
Uma dúvida bastante comum no desenvolvimento de Azure WebJobs é como testá-lo ou executá-lo localmente, para fazermos alguma verificação.
A resposta para isso é bastante simples, dado que o WebJob nada mais é do que uma aplicação console. Basta executarmos o projeto do WebJob localmente em Debug.
O Webjob de exemplo que criei é bastante simples, tudo que ele faz é exibir uma mensagem da Fila (Queue) do Azure no console:
public class Functions
{
public static void ProcessQueueMessage([QueueTrigger("filapost")] string message) =>
Console.WriteLine(message);
}
Adicionando itens na Fila para executar o WebJob
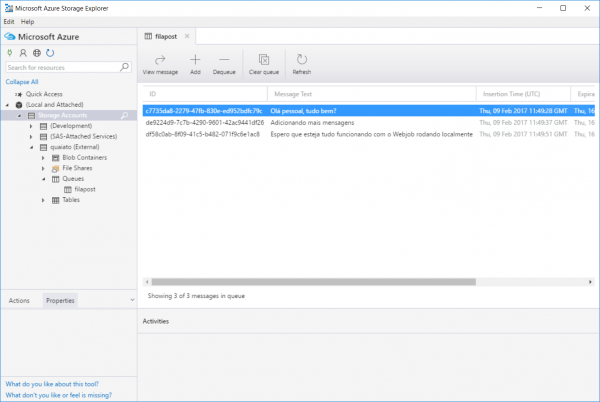
Dado que a function do nosso WebJob é invocada quando novos itens são adicionados em um Fila (Queue) do Azure, vamos adicionar alguns itens nesta fila utilizando o Azure Storage Explorer.

Azure Storage Explorer Fila com mensagens
Agora nosso Webjob já tem itens para consumir quando for executado.
Executando um Azure WebJob localmente
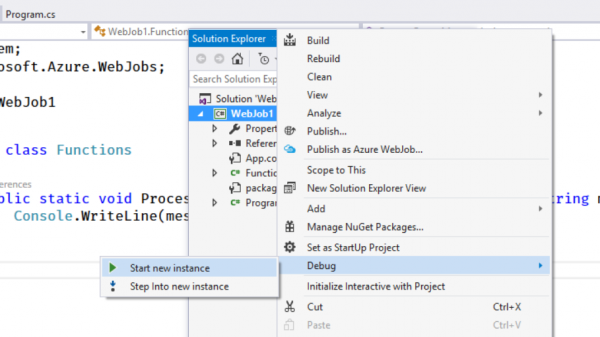
Executar um Azure WebJob localmente é algo bastante simples, basta iniciarmos uma nova instância em Debug, como mostrado abaixo:

WebJob Debug start new instance
Você também pode simplesmente clicar em Start no Visual Studio se o WebJob for o projeto inicial da sua solution, ou usar a estratégia acima caso o projeto incial já esteja executando (uma app web de backend talvez) e você precisar iniciar o WebJob para interagir com ela.
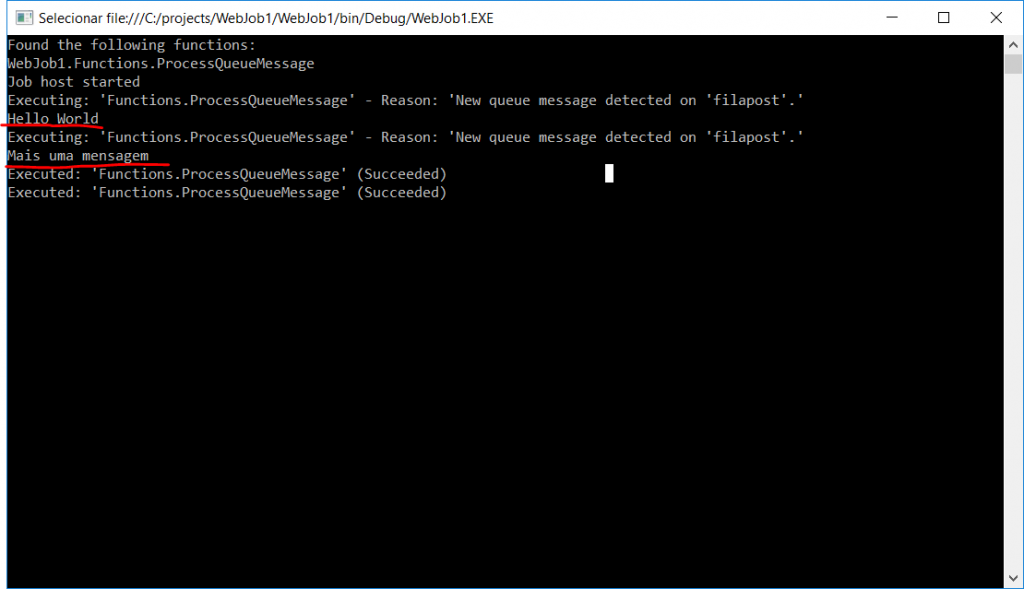
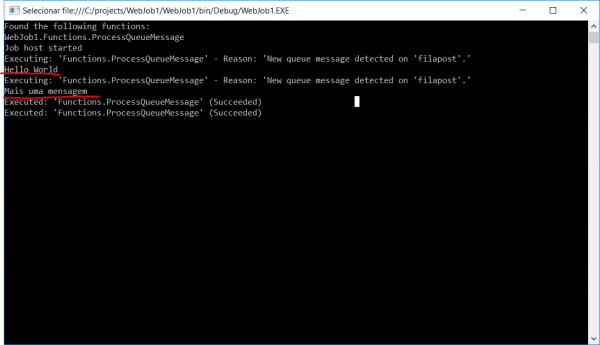
E com isso temos nosso Azure WebJob rodando localmente, com a possibilidade de debug e análise do que está acontecendo antes de iniciarmos o processo de deploy para o Azure.

Azure WebJob executando local
Se você ainda não conhece Azure WebJobs dê uma olhada aqui nessa palestra online que eu apresentei há algumas semanas;
Por hoje é isso pessoal, abração!
Vinicius Quaiato
