
Se você já precisou implementar push notification no seu aplicativo móvel provavelmente como eu você acabou encontrando um monte de opções. Algumas pagas e cada uma com uma implementação diferente.
O Visual Studio App Center da Microsoft veio para centralizar todo o ciclo de vida e desenvolvimento do seu app. Eu já falei um pouco dele neste post e também neste podcast.
Hoje vamos ver como o App Center resolve de forma simples a implementação de push notifications.
Visual Studio App Center
O Visual Studio App Center é um portal da Microsoft para gerenciamento de todo o ciclo de vida do app. Nele você pode realizar testes de UI, publicação, build, visualizar dados analíticos etc.
Você pode ver um pouco mais dele neste post.
Configurando Push Notifications no App Center
É bastante simples realizar a configuração das push notifications no App Center. A ferramenta é bastante intuitiva e você não precisará de muitos passos para isto. Veja abaixo:
Criando um app
Para iniciarmos, vamos criar um novo app:
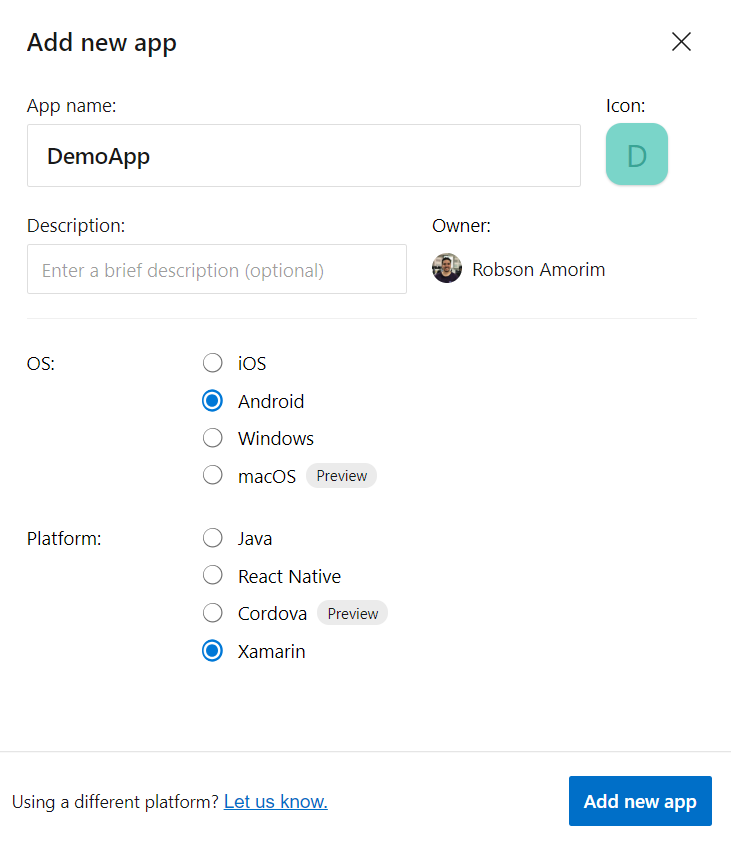
Clique em Add New > Add New App e preencha as informações do app:


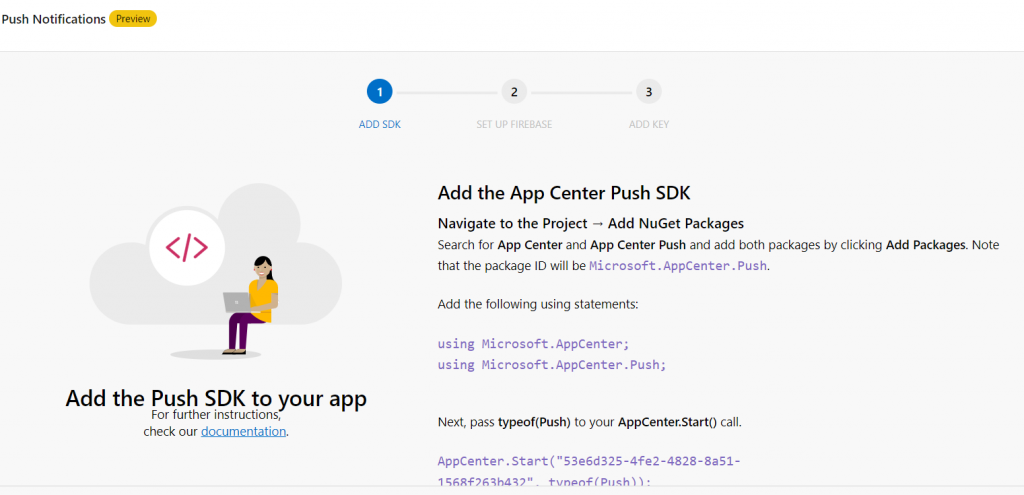
Após isto, clique no menu Push. A tela abaixo será exibida:

Veja que nesta página já temos alguns passos para realizar no app:
- Instalar o SDK do App Center – Microsoft.AppCenter.Push (Obs: Instale em todas as plataformas)
- Copie a linha com código da sua aplicação no App Center e cole no método OnStart() da classe App.xaml.cs e importe as namespaces requeridas.
O App.xaml.cs ficará assim:
public partial class App : Application
{
public App()
{
InitializeComponent();
MainPage = new MainPage();
}
protected override void OnStart()
{
AppCenter.Start("53e6d325-4fe2-4828-8a51-1568f263b432", typeof(Push));
}
protected override void OnSleep()
{
// Handle when your app sleeps
}
protected override void OnResume()
{
// Handle when your app resumes
}
}
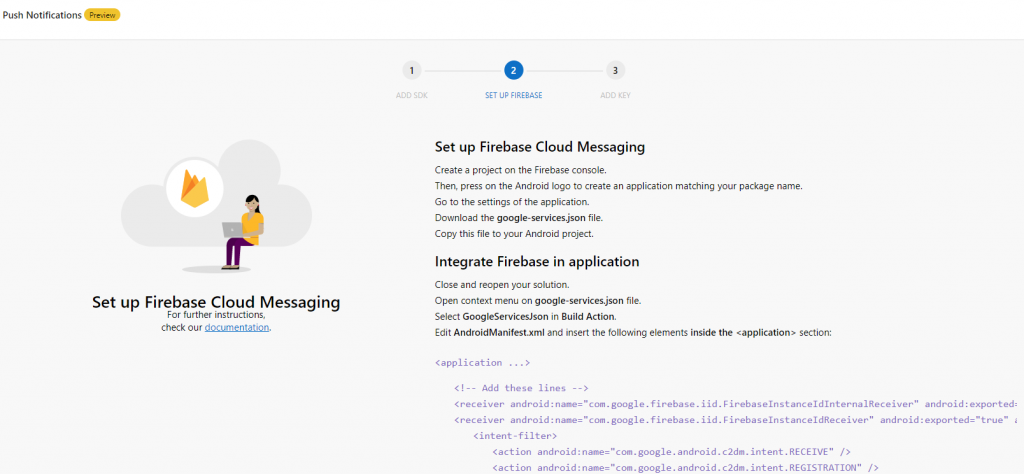
Após isto, clique no botão Next, você verá esta tela:
Configurando o Firebase para enviar push notifications
As push notifications não são enviadas diretamente do App Center para o app. Todo o tráfego das push notifications, ou seja envio, persistencia, enfileiramento e etc, é feita pelas empresas desenvolvedoras do SO, no caso do Android pela Google e no caso do iOS pela Apple. Vamos configurar as push notifications no sistema operacional Android neste post.
Acesse o portal do Firebase para criarmos um novo projeto para receber a push notification enviada pelo App Center e repassar para o app.
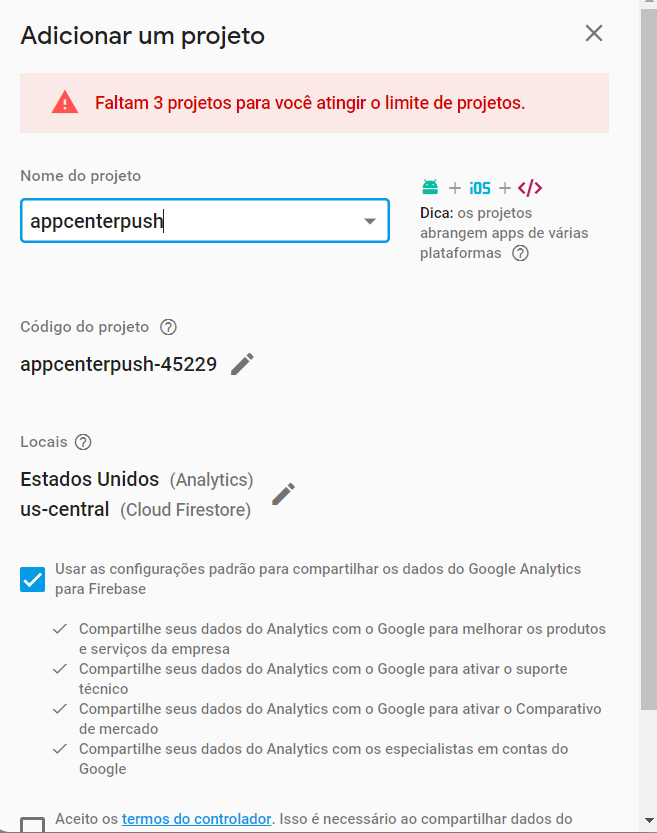
Após realizar login no Firebase, clique em Adicionar Novo Projeto e preencha as informações do projeto:

Após concluído clique em Continuar.
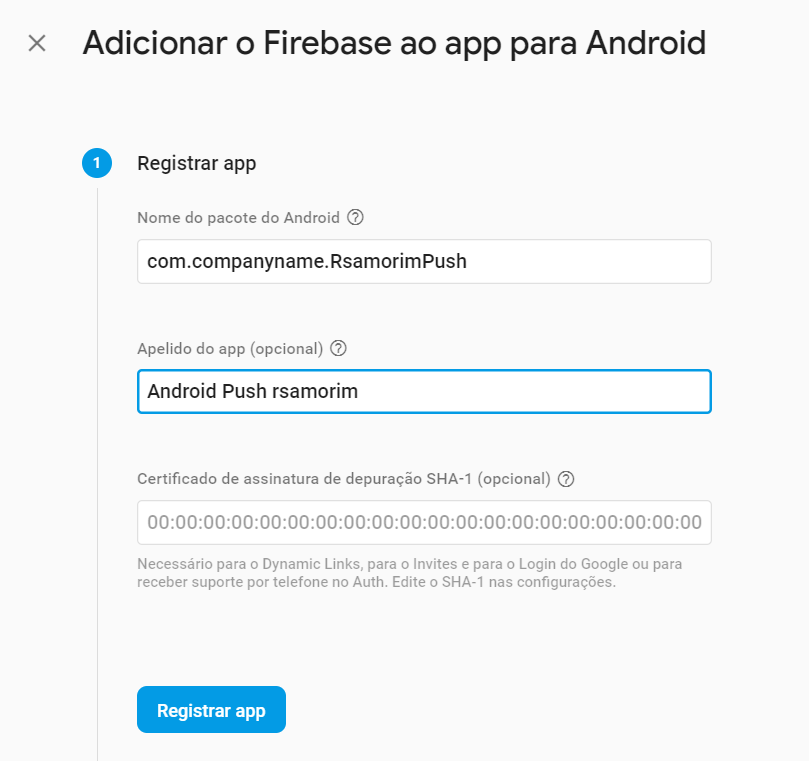
Vamos adicionar um novo projeto Android. Para isto, clique no botão com o ícone do android:

Será solicitado algumas informações como o Nome do pacote Android. Você pode encontrar esta informação no Android Manifest do projeto Android da Solution (o arquivo texto do AndroidManifest.xml estará dentro do menu Properties), o valor a ser preenchido no Firebase é o da tag package
Após preencher o pacote, no campo abaixo digite o nick name do projeto a sua escolha:

Após isto clique em Registrar app.
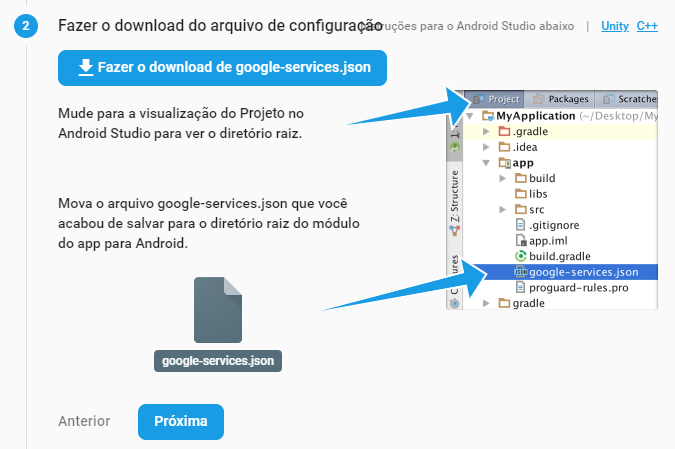
O Firebase irá avançar uma etapa e você verá uma tela com um botão para download de um arquivo json.
Este arquivo contém dados do projeto firebase como app secrets, API secret entre outros.
Baixe o arquivo e importe no projeto Android da solution, selecionando Add Existent File.
Você verá que o arquivo foi importado, mas para que o Visual Studio reconheça o arquivo e habilite a opção correta de build action, você precisará fechar a solution e reabri-la.
Após reabrir a solution, altere o build action do arquivo google-services.json para GoogleServicesJson
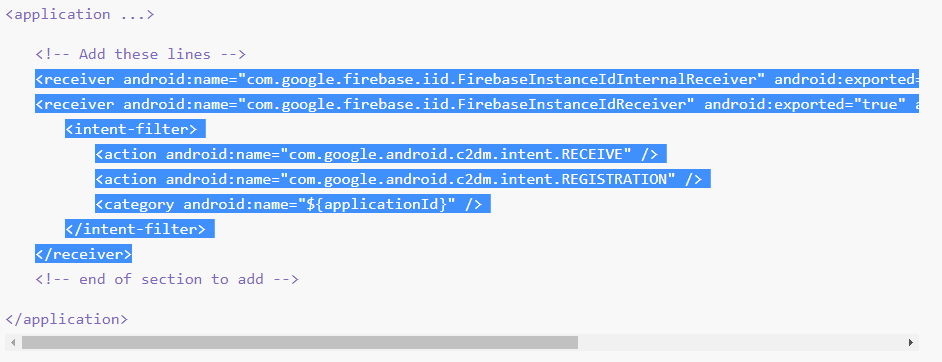
Feito o procedimento acima, volte para o portal do Visual Studio App Center, e copie o código que está na tela entre as tags <applications>, veja abaixo:

E então cole este código dentro do arquivo AndroidManifest.xml, dentro das tags <application>:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android" android:versionCode="1" android:versionName="1.0" package="com.companyname.RsamorimPush">
<uses-sdk android:minSdkVersion="21" android:targetSdkVersion="27" />
<application android:label="RsamorimPush.Android">
<receiver android:name="com.google.firebase.iid.FirebaseInstanceIdInternalReceiver" android:exported="false" />
<receiver android:name="com.google.firebase.iid.FirebaseInstanceIdReceiver" android:exported="true" android:permission="com.google.android.c2dm.permission.SEND">
<intent-filter>
<action android:name="com.google.android.c2dm.intent.RECEIVE" />
<action android:name="com.google.android.c2dm.intent.REGISTRATION" />
<category android:name="${applicationId}" />
</intent-filter>
</receiver>
</application>
</manifest>
Após copiado e colado o código, no portal do App Center, clique no botão Next.
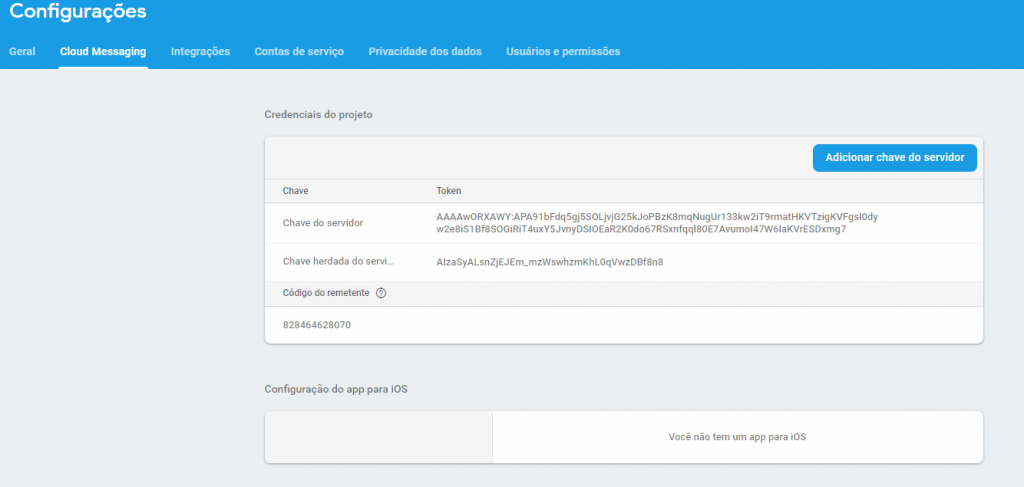
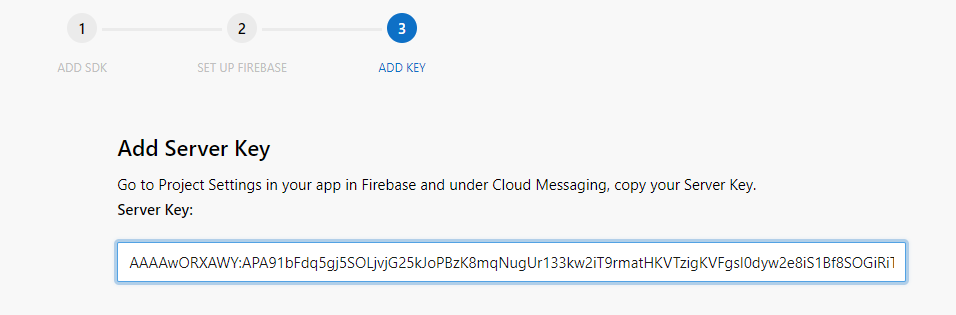
O App Center irá solicitar o Server Key. Esta informação está no projeto do Firebase. Acesse o console do Firebase, selecione o projeto e clique no simbolo de engrenagem no menu esquerdo ao lado de Project Overview e clique em Configurações do projeto e então selecione a aba Cloud Messaging


Copie o código da Chave do servidor e cole no campo Server Key no portal do App Center.

Clique em Done
Pronto! Toda a configuração para o app receber push notifications através do App Center já foi realizada!
Vamos testar?
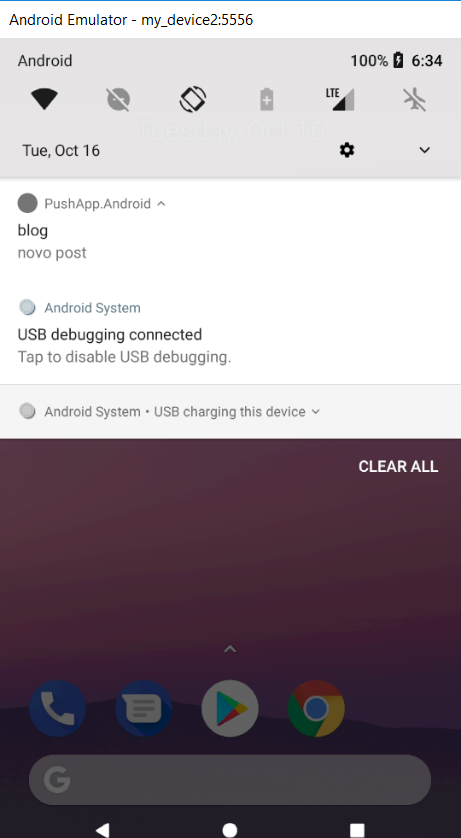
Para realizar o teste execute o app. Após o app estar rodando, minimize-o para que ele receba a push notification.
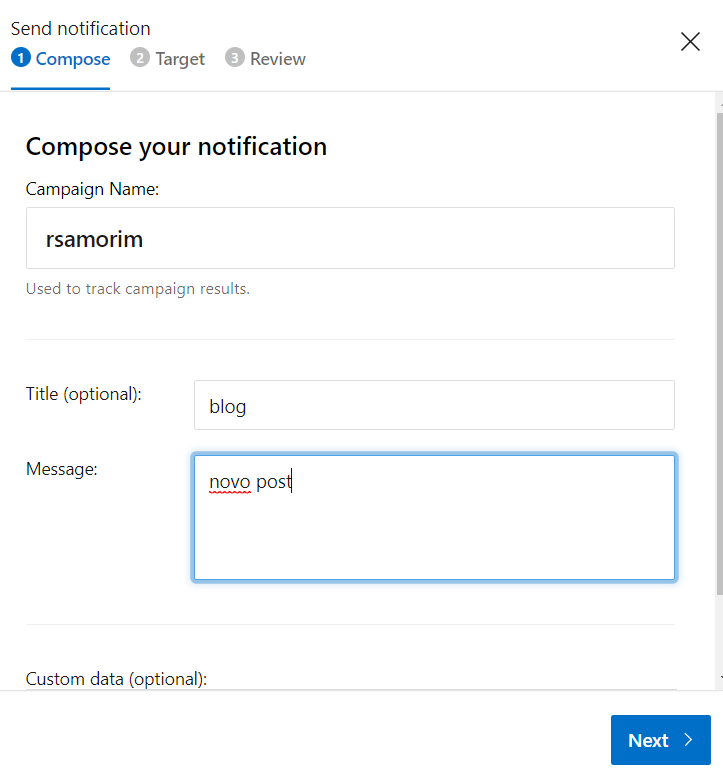
No App Center, clique menu Push, caso você não esteja nele, e então clique no botão Send Notification.
Preencha as informações solicitadas e clique em Next

Na tela seguinte você poderá escolher para qual device deseja enviar a notificação, para testes, selecione All registred devices, para que todos os devices com nosso app de teste recebam, e clique em Next e depois Send Notification
É importante você verificar se a data e hora do emulador estão corretos. Caso contrário o app não receberá as notificações.
Se você já tiver rodado o app e perceber que a data está errada, pare o app, ajuste a data e hora e rode novamente.
As push notifications somente serão recebidas com o app minimizado.
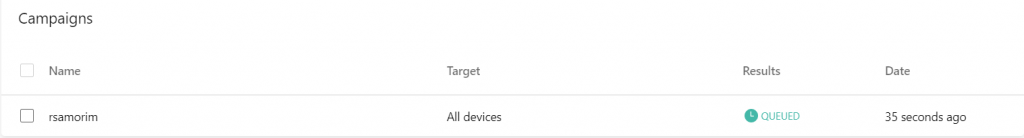
Como o serviço que estamos usando neste post é gratuito (existem opções pagas para necessidades maiores), pode ser que demore alguns segundos até que o App Center faça o envio da notificação de teste para o Firebase, mas não se preocupe, tudo acontecerá como esperado.

Você pode interceptar o evento de clique na push notification e executar alguma regra de negócio ou alguma trativa customizada, veja mais sobre isto neste link.
Conclusão
A configuração das push notifications é bastante simples e requer pouco código, trata-se mais de configurações entre ferramentas. Elas são muito uteis para comunicação com o usuário e você pode segmentar o envio da forma que melhor se encaixar ao seu negócio.
—
#Ubuntu
Imagem utilizada no post Pixabay
(Cross-post de http://rsamorim.azurewebsites.net/2018/10/16/xamarin-forms-push-notification-no-app-center/)
Robson Soares Amorim