Continuous Integration, CI
Hoje em dia nossos projetos não podem viver sem um processo de integração contínua; por isso, temos várias ferramentas focadas em resolver esse problema. Uma delas é o VSTS.
O processo de CI tem como objetivo validar a consistência do código gerado toda vez que algum membro da equipe realiza alguma alteração no repositório, além de automatizar as tarefas que não necessitem de interação humana.
Como funciona?
Sempre que um membro do projeto enviar suas alterações para o repositório de controle de versão, será acionado um sistema de compilação que obtém o código mais recente do repositório e, a partir daí, são executadas diversas tarefas definidas pelo autor dessa “Build Definition”, podendo conter tarefas de Build, de execução de testes e qualquer tipo de tarefa que seja necessária para o contexto do sistema/projeto.
Como é feito hoje?
A criação de um Build Definition hoje é realizada diretamente pelo VSTS, que entrega uma interface amigável e diversos templates prontos para diferentes tipos de aplicações. Se você quiser se aprofundar um pouco mais em como podemos criar uma Build Definition nele, dá uma olhadinha nesse link.
Build Definition via código – YAML
Em novembro de 2017, a Microsoft anunciou que o VSTS teria a capacidade de executar Builds que foram definidas como um arquivo YAML, em contraponto ao editor visual. Isso já trouxe, de cara, um benefício: se você optar por criar sua Build Definition com o YAML, terá as vantagens de controlar toda a configuração da sua Build dentro do seu código.
O que isso significa?
Tendo toda a definição de compilação YAML, seu processo de CI ficará versionado juntamente com todo o código de seu projeto no seu repositório, trazendo todos os benefícios de um controle de versão. Assim, você pode validar todas as alterações no processo de Build através de Pull Requests. Outra vantagem é que ele possibilita identificar problemas causados por mudanças nas configurações da Build de forma mais fácil, já que estará sendo versionado (com isso, podemos rastrear as alterações por meio do histórico de commits e corrigi-las como qualquer outro Bug). Um dos pontos negativos é que algumas features disponíveis no modo Web (Interface VSTS) não estão disponíveis no YAML, como é o caso de não poder linkar Work Items nas tarefas e nem mesmo criá-los quando algum processo falha na Build.
Bora criar uma Build Definition YAML?!
Para criar nossa Build Definition é extremamente simples: basta criar um arquivo chamado “.vsts-ci.yml” na raiz do seu repositório e submeter esse arquivo para o VSTS; então, será criada uma Build Definition “automagicamente” dentro de uma pasta com o mesmo nome do seu repositório. Vamos ao passo a passo:
Primeiro de tudo para utilizar esse recurso você deve ter o Build YAML Definitions ativado em Preview Features na sua conta do VSTS.
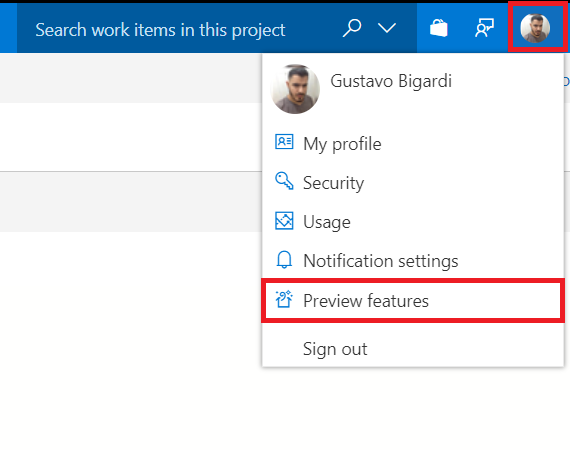
- Para acessar as opções de Preview features, abra o menu da conta do usuário e selecione Preview features

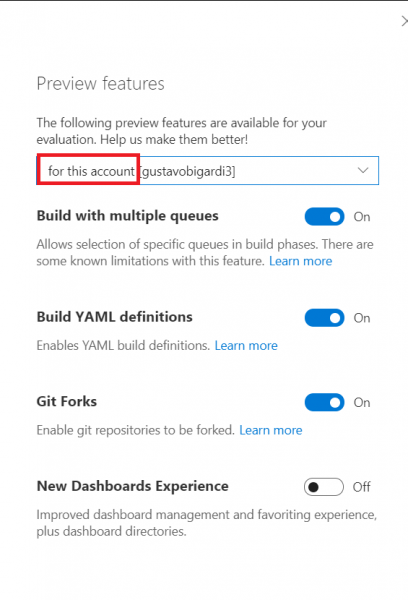
- Selecione para ativar “para essa conta”, e não “somente para seu usuário”. Caso não tenha permissões, consulte Configurações de segurança VSTS.

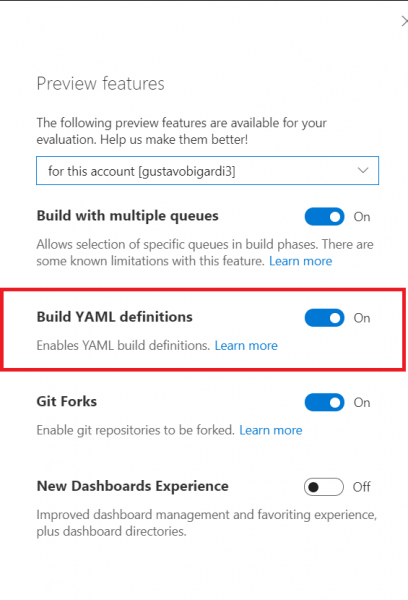
- Deslize para ativar a opção Build YAML definitions.

Pronto, agora que já passamos pela parte burocrática vamos ao que interessa:
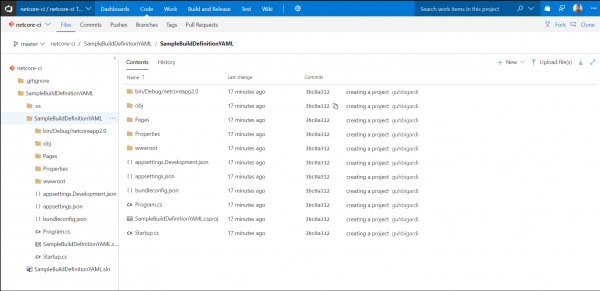
- Navegue até o menu Code, selecione a aba Files e escolha o repositório criado.
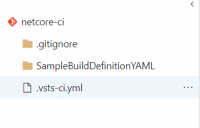
- Na pasta raiz do seu repositório, crie um arquivo chamado exatamente “.vsts-ci.yml”

- Cole o seguinte conteúdo no arquivo:
steps: - script: echo hello world
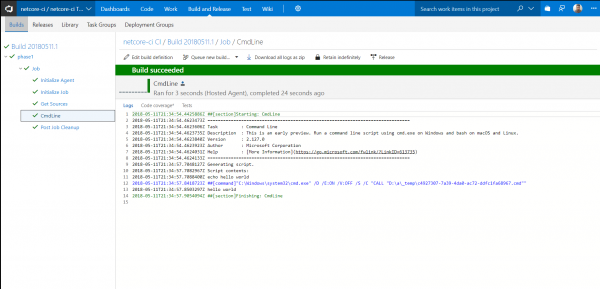
- Pronto, uma nova Build será criada e disparada automaticamente.

Criando um exemplo real
- Vamos criar uma aplicação AspNet Core no nosso VSTS

- Seguindo o mesmo exemplo acima, crie um arquivo na raiz do repositório chamado “.vsts-ci.yml”
- Para criar uma Build Definition no nosso arquivo YAML em uma aplicação ASP.NET, vamos utilizar um template que o próprio VSTS nos dá. Para que essa tarefa fique mais fácil, precisaremos simular a criação de uma Build Definition da maneira tradicional. Seguiremos os seguintes passos:
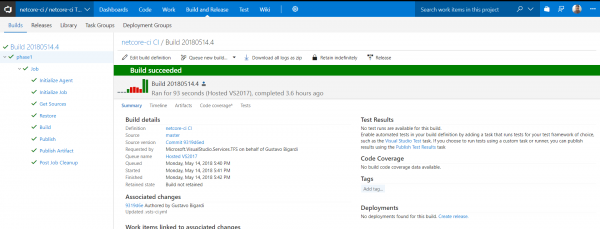
- Vá no menu Build and Release e selecione o submenu Builds.
- Clique em New.
- Selecione o repositório que criamos para a aplicação ASP.NET Core e clique em continue.
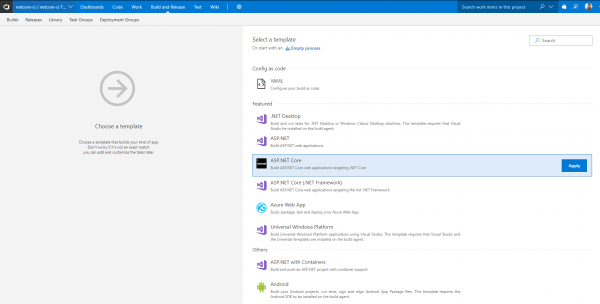
- Será aberta uma tela de templates prontos – nela, escolheremos o template “ASP.NET Core”;
- Clique em Apply

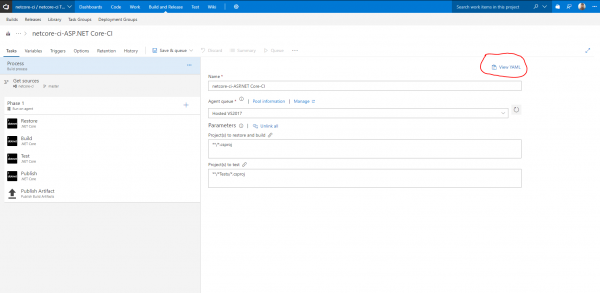
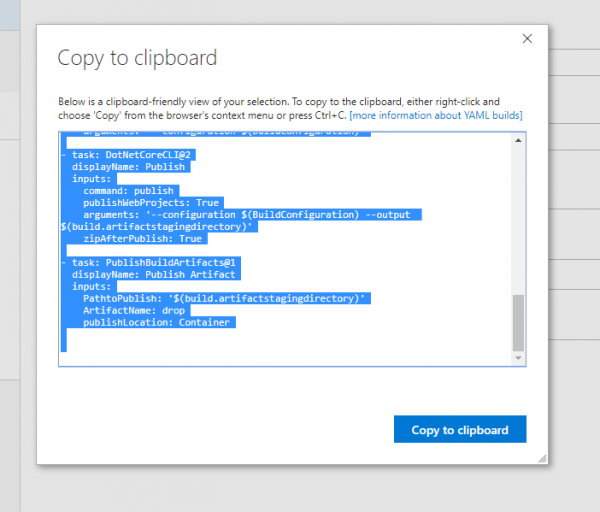
- No canto superior terá um botão nomeado como “View YAML”, clique nele.

- Irá abrir exatamente o código que aquele template da Build Definition gerou para o arquivo YAML. Copie-o.

- Volte para o local do nosso arquivo YAML, criado no nosso repositório. (Não precisa salvar essa Build Definition que estávamos criando)
- Edite-o, e cole seu conteúdo no nosso arquivo .vsts-ci.yml.
- Adicione as variáveis no nosso código, logo a baixo da bloco de “queue”, da seguinte maneira:
variables: BuildConfiguration: 'Release' Parameters.RestoreBuildProjects: '**/*.csproj'
- Submeta um novo commit.
- E pronto, uma nova Build será automaticamente criada e disparada.

- Caso queira, consulte esse projeto, há um modelo criado no meu repositório no GitHub. ^^
Dicas
Claro que não existirá um Template pronto para todos os cenários; para isso, temos uma boa documentação disponibilizada pela Microsoft para ajudar na criação de Tasks mais especificas. Veja em Tasks. Por exemplo, caso você queira utilizar uma Task para copiar arquivos, você encontrará a Task para colocar no YAML em https://github.com/Microsoft/vsts-tasks/tree/master/Tasks/CopyFiles – basta acessar o arquivo task.json; nele, você verá o nome da tarefa (neste caso, “CopyFiles”).
Outra coisa que pode nos ajudar são os Templates que a Microsoft disponibiliza em seu GitHub.Lá, temos diversos exemplos; desde projetos AspNet, Docker e até Xamarin.
Finalizando
Por hoje é só pessoal. Neste Post pudemos aprender um pouquinho sobre a criação e os benefícios de se utilizar uma CI com apenas código. Acredito que utilizar esse modo de criação de uma definição de Build tem muita aplicabilidade em diferentes cenários, então aproveitem e se especializem ainda mais nesse maravilhoso mundo do DevOps.
Obrigado, amém 😛
Gustavo Bigardi
