
Acredito que em algum momento você já precisou criar um tutorial em C# para demonstrar algo para seu time ou até mesmo para que seus clientes entendessem os recursos do seu produto. Para esses casos, provavelmente, você escreveu as instruções e criou um projeto com o código em questão para conseguir repassar o conhecimento.
Escrever e executar um trecho de código diretamente no navegador já se tornou algo comum para algumas tecnologias do nosso dia a dia. Imagine então entender e descobrir o output de um código sem precisar colocar no seu projeto?
É ai que entra o Try .NET, como uma maneira fácil de criar documentações com snippets que sejam possíveis de executar em nossas máquinas através de uma página da web ou arquivo markdown interativo.
Basicamente, criamos um markdown vinculado a um trecho de código em um projeto existente. O leitor do Try .NET pode então executar esse código de dentro do navegador.
Essa execução se dá através da utilização de Blazor e Web Assembly no client-side para projetos .NET Core.
Fato Interessante <3
O Try .NET é um projeto open-source criado pela Microsoft e liderado pela Senior Program Manager, Maria Naggaga! Vamos contribuir para a comunidade 🙂
Vamos lá!
Para criar um projeto, você vai precisar:
- .NET Core SDK
- dotnet try Global Tool
- Editor de sua escolha 🙂
Para instalar o Try .NET, execute o seguinte comando:
dotnet tool install --global dotnet-try
Obs.: Suporta o .NET Core 2.1 e 3.0!
Feito isso, podemos seguir por dois caminhos: começar do zero ou iniciar a partir de uma demo que o Try .NET disponibiliza.
Caso queira utilizar a demo, execute:
dotnet try demo
Nesse post, vamos começar um projeto do zero para entendermos melhor como tudo funciona. Bora!?
Começando do zero
Vamos criar um Console Application simples:
dotnet new console -o {nomeDoProjeto}
Com o projeto criado, adicione um markdown README.md com algum conteúdo pois vamos moldar nossa documentação mais à frente.
# Primeiros passos com Try .NET
Para visualizar o que acabamos de criar, execute o seguinte comando:
dotnet try
O código será compilado e o navegador será aberto com o nosso markdown renderizado.

Legal, tudo funcionando! Agora vamos alterar nosso Program.cs para imprimir um texto.
using System;
namespace TryDotNet_FirstSteps
{
class Program
{
static void Main(string[] args)
{
var twitter = "@LetticiaNicoli";
Console.WriteLine($"Follow me: {twitter}!");
}
}
}
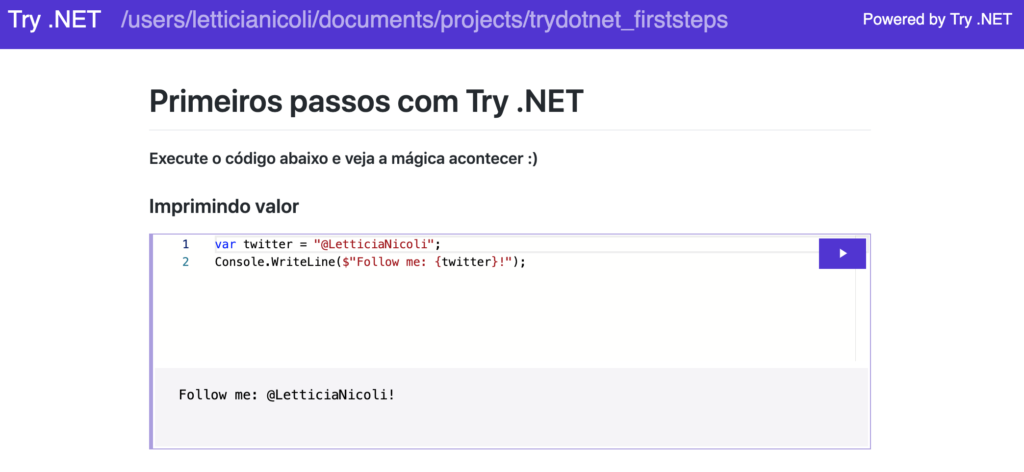
Se você rodar o dotnet try novamente, o markdown estará igual ao da execução anterior! Então como fazemos para que seja possível executar esse trecho de código no nosso README.md?
É bem simples, no nosso código iremos adicionar uma #region para o código que queremos exibir e consequentemente, possibilitar a edição:
#region FollowMeExample
var twitter = "@LetticiaNicoli";
Console.WriteLine($"Follow me: {twitter}!");
#endregion FollowMeExample
E no README.md adicionamos um bloco vazio, seguindo o padrão abaixo:
``` cs --region {nomeDaRegion} --source-file {arquivoCS} --project {arquivoCSPROJ}
```
– cs: informa para o renderer do markdown que o bloco é um código C#.
– region: através desse parâmetro que o Try .NET entende que todo o código contido na region deve ser renderizado no markdown.
– source-file: qual arquivo que contém a region
– project: informa que o projeto precisa ser compilado e executado.
Para nosso exemplo, temos:
``` cs --region FollowMeExample --source-file .\Program.cs --project .\TryDotNet_FirstSteps.csproj
```
Um detalhe relevante, é que podemos optar por passar apenas o parâmetro cs e dentro do bloco, inserir o código desejado.
``` cs
Console.WriteLine($"Hello World");
```
Vamos executar novamente o dotnet try!

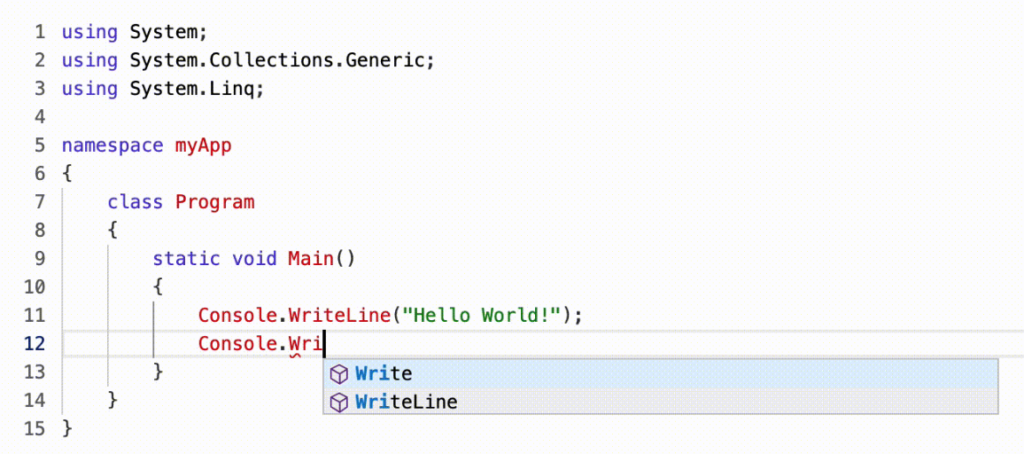
Agora conseguimos executar e alterar o trecho de código a vontade dentro do nosso markdown. Fala sério, isso é muito legal! Mas ainda pode melhorar, note que quando editamos o código temos intelisense, ctrl + space, autocomplete.

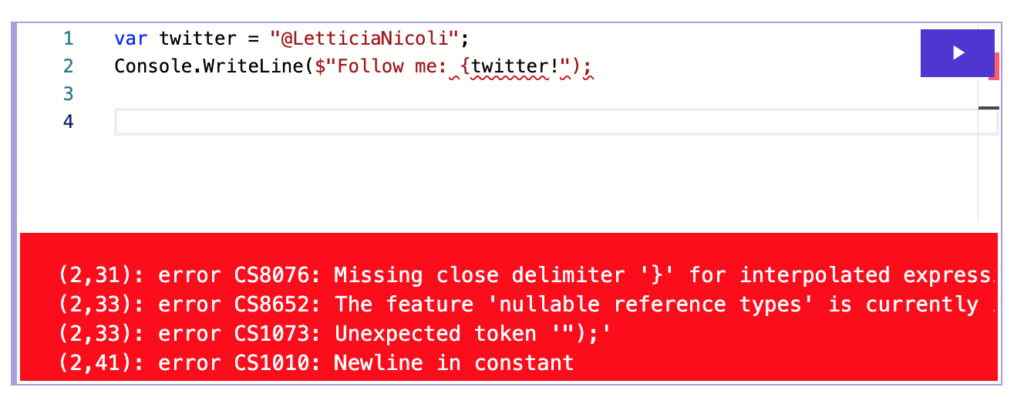
E se você realizar alguma alteração que faça com que o código deixe de compilar, conseguimos visualizar os erros de compilação com número da linha (baseado no código que você está visualizando no navegador e não do arquivo .cs original).

Um ponto que vale ressaltar é que o Try .NET suporta packages, adicione normalmente um package ao seu projeto e use em seu código.
Trouxe dois exemplos:
Newtonsoft.Json
static void JsonExample()
{
#region JsonExample
var times = new { text = "Now", time = DateTime.Now };
var json = JsonConvert.SerializeObject(times);
Console.WriteLine(json);
#endregion JsonExample
}
Serilog
static void SerilogExample()
{
#region SerilogExample
Log.Logger = new LoggerConfiguration()
.WriteTo.Console()
.CreateLogger();
Log.Information("Ah, there you are!");
#endregion SerilogExample
}
Obs.: Não esqueça de adicionar o bloco de código no `README.md` para conseguir visualizar !
Quando executarmos esses códigos no navegador, ele usará normalmente o package do Newtonsoft.Json e do Serilog. Assim como dito anteriormente, aqui também temos intellisense completo no editor para esses pacotes.
Verifique se está tudo certo
O Try .NET disponibilizou via linha de comando um compilador para sua documentação, como um linter que temos em algumas tecnologias.
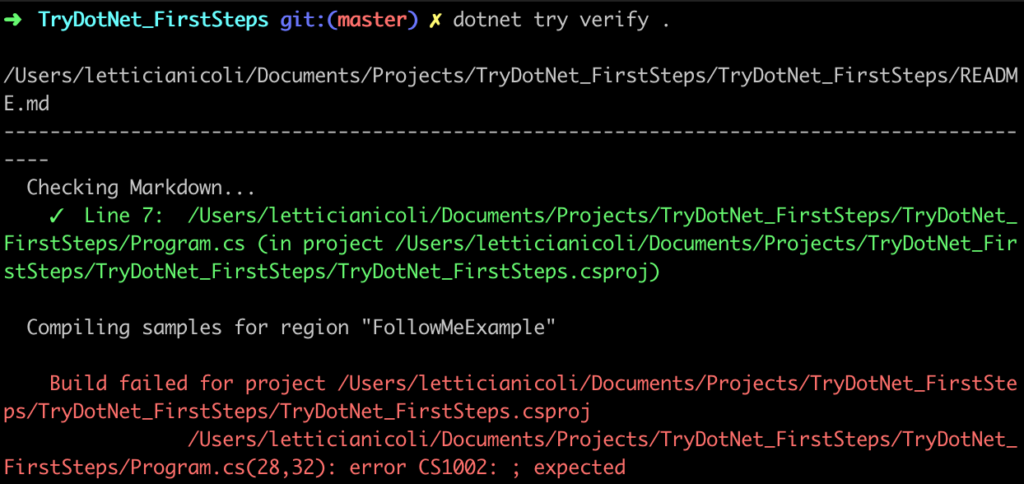
dotnet try verify
Com esse comando, garantimos que cada snippet de código está funcionando como o esperado pois ele detecta erros de markdown e compilação.
No exemplo abaixo, eu removi um ; do código.
Foi dado OK para o markdown porém falha para a compilação.

Obs.: Caso o comando acima não funcione, tente dotnet try verify . como workaround pois uma issue foi aberta recentemente para que o verify não exija um diretório como argumento
Deixarei alguns sites de referência que já estão utilizando o Try .NET.
Hoje você consegue iniciar um tutorial de C# pelo site da Microsoft sem precisar ter uma máquina configurada, clique aqui para conferir!
Algumas documentações do .NET também já estão possibilitando a execução de código pelo navegador, um exemplo é o System.DateTime. Veja aqui!
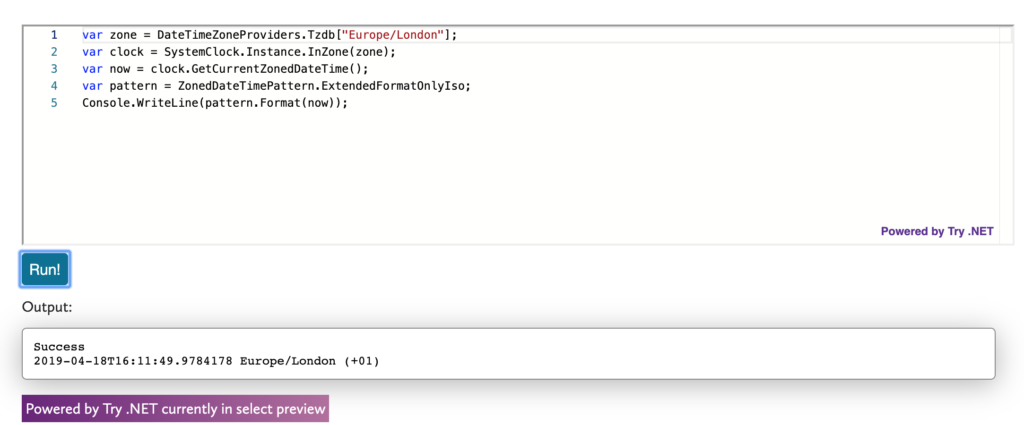
O Noda Time começou a colocar alguns snippets para validarmos! Como exemplo abaixo:

Se quiser conferir pelo site, clique nesse link!
O projeto criado nesse post está disponível no meu Github 🙂
(Cross-post de: https://www.microsofttech.com.br/pt-br/microsofttech/documentacoes-interativas-com-try-net/)
Letticia Nicoli
