
O Xamarin Forms tem recebido muita atenção da Microsoft e vem tendo novas releases constantemente. Muitas delas são cheias de correções de bug e outras com novas ferramentas para os desenvolvedores que já vinham sendo a pedidas a algum tempo.
A cerca de um ano da data deste post, o time de Xamarin Forms Microsoft lançou o nova versão do Xamarin Forms, a versão 4.0. Ela está repleta de melhorias e grandes mudanças. Neste post, vou citar algumas que já vinham sendo pedidas a algum tempo pela comunidade. Se você desenvolve ou gosta de brincar com Xamarin Forms, recomendo fortemente que de ao menos uma curiada nestes itens.
Shell
Você provavelmente já desenvolveu uma série de aplicativos que possuem características similares e que não requerem UI muito rebuscadas, lógicas muito complexas ou UX muito desenvolvidas.
Não seria incrível se tivéssemos um bootstrap de UI para este tipo de app? Que reduzisse a complexidade de navegação, master detail e etc?
Esta é justamente a proposta do Shell, ele reduz a complexidade do desenvolvimento de apps, fornecendo os recursos fundamentais de UI que a maioria dos aplicativos móveis exigem, incluindo:
- Um único local para descrever a hierarquia visual de um aplicativo.
- Uma experiência comum de navegação.
- Um esquema de navegação baseado em URI que permite a navegação para qualquer página no aplicativo.
- Um manipulador de pesquisa integrado.
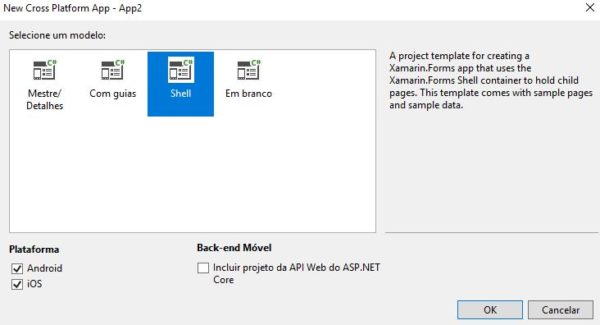
Você já pode experimentar o Shell usando o template do Visual Studio 2019.

Para ver mais sobre o Shell, consulte a documentação e leia este artigo da MSDN
CollectionView
A ListView tradicional do Xamarin Forms nunca agradou a todos os desenvolvedores, longe disto. Ele tem diversos problemas de performance, sua personalização é verbosa, além de ser imprevisível, principalmente no Android.
A CollectionView vem para resolver este problemas, ela é muito mais performática, mais simples, além de ter outras features que a muito tempo gostaríamos de ter, como sroll horizontal. É capaz de exibir itens em lista em diferente formatos, grids, stacks e também é possível ter selecionar mais de um item.
Ela ainda está em fase experimental e disponível apenas para Android e iOS. Isto significa que ainda está em preview e você precisa habilita-la para uso tanto no AppDelegate quanto na MainActivity
Forms.SetFlags("CollectionView_Experimental");
Apesar de semelhante a ListView, a CollectionView possui diferenças bem importantes:
- CollectionView possui um modelo de layout flexível, que permite que os dados sejam apresentados na vertical ou na horizontal, em uma lista ou grid.
- CollectionView suporta seleção única e múltipla.
- CollectionView não tem conceito de células. Em vez disso, um modelo de dados é usado para definir a aparência de cada item de dados na lista
- CollectionView utiliza automaticamente a virtualização fornecida pelos controles nativos subjacentes.
- CollectionView reduz a superfície da API do ListView. Muitas propriedades e eventos do ListView não estão presentes no CollectionView
- CollectionView não inclui separadores.
Você pode ver mais sobre CollectionView na documentação.
Android Fast Renderers
Ha algumas versões atrás o Xamarin Forms havia lançado o Android Fast Renderers em caráter experimental. Era necessário ativar uma feature flag informando para o Xamarin Forms que estava optando por usar o Android Fast Renderers.
O Android Fast Renderers é o meio que o Xamarin Forms encontrou de melhorar a performance, diminuir a quantidade de memória alocada para o carregamento da tela e de diminuir a complexidade da árvore de views na sua renderização de telas no Android.
Toda vez que um elemento é carregado no Android, ele irá renderizar ao menos duas views uma de container, a ViewGroup e uma do elemento em questão, como um Button ou um Label.
O Android Fast Renderer reduz os custos de renderização de um controle Xamarin.Forms em uma única view. Portanto, em vez de criar duas views e adicioná-las à árvore, apenas uma é criada. Isso melhora o desempenho criando menos objetos, o que, por sua vez, significa uma árvore de views menos complexa e menos uso de memória.
A partir da versão 4.0, o Android Fast Renderer deixa de ser preview e será default para todas as views do Android. Você ainda poderá deixar de usa-lo setando a linha abaixo na MainActivity:
Forms.SetFlags("UseLegacyRenderers");
O que já foi lançado e talvez você não tenha visto 👀
Material Visual
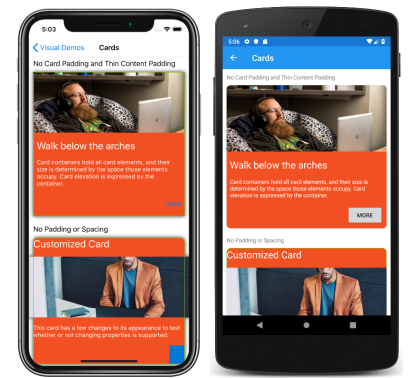
De acordo com a documentação da Xamarin: Material Design é um padrão de design criado pelo Google, que determina o tamanho, a cor, o espaçamento e outros aspectos de como as views e os layouts devem se parecer e se comportar.
O Xamarin.Forms Material Visual pode ser usado para aplicar as regras de Material Design às aplicações Xamarin.Forms, criando aplicativos que parecem idênticos, ou em grande parte idênticos, em iOS e Android. Quando o Material Visual é ativado, as views adotam o mesmo design, criando uma aparência unificada.
Sim, finalmente você poderá ter de forma mais simples um aplicativo com as tela iguais, utilizando o Material Design no Android e acreditem, no iOS!
Basicamente, você apenas precisará setar uma propriedade na sua ContentPage ou nos elementos que quiser utilizar, veja o exemplo abaixo:
<ContentPage Visual="Material"> </ContentPage>

Bindable Layouts
A ListView do Xamarin Forms nem sempre é suficiente para tonar a repetição de itens algo viável no mundo do Xamarin Forms. Já existiram alguns projetos que se propuseram a fazer isto como o RepeaterView do XLabs (que acabou sendo descontinuado depois).
A partir da versão 3.6 do Xamarin Forms, você poderá criar layouts que irão possuir 3 propriedades a mais, a ItemsSource, ItemTemplate e ItemTemplateSelector.
Isto significa que você pode, por exemplo, criar StackLayouts que irão se repetir na tela! Bastar utilizar o prefixo BindableLayout para acessar as propriedades. Veja o exemplo abaixo:
<StackLayout BindableLayout.ItemsSource="{Binding Produtos}">
<BindableLayout.ItemTemplate>
<DataTemplate>
<StackLayout Orientation="Horizontal">
<Image Source="{Binding Nome}" />
<Label Text="{Binding Valor}" />
</StackLayout>
</DataTemplate>
</BindableLayout.ItemTemplate>
</StackLayout>
O que vem por aí
Check Box
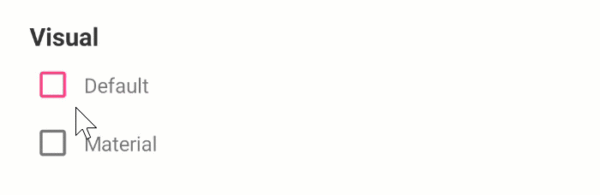
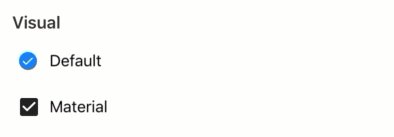
Sim!!! É isto mesmo que você leu! O Check Box finalmente irá ser incluido nas views padrões do Xamarin Forms e está previsto para ser lançado na verão 4.1 do Xamarin Forms.
Ele será tão simples quanto:
<CheckBox IsChecked="True" Color="Blue" />
Android

iOS

Você pode ver mais detalhes sobre o check box no link do post do blog do Xamarin Forms, clicando aqui
Robson Soares Amorim
