
Finalmente consegui um acesso ao VS Live Share! Ontem tive uma interação com o pessoal que está fazendo o produto dentro da Microsoft e consegui que meu acesso ao preview fosse liberado. Acabo de testá-lo com o Emmanuel Brandão, daqui da Lambda3 também, e vou contar pra vocês como foi.
Por enquanto o acesso está sendo liberado bem lentamente, tanto que estava esperando o meu há meses, então, se você ainda não se inscreveu no preview, inscreva-se por este link.
Instalação
Fiz o teste com o VS Code, porque pra funcionar no Visual Studio 2017 eu precisaria estar com uma versão de preview, e não tenho nenhuma disponível neste momento. Ele demanda o sexto update do VS 2017, que está com o preview bastante adiantado.
A instalação no VS Code foi super simples, a extensão está no Marketplace do VS Code e você instala ela diretamente do VS Code, como qualquer outra extensão. Você não precisa da versão insiders do VS Code, como diz a documentação.
A versão do Visual Studio 2017 também está no Marketplace.
Você pode instalar as extensões antes mesmo de ter acesso ao preview, mas não vai conseguir iniciar uma sessão de compartilhamento. Eu tentei, e sua conta é validada assim que o Share inicia. Ele até deixa você se logar, mas a sessão não inicia. E pior, quando o acesso me foi dado, tive que deslogar e logar de volta. Ou seja, não instale se não tiver acesso ao preview, é perda de tempo.
Uma vez instalada você vê uma mensagem de Sign in na barra inferior do VS Code. O sign in é simples, ele abre uma aba no navegador, você entra com a conta da sua preferência, confirma o acesso e fecha a aba. Voltando ao VS Code você já está logado.
Esse sign in é feito uma vez só, nas próximas vezes que abrir o VS Code você já vai estar logado.
Iniciando uma sessão de compartilhamento
Testei com uma aplicação web .NET Core 2.0. Criei um projeto com dotnet new mvc na linha de comando, abri o diretório com code . e cliquei no botão de Share que fica disponível: 
Em menos de 5 segundos a sessão fica aberta e o link de share é copiado pra sua área de transferência. Daí basta mandar ele por Teams, Slack, Skype, o que você preferir.
Mandei o link pro Brandão e ele viu as instruções de que tinha que instalar a extensão. Ele também estava no VS Code. Ele fez a instalação, mas o share não iniciou. Fechou então o VS Code, clicou novamente no link, aí sim funcionou.
A sessão de compartilhamento
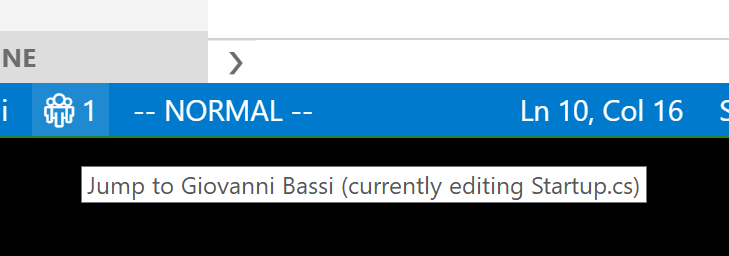
O Brandão conseguiu ver todos os meus arquivos na árvore de arquivos dele, e podia editar eles livremente. Ele podia estar editando um arquivo, e eu outro, sem problemas. Há um botão que mostra que arquivo ele está editando naquele momento, e ao clicar no botão ele me leva exatamente para o ponto onde o Brandão está editando.

Sempre que o cursor dele se movia aparecia na minha tela uma indicação de onde ele estava no documento, muito semelhante ao que o Word e o Google Docs fazem.

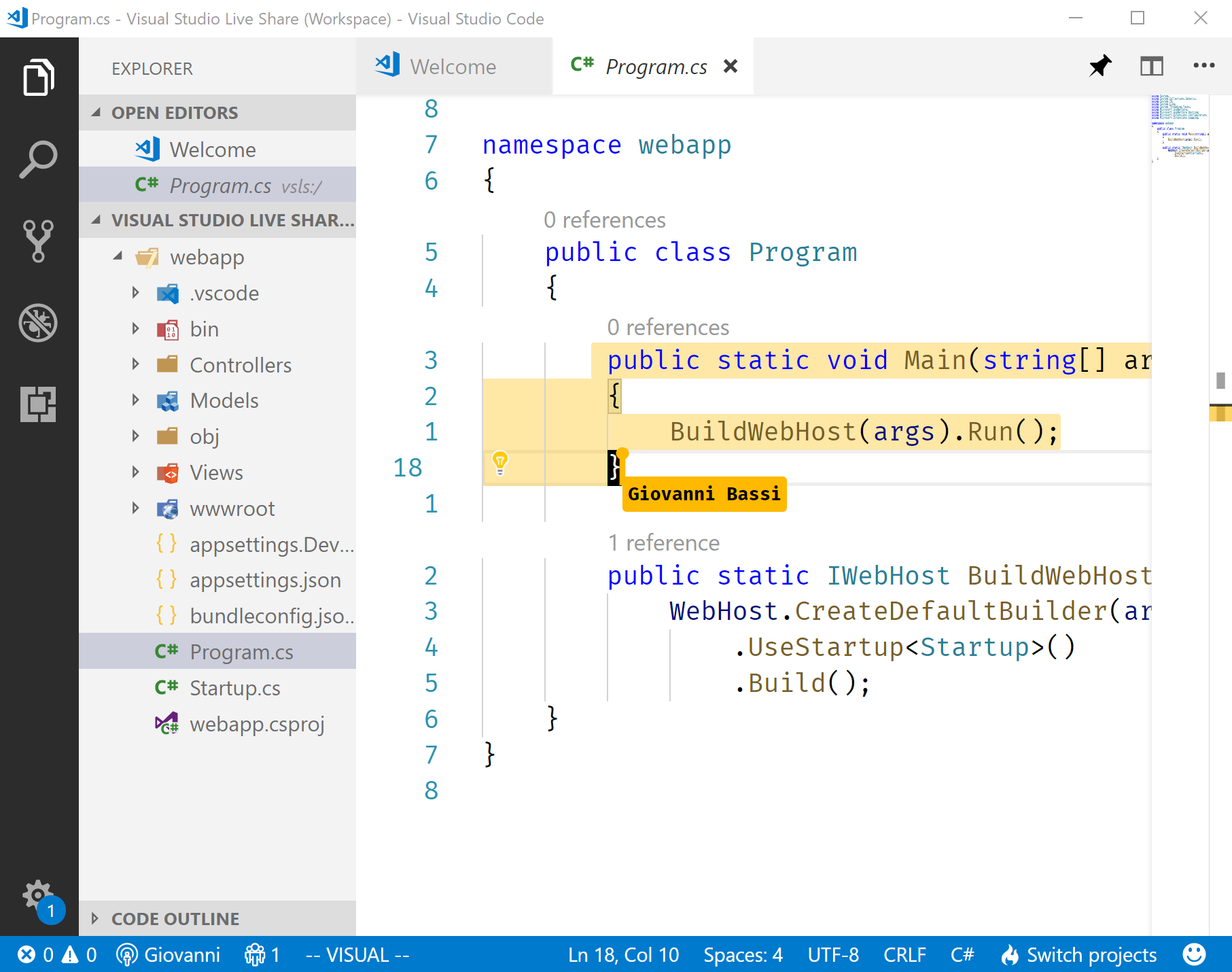
É possível também selecionar um texto, e a pessoa consegue ver todo o trecho selecionado. Na imagem abaixo você consegue ver o VS Code como um todo para ver o que mudou (clique para ampliar).
Note o alfinete no canto superior direito. Ao clicar nele você “segue” a outra pessoa, ou seja, sempre que ela se movimenta no documento a sua tela também vai fazer scroll, e o ponto em que a pessoa está no documento sempre será exibido. Se a pessoa abre outro documento ele também abre no seu VS Code. Ao voltar a mexer no VS Code ele automaticamente desabilita o “modo stalker”.
Desempenho
Nesse momento o único server pra compartilhamento que existe está nos EUA, o que gera um certo atraso na conexão. Imagino que até a versão final teremos servidores em todos os continentes onde o Azure existe, ou seja, devemos ter um no Brasil.
O link vem no formato https://insiders.liveshare.vsengsaas.visualstudio.com/join?78313DFB1F5D5651BCEB10227A8016ABC123.
Ainda assim, se você estiver na mesma rede, pelo que entendi, ele faz a conexão direto, peer to peer (p2p), ainda não testei porque nesta quarta-feira de cinzas estou trabalhando de casa.
Mesmo assim, posso dizer, o atraso é pequeno e pudemos trabalhar normalmente.
Editando código
A pessoa com quem você está compartilhando consegue editar os arquivos livremente, incluindo criar arquivos novos e excluir arquivos. Ou seja, cuidado com quem você compartilha seu projeto!
E você não é obrigada(o) a ver ou editar os mesmos arquivos que a outra pessoa, cada um pode trabalhar em documentos diferentes, ou pontos diferentes do mesmo documento.
O autocomplete (Intelisense) funcionou perfeitamente. O Brandão não tinha a extensão de C# no VS Code dele, mas foi capaz de utilizar o autocomplete como se tivesse, não havia diferença. Tudo funcionou como deveria.
Debugging
Conseguimos iniciar uma sessão de depuração. Somente eu, que tinha iniciado o compartilhamento, era capaz de iniciar o debug, não o Brandão. Uma vez iniciado, e criado um breakpoint, quando a aplicação parava nele, o Brandão foi capaz de inspecionar variáveis, ver a stack trace, e tudo mais que se espera de uma sessão de debug, não vimos limitações nessa experiência rápida.
O Brandão não foi capaz de criar breakpoints, mas foi capaz de removê-los. Testei depois com outra pessoa que tinha a extensão de C# instalada, e ela foi capaz de criar breakpoints também. Imagino que é uma limitação da ferramenta no momento, e, vamos lá, é um preview fechado ainda! Tudo ainda vai evoluir muito.
Outra coisa interessantíssima é que você pode compartilhar o seu servidor. Ou seja, ao iniciar o debug, pode compartilhar uma porta da sua máquina com a pessoa que está compartilhando o código. Ao fazer isso, ela pode acessar a porta livremente. No meu caso, era uma aplicação web na porta 5000, e ao fazer o compartilhamento o Brandão foi capaz de acessar o site em localhost:5000 no navegador dele, como se estivesse com o servidor rodando na própria máquina dele. Nem parecia que na verdade o server rodava na minha máquina. O tempo de resposta da navegação, inclusive, foi bem razoável.
Demo
Foi feita uma demo na época do Connect, você pode assisti-la no vídeo abaixo:
Conclusão
Estou positivamente satisfeito. Ainda não testei no Visual Studio 2017, mas essa ferramenta, do jeito que está, já seria muito útil. Lógico, falta testar uma aplicação Node.js, um frontend em TypeScript com Angular o React, ou até uma app Windows Forms no Visual Studio ou uma app em Bash rodando via WSL, quem sabe até uma App Xamarin ou Java, o que, não tenho dúvida, vai ser atendido em algum momento (se já não é).
Sem dúvida essa ferramenta vai trazer muita gente pro VS Code, e pro Visual Studio. E que bom, são os melhores editor de texto e IDE do mercado, sem dúvida alguma.
Os docs de como começar estão online e mostram algumas telas adicionais, caso você tenha curiosidade. Esse link vem por email quando você entra no preview.

Giovanni Bassi
Arquiteto e desenvolvedor, agilista, escalador, provocador. É fundador e CSA da Lambda3. Programa porque gosta. Acredita que pessoas autogerenciadas funcionam melhor e por acreditar que heterarquia é mais eficiente que hierarquia. Foi reconhecido Microsoft MVP há mais de dez anos, dos mais de vinte que atua no mercado. Já palestrou sobre .NET, Rust, microsserviços, JavaScript, TypeScript, Ruby, Node.js, Frontend e Backend, Agile, etc, no Brasil, e no exterior. Liderou grupos de usuários em assuntos como arquitetura de software, Docker, e .NET.