partir do menu principal:
HoloToolkit>Configure>Apply Hololens Project Settings– Marque todas as opções e aplique.HoloToolkit>Configure>Apply Hololens Capability Settings– Marque a opção Spatial Perception e aplique.HoloToolkit>Build Window>Build Visual Studio SLN
Neste momento, o projeto foi exportado para um projeto UWP, o próximo passo é abrir a solution e realizar o deploy para o dispositivo ou para o emulador. Abra o projeto gerado utilizando o caminho abaixo:
HoloToolkit>Build Window>Open SLN
Altere a plataforma de ARM para x86 e selecione o Hololens Emulator ou Remote Machine caso possua o dispositivo.
Agora basta rodar a aplicação sem modo de debug através de Ctrl + F5.
Para finalizar, preparei um vídeo onde mostro na visão do Hololens o resultado final desse exemplo.
É isso pessoal, em breve maiores novidades.
Abraços,
Lazaro.
(Cross-post de http://lazarofl.github.io/2017/02/06/Hololens-e-o-novo-holotoolkit/)
Lazaro Fernandes Lima Suleiman
Desenvolvedor