
Se, assim como eu, você tem usado bastante o Cake recentemente, deve ter sentido falta de suporte Intellisense quando está escrevendo escrevendo scripts. É bem chato e improdutivo ter que ficar abrindo o site da API do Cake toda vez que você precisa usar um novo alias. Pensando nisso as equipes do Cake e do Omnisharp se juntaram para tornar Intellisense possível.
Após um trabalho de meses, em várias frentes, com grande contribuição do @mholo65 o suporte ao Cake finalmente foi lançado como parte do Omnisharp.
Habilitando o Intellisense no Visual Studio Code
Como disse, o Intellisense foi disponibilizado graças ao projeto do Omnisharp, que traz o .NET para diversos editores (Atom, Emacs, Vim, etc.). Neste post vou focar em como ativar o suporte para o Visual Studio Code, se estiver usando outro editor, os passos são semelhantes, já que as ferramentas são agnósticas de editores.
O jeito mais fácil de ativar o Intellisense no Visual Studio Code é usando duas extensões:
Com a versão 1.13+ do C# instalada você já tem toda a infraestrutura necessária para entender scripts Cake, mas no fim das contas, ainda é trabalho do Cake expor todas as APIs disponíveis, pra isso o Cake criou um projeto chamado Bakery (mais um belo trocadilho) que faz todo esse trabalho. A graça é que a versão 0.10.1 do plugin do Cake te ajuda a instalar o Bakery no seu projeto.
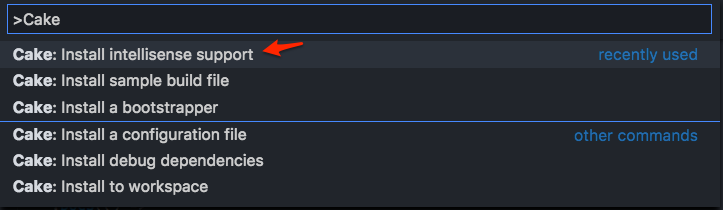
Após abrir seu projeto com script Cake, na paleta de comandos, escolha a opção “Cake: Install intellisense support”.
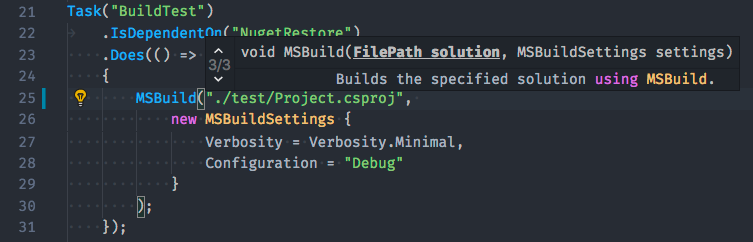
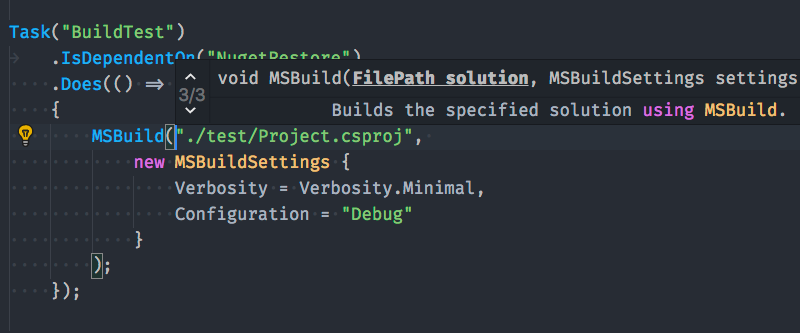
A extensão se encarregará de baixar o Bakery no seu projeto. Reinicie o Visual Studio Code e reabra o script Cake. Seu Intellisense já deve estar funcionando!
Caso tenha algum problema, o post no blog do Cake explica mais detalhadamente como diagnosticar problemas e instalar o Bakery manualmente.

Mahmoud Ali
Desenvolvedor de Software na Lambda3, Microsoft MVP, amante de um bom café ☕️ e uma boa cerveja 🍺.