
E ai galera, como vocês estão? Após o primeiro post da nossa série de Chatbots, onde o William Pinto deu uma introdução sobre este assunto, vamos começar nosso Hand’s On! 🙂 . Neste post, vou ensiná-los a todo o processo de preparo do ambiente de desenvolvimento para que você possa criar seu primeiro Chatbot ^^.
Tudo pronto? Vamos lá então!
Pré Requisitos
É necessário ter uma assinatura do Microsoft Azure para usar o Azure Bot Service. Caso ainda não tenha uma assinatura, é possível se registrar para o Trial Gratuito
- Última versão do Visual Studio 2017
- Em seu Visual Studio, é necessário atualizar todas as extensões para a última versão 😊
- Para atualizar as extensões do Visual Studio, siga os seguintes passos:
- Entre no menu Ferramentas e clique na opção Extensões e Atualizações;
- No painel à esquerda, clique em Atualizações;
- No painel central, selecione as extensões que deseja atualizar;
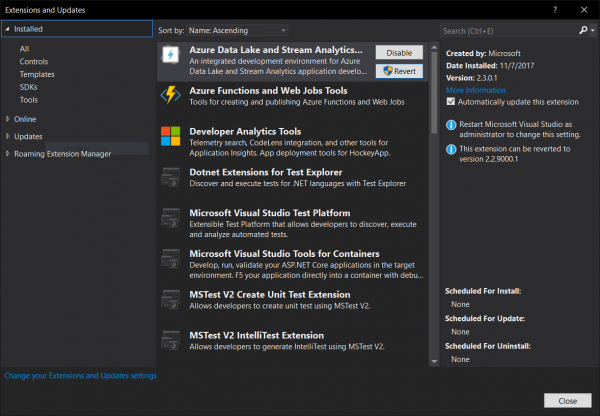
- Na área inferior direita da janela, clique no botão Atualizar (ver imagem abaixo);
- Para atualizar as extensões do Visual Studio, siga os seguintes passos:

Atualizando as extensões do Visual Studio
Ferramentas necessárias
Tendo atualizado seu Visual Studio, podemos começar a instalar as ferramentas necessárias para desenvolver do nosso Bot.
Templates do Bot Service Project
Faça o download dos arquivos .zip Bot Application, Bot Controller, e Bot Dialog. Então, coloque esses arquivos, ainda compactados, dentro das pastas de templates do Visual Studio 2017 como segue abaixo:
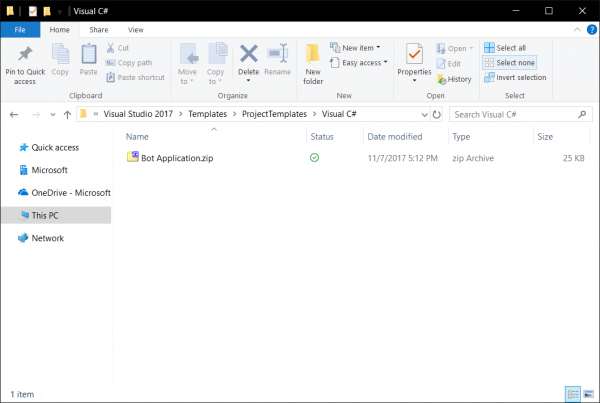
Bot Application.zip: deve ser copiado para o diretório “Project Templates”, que fica localizado em: %USERPROFILE%\Documents\Visual Studio 2017\Templates\ProjectTemplates\Visual C#\ (ver imagem abaixo)

Diretório Bot Application.zip
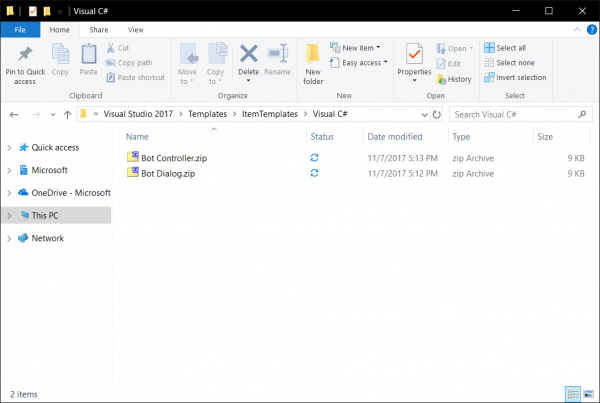
Bot Controller.zip e Bot Dialog.zip: devem ser copiados para o diretório de “Item Templates” do Visual Studio 2017, localizado em %USERPROFILE%\Documents\Visual Studio 2017\Templates\ItemTemplates\Visual C#\ (ver imagem abaixo).

Diretório Bot Controller.zip e Bot Dialog.zip
Isso dá conta do ferramental para criarmos um projeto de bot. Mas ainda não terminamos! Precisamos de uma forma para testar nosso bot conforme formos programando… e é isso que trataremos na próxima sessão! =D
Bot Framework Emulator
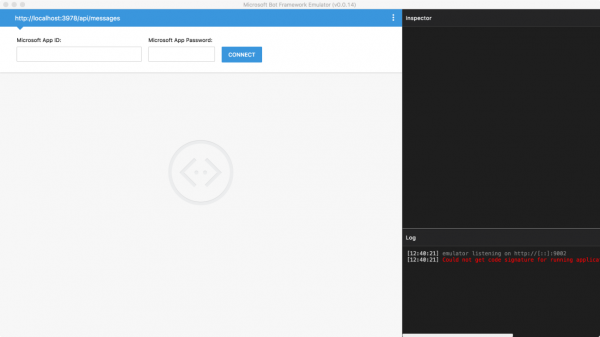
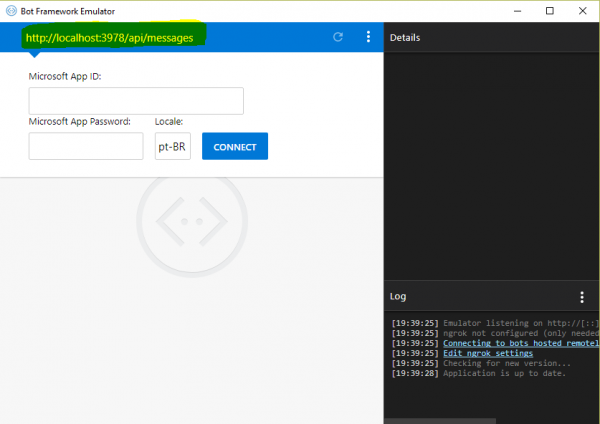
Para testar o que estivermos implementando em nosso bot, vamos precisar de um emulador de chats que funcione em Desktop. Para isso, façam download do Bot Framework Emulator e o instalem. Uma vez finalizado, ele criará um ícone no menu Startup chamado botframework-emulator. Ao executá-lo, vocês verão uma tela abaixo:

Bot Framework Emulator
Aquele tão esperado Hello World
Vamos criar nossa primeira aplicação de Chatbot para que ele possa dar o seu primeiro “oi” para o mundo. Para isso, faça os seguintes passos:
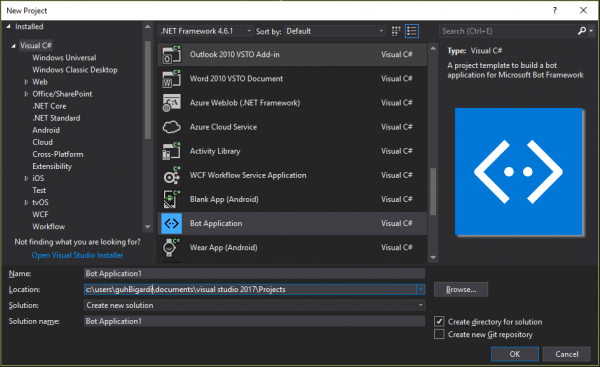
1. Em seu Visual Studio, crie um novo projeto C# usando o template recém instalado Bot Application (imagem abaixo).

Criando template do Bot Application
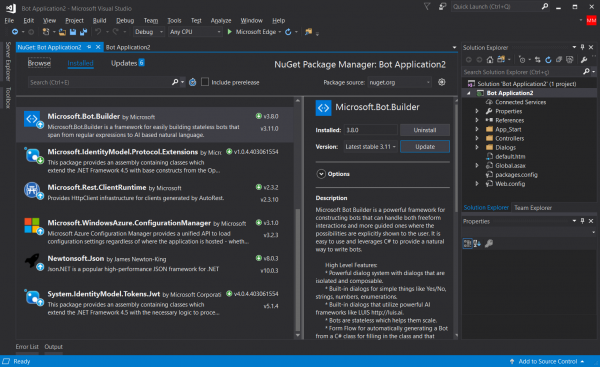
2. Atualize a versão da SDK BotBuilder instalada em seu projeto (é interessante manter sempre a última versão)

Atualizando o Bot Builder
3. Execute seu projeto;

Executando o projeto Bot Framework
4. Abra o Bot Framework Emulator, configure a URL e a cultura da linguagem que deseja para o seu Bot.

Configurando URL
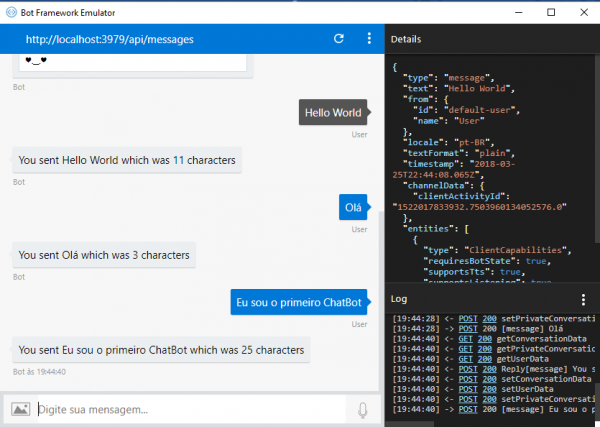
E pronto criamos nosso primeiro Chatbot 😊. Agora é só enviar alguma mensagem para ele.

Interagindo com seu Chatbot
Publicando seu Chatbot no Microsoft Azure
O seu Chatbot precisa estar publicado online para que seja possível o consumo dele em canais de chats. Para isso, vamos publicar nosso primeiro Chatbot no Microsoft Azure seguindo os seguintes passos:
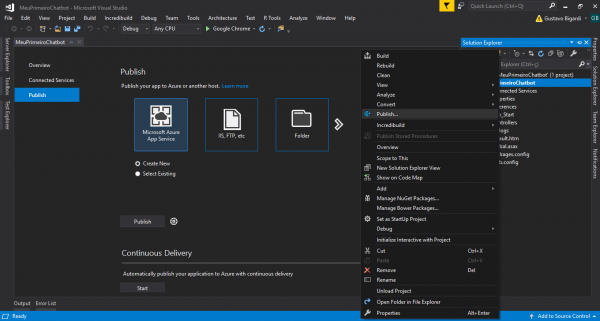
1. Vá na Solution de seu projeto e clique com o botão direito; procure pela opção “Publish” e selecione-a.

Iniciando publicação
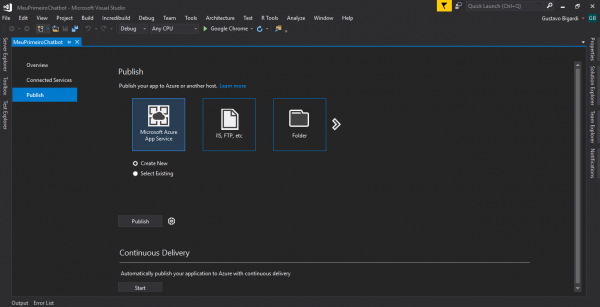
2. Será aberta a tela de publicação do Visual Studio. Nesta tela, selecione a opção “Microsoft Azure App Service”, marque a opção “Create New” e clique no botão “Publish” – para que tudo funcione, você precisará se conectar à sua conta do Microsoft Azure; só então, ele abrirá uma tela para finalizarmos a publicação.

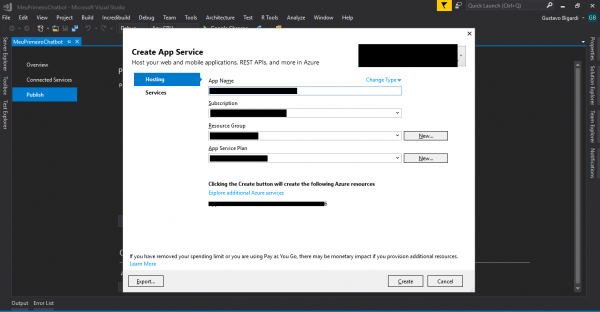
Criando um novo App Service
3. Dê um nome para o seu App, selecione sua Subscription e selecione seu Resource Group, ou crie um novo.

Configurando seu App Service
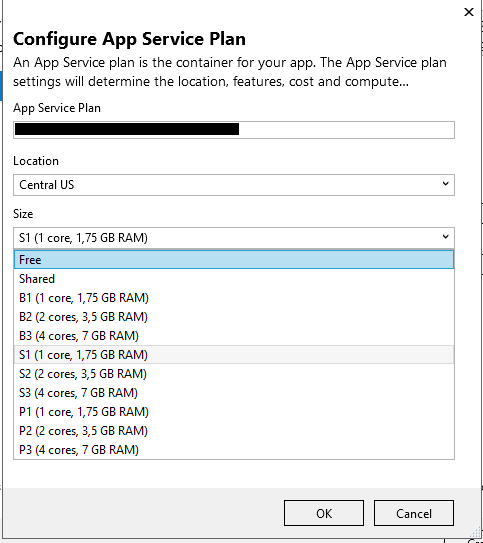
4. Para configurar o App Service Plan, clique em “New” e selecione o plano de acordo com sua necessidade. Para esse primeiro Chatbot, podemos usar o size do tipo “Free”, ou seja, gratuito, que já irá atender nossas necessidades.

Configurando Service App Plan
Definido seu Service Plan, clique em Ok e finalize a publicação clicando na opção “Create”. Pronto, seu Chatbot começará a ser publicado no Microsoft Azure! ^^
Finalizando…
Por hoje é só pessoal. Neste post pudemos ter a primeira interação com o BotFramework e ter a noção de que é muito mais simples do que parece criar um Chatbot. Claro que hoje só vimos um Hello World, mas continue acompanhando nossa série, que eu e o William Pinto vamos abordar diversos assuntos, como a utilização de serviços cognitivos, canais de publicação e muito mais, tudo isso com o propósito de ajudar vocês a ficarem feras em Chatbots! ^^ Espero que tenham gostado e até a próxima, obrigado amém 😛
Gustavo Bigardi
