Buscando referências no portal do Time de Design em Realidade Mista da Microsoft das quais eu pudesse me basear para padronizar diversos comportamentos, interações e até mesmo acelerar o desenvolvimento de apps holográficas em alguns projetos que estão iniciando aqui na Lambda3 me deparei com o Mixed Reality Design Labs, ou apenas MRDL, projeto que visa compartilhar exemplos, ideias e aprendizados deste time, demonstrando como criar ou reutilizar controles e padrões visuais para os seus aplicativos holográficos.
Neste post falo brevemente sobre o projeto e como você pode criar excelentes experiências de apps para Hololens com um esforço menor e maior padronização da experiência de uso.
O projeto
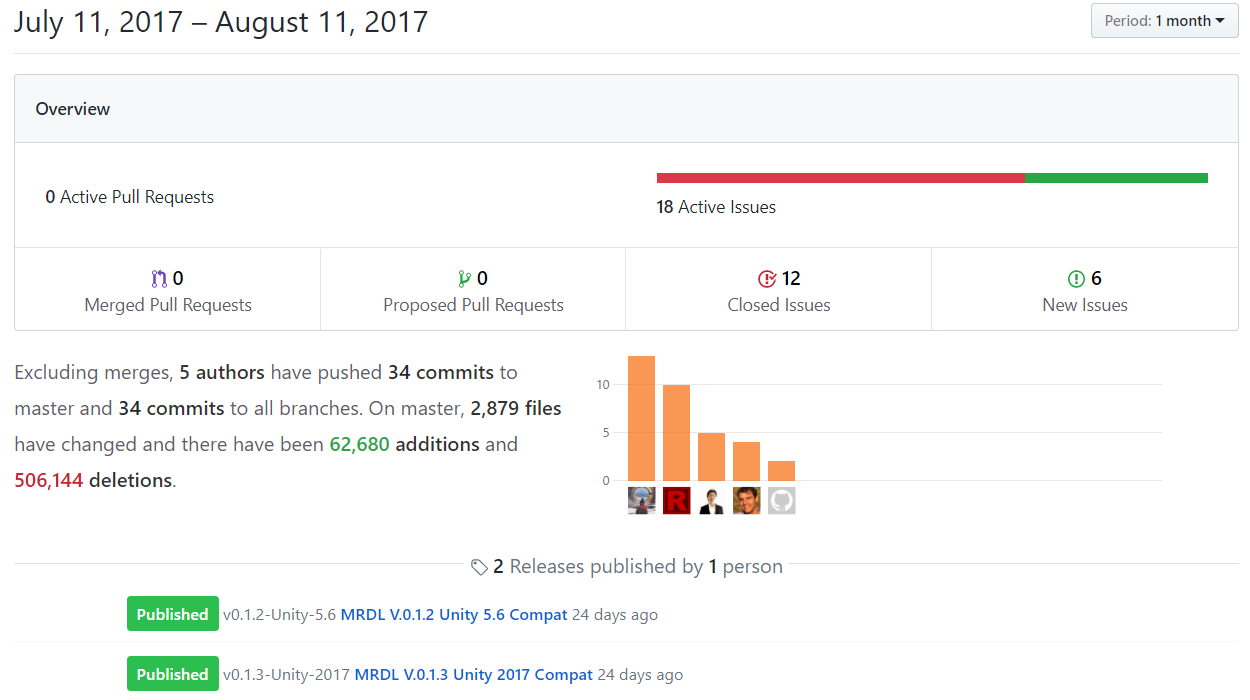
Todo o projeto é open source, sugestões de melhorias e report de bugs são discutidos abertamente e de forma bem proativa no repositório, que vai completar três meses de vida.
A versão oficial do Unity suportada pelo projeto é a Unity 2017, mas existe uma release com suporte ao Unity 5.6, você pode conferir as últimas versões disponíveis no GitHub da Microsoft.
Utilizando o projeto
Para utilizar o projeto faça um fork para a sua conta no github e clone o repositório.
O MRDL utiliza o projeto HoloToolkit MixedRealityToolkit-Unity – anteriormente conhecido como HoloToolkit, e possui sub módulos git para o projeto, logo, é necessário atualizar o repositório local com estes sub módulos que contém elementos de tooling essenciais. Para baixá-los utilize os comandos:
cd MRDesignLabs_Unity
git submodule init
git submodule update
git submodule foreach git pull origin master
Abra o projeto pelo Unity e crie uma versão do pacote através do menu Assets > Export Package.
Assim, ao criar um novo projeto basta importar a asset com a versão desejada do MRDL.
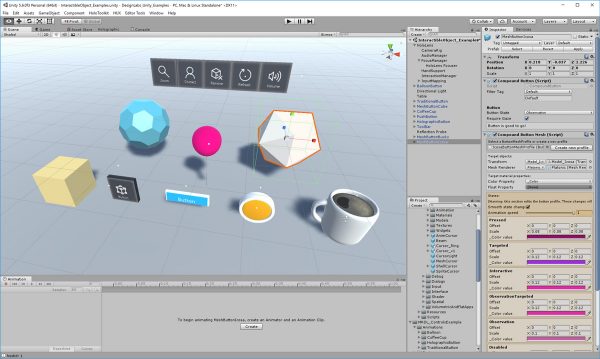
Prefabs e exemplos disponíveis
Os prefabs disponíveis foram criados para disponibilizar as ações mais comuns dentro de aplicações holográficas, como:
- Menus e Toolbars
- Botões interativos
- Barras de progresso
- Caixas de diálogo
- Suporte para alterar a escala e a rotação dos objetos
Existem também prefabs como o Object Collection que adicionam capacidades de modificação da visualização de objetos em diferentes tipos de agrupamento 3D.
Na página inicial do projeto e na wiki você pode conferir toda a documentação disponível para utilizar estes prefabs.
App Bar e Bounding Box
Alguns dos componentes mais simples e úteis do MRDL são as App Bars e os Bounding Boxes. App Bars são prefabs que criam botões de interação na interface, com todo o sistema de eventos que um botão deve conter. Bounding Boxes são scripts que adicionam a capacidade de alterarmos a escala e rotação de objetos, além de dar suporte a drag and drop.
Vamos criar uma aplicação para utilizar o Bounding Box e conhecer um pouco do sistema de eventos.
Nossa aplicação terá uma interface contendo:
- 1 botão
- 1 holograma com opções de alteração de escala, rotação e também o suporte a drag and drop.
Ao clicar no botão, o holograma será exibido. Enquanto ao clicar no holograma, uma interface para rotacionar e redimensionar o objeto serão exibidas.
Essa é a ideia, agora, vamos a prática.
- Crie um novo projeto e importe a asset do MRDL
- Remova todos os elementos padrões e adicione o prefab
Hololens, localizado emMRDesignLab>HUX>Prefabs>Interface.
Este prefab contém as configurações de camera, audio e todo o event system suportado pelos scripts e prefabs do MRDL. Se preferir, você também pode adicionar este prefab pelo menu, através dos itens de menu HUX > Interface > Hololens.
Botões
Iremos utilizar um dos prefabs de botões do MRDL, neste caso, eu adicionei o CircleButton, localizado em MRDesignLab > HUX > Prefabs > Buttons, ou através do menu HUX > Buttons > Add Compound Button (Circle).
Os botões disponibilizados pelo MRDL já possuem seletores para ícones, cores para mudança de estado e áudio para eventos de click, hold, release, entre outros. Deixei o botão localizado a 2 metros da câmera, e 30 centímetros à esquerda.
Modelo 3D
- Crie um
GameObjectpara que possamos adicionar o holograma e renomeie-o paraObjetos. - Configure-o para ficar a 2 metros da camera.
- Importe um modelo 3d de sua preferência para dentro do elemento
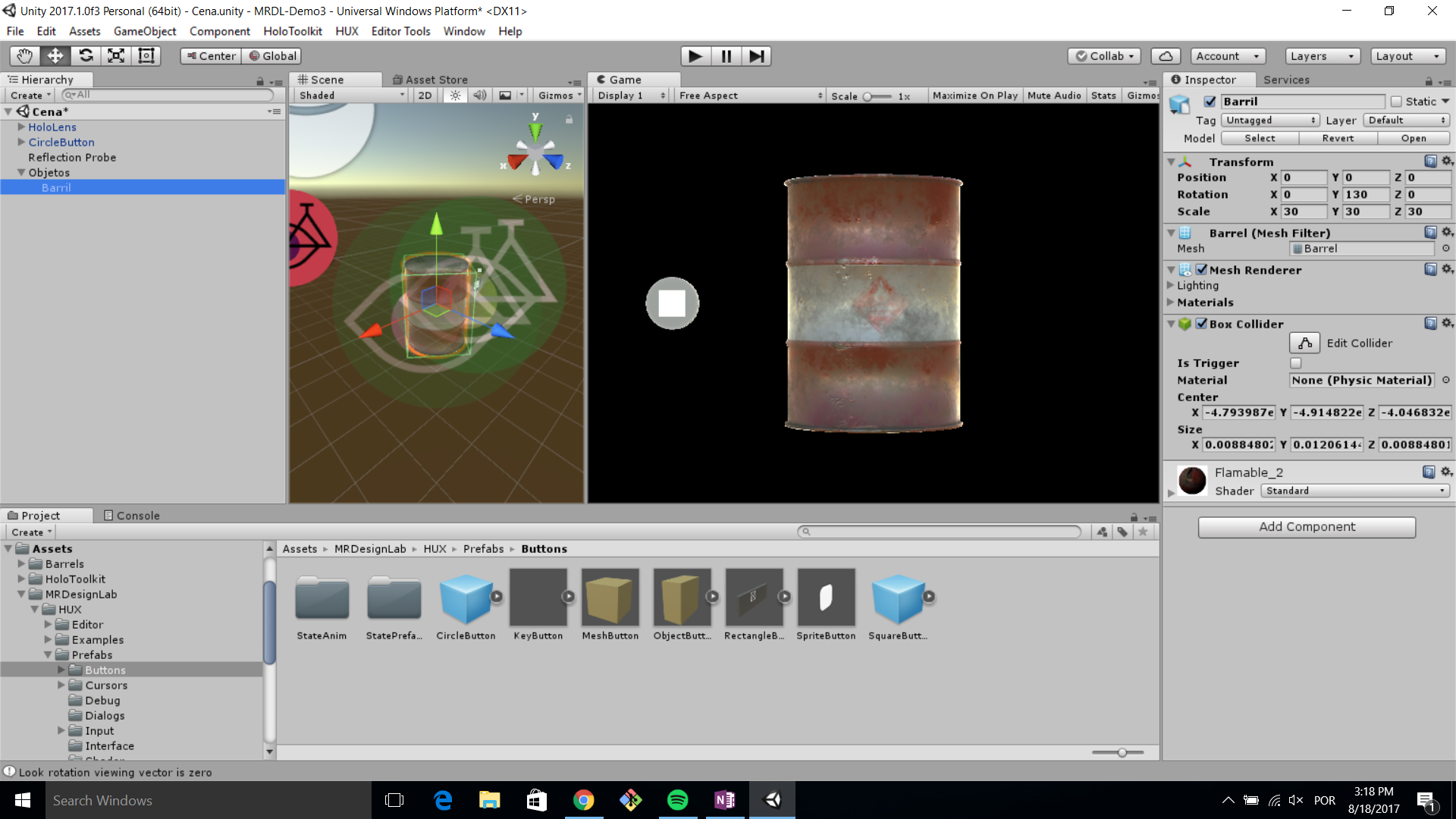
Objetos. - Eu utilizei o modelo 3d de um barril de metal obtido na Unity Asset Store, este modelo é gratuito, possui boa textura e esta bem otimizado.
- Renomeei o modelo para
Barrile alterei a rotação para130'emX, desta forma o logotipo de material tóxico será exibido de frente para a camera.
Sua cena ficará com a seguinte configuração.
Bounding Boxes
Bounding Boxes são mecanismos que descrevem a área de um objeto, podendo permitir a sua manipulação. Iremos utilizar scripts do MRDL que adicionam dinamicamente o suporte a Bounding Box ao barril de metal em nosso projeto..
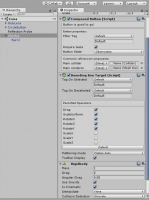
- Adicione o script Bounding Box Target ao elemento Objetos.
- Este script possui uma dependência explícita com o script Compound Button, logo, ele também será adicionado ao elemento.
- Configure o Bounding Box Target para permitir as operações desejadas.
- Eu selecionei todas as opções de rotação e também o suporte a drag and drop e alteração de escala uniforme.
 |
 |
Exibindo os objetos após o clique no botão
Ao rodar o projeto no estado atual o objeto 3D já terá suporte ao Bounding Box, basta clicar sobre o barril para que as opções sejam exibidas, mas ainda precisamos conhecer o sistema de eventos do MRDL, que estão vinculados aos Interactable Objects. Para isso, vamos desabilitar o elemento Objetos e exibí-lo somente após o clique no botão.
- Crie um novo GameObject e renomeie para
Receivers, iremos concentrar todos os scripts que efetuam ações dentro desse GameObject.
InteractionReceiver
InteractionReceiver é uma classe abstrata do MRDL que possui a implementação básica de diversos eventos, algo muito parecido com as interfaces que utilizamos no MixedRealityToolkit-Unity.
Alguns métodos que podemos estender:
OnFocusEnter
OnFocusExit
OnNavigationStarted
OnNavigationUpdated
OnNavigationCompleted
OnNavigationCanceled
OnTapped
OnDoubleTapped
OnHoldStarted
OnHoldCompleted
OnHoldCanceled
OnManipulationStarted
OnManipulationUpdated
OnManipulationCompleted
OnManipulationCanceled
Para o nosso cenário, precisamos extender o método OnTapped, que manipula o click no botão, para isso iremos criar um script que irá simplesmente habilitar ou desabilitar objetos.
- Crie um script dentro do elemento
Receiverscom o nome deToggleReceiver.
using HUX.Interaction;
using HUX.Receivers;
using UnityEngine;
public class ToggleReceiver : InteractionReceiver
{
private bool _toggled;
protected override void OnTapped(GameObject obj, InteractionManager.InteractionEventArgs eventArgs)
{
_toggled = !_toggled;
for (int i = 0; i < Targets.Count; i++)
Targets[i].SetActive(_toggled);
}
}
Ao voltar ao Unity, podemos associar elementos que irão gerar e receber as interações, no MRDL eles são chamados de Interactibles e Targets, respectivamente.
- Associe o elemento CircleButton ao primeiro Interactible e em seguida associe o elemento Objetos ao primeiro Target. Basta arrastar os objetos a partir do painel Hierarchy.
Resultado
O código fonte deste projeto está disponível no meu GitHub.
Bônus – Exemplos de apps
Se você deseja analisar mais a fundo bons projetos, existem duas aplicações com código fonte disponível em repositórios separados e que fazem uso de componentes reaproveitados do MRDL. Estes exemplos foram desenvolvidos pelo time do MRDL.
Os projetos atuais são:
- https://github.com/Microsoft/MRDesignLabs_Unity_PeriodicTable
- https://github.com/Microsoft/MRDesignLabs_Unity_LunarModule
(Artigo publicado anteriormente no meu blog pessoal)
Lazaro Fernandes Lima Suleiman
Desenvolvedor