
A Microsoft tem lançado desafios para a comunidade de Xamarin com as features que vem sendo implementadas para as novas versões do Xamarin Forms.
Neste post eu vou falar sobre minha experiencia no desafio da CollectionView, que foi publicado neste artigo e vem sendo implementado por alguns desenvolvedores Xamarin.
O Desafio
O desafio basicamente era reimplementar uma tela de um app que você usa ou que você ja construiu utilizando CollectionViews.
Mas o que é CollectionView?
A CollectionView é uma nova feature que será lançada na versão 4 do Xamarin Forms. Ela vem para resolver alguns problemas e atender necessidades que a tradicional ListView não atendia como lista horizontal, ter layouts diferentes dentro de uma customização de elementos, não trabalhar com o conceito de célula, mas principalmente a CollectionView tem um grande ganho de performance em comparação a ListView antiga, principalmente em android.
Você pode ver mais sobre a CollectionView aqui.
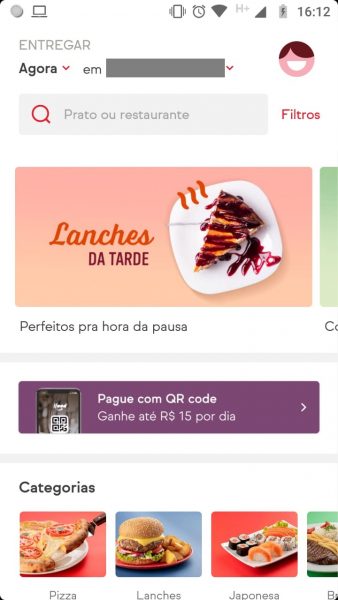
No desafio, eu optei por recriar a tela inicial de uma aplicativo de delivery de comida.

1º passo: Preparando o ambiente
O primeiro passo foi preparar todo o ambiente para que eu pudesse trabalhar com o CollectionView, dado que é uma feature que ainda está em Preview.
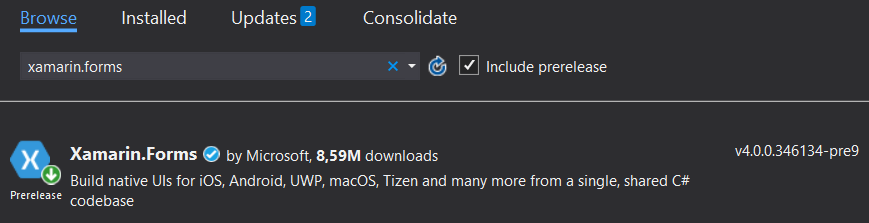
Primeiro, foi necessário atualizar o Xamarin Forms para a última versão pré release da versão 4, no meu caso atualizei para a versão 4.0.0.346134-pre9. Para isto certifique-se de habilitar a opção de buscar pacotes em pré release no gerenciador do Nuget

Após isto, foi preciso dizer para o Android e para o iOS que queremos utilizar a CollectionView no desenvolvimento. Para isto, inclui a linha abaixo antes da inicialização do Xamarin Forms na MainActivity e no AppDelegate:
Forms.SetFlags("CollectionView_Experimental");
2º passo: Mapeando os componentes da tela
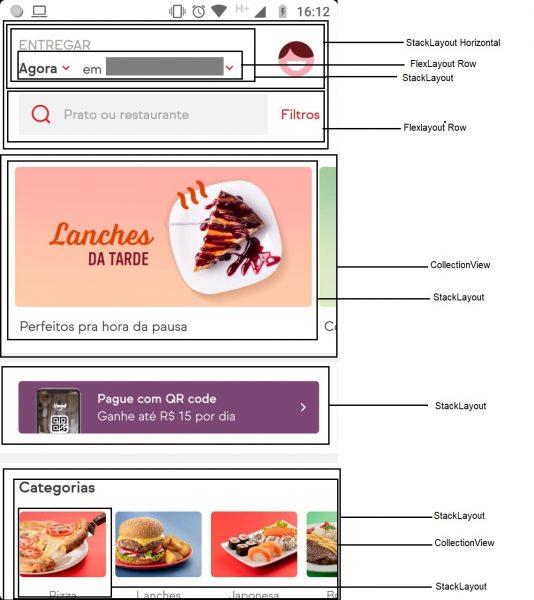
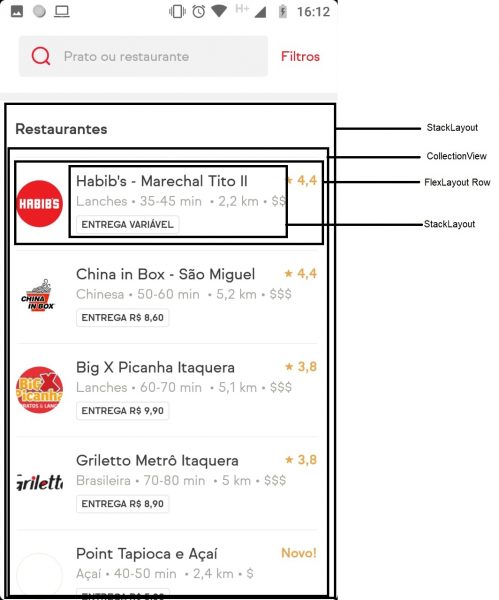
Ótimo, com ambiente preparado, agora vem a necessidade de identificar o que compunha a tela. Vou tentar mostrar na imagem abaixo como eu tentei identificar o trabalho que precisava fazer:


3º passo: Renderizando listas horizontais
Pronto, agora já havia definido mais ou menos o que precisa fazer para reproduzir a tela.
Se você já desenvolve com Xamarin, sabe que o mais diferente aqui são as listas horizontais.
O passo seguinte então era descobrir como fazer com a CollectionView para renderizar listas horizontais. De acordo com a documentação ficou assim:
<CollectionView ItemsSource="{Binding Promocoes}">
<CollectionView.ItemsLayout>
<ListItemsLayout>
<x:Arguments>
<ItemsLayoutOrientation>Horizontal</ItemsLayoutOrientation>
</x:Arguments>
</ListItemsLayout>
</CollectionView.ItemsLayout>
</CollectionView>
Legal! Agora a parte mais diferente do que a tela apresentava ter já foi resolvido.
4º passo: Trabalhando com Listas sem células
O passo seguinte foi entender como trabalhar em uma ListView que não tem células.. Mais uma vez, vendo a documentação cheguei neste resultado:
<CollectionView ItemsSource="{Binding Promocoes}">
<CollectionView.ItemsLayout>
<ListItemsLayout>
<x:Arguments>
<ItemsLayoutOrientation>Horizontal</ItemsLayoutOrientation>
</x:Arguments>
</ListItemsLayout>
</CollectionView.ItemsLayout>
<CollectionView.ItemTemplate>
<DataTemplate>
<StackLayout Spacing="5" Padding="15, 15, 0, 0">
<Image Source="{Binding Foto}"
WidthRequest="350"
HeightRequest="200"/>
<Label Text="{Binding Descricao}"/>
</StackLayout>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
5º passo: Imagens e Logotipos
Agora sim! Só estão faltando repetir algumas CollectionViews e adicionar os componentes já conhecidos do Xamarin.Forms.. Ah, claro e adicionar algumas imagens para compor a tela! Para isto, utilizei alguns sites:
– Loren pixel: Para buscar imagens aletatórias de acordo com um tema
– ClearBit: Para buscar os logotipos
O que faltou e o que não funcionou com a CollectionView
O CollectionView é um feature muito interessante e acredito que irá melhorar muito não somente o desenvolvimento como a usabilidade de apps que utilizam listas e grids.
Durante o desenvolvimento do desafio notei as seguintes dificuldades:
- O App não rodou diretamente em Android, foi preciso fazer ajustes para que o layout também funcionasse em Android.
- Senti um pouco de delay para iniciar o scroll em listas horizontais.
- Durante o loading dos elementos como um conexão ruim, o layout quebra.
Senti falta destas funcionalidades:
- O CollectionView ainda não conta com PullToRefresh.
- Não consegui ocultar a barra de rolagem das listas
- Apesar de dentro da CollectionView a personalização do layout ser bem simples, a estrutura da CollectionView ainda tem pouco espaço para personalização.
Resultado final

Conclusão
A CollectionView é um componente bastante interessante do Xamarin.Forms como você pode observar no decorrer do post. Claro que ainda há muito para evoluir e funções que ainda não foram implementadas, como PullToRefresh. Quando pronta, a CollectionView melhorar muito tanto o desenvolvimento quanto a usabilidade de listas no Xamarin.Forms.
Você pode visualizar o código fonte deste post no meu GitHub clicando aqui.
—
#Ubuntu
Robson Soares Amorim
