Trabalhar com imagens nos aplicativos não é uma tarefa fácil, principalmente quando estamos trabalhando com Android. A fragmentação no tamanho das telas é muito grande, e nem sempre as telas se encaixam corretamente nos application resources. Por estes motivos, sempre que possível tentamos trabalhar com font icons. Além de deixar o app mais leve, não corremos o risco do ícone ficar esticado e/ou deformado.
Um outro fator quando estamos desenvolvendo nosso app é o tamanho final dele. Não seria ótimo se tivemos que pagar o custo apenas dos caracteres das fontes que utilizamos e não do pacote completo? É isto que o Fontello nos oferece. Sem mais delongas, vamos ao passo a passo.
Criando seu arquivo de font icon no Fontello
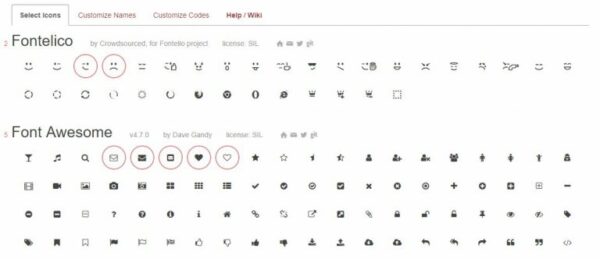
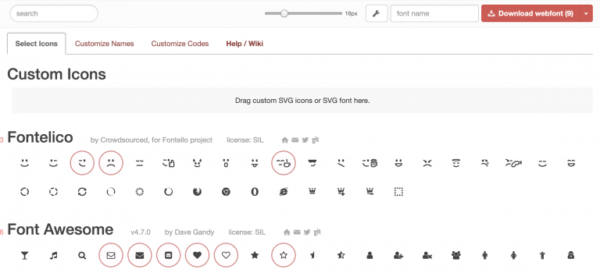
Acesse o site do Fontello clicando aqui e selecione os ícones das fontes que você desejar:

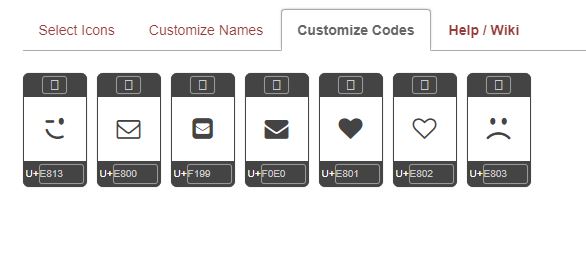
Clicando em Customize Codes, voce irá ver o código referente a cada ícone da fonte que estamos criando. É importante guardar este códigos pois iremos utiliza-los no projeto para utilizar cada ícone. Por exemplo, se você for utilizar o ícone de coração no label vc irá usar o código :

Agora clique no botão Download webfont para baixar o arquivo de fonte que iremos utilizar.
Adicionando no projeto
No download da fonte, você terá um arquivo zipado que conterá um arquivo config.json e uma pasta font que conterá os arquivos da fonte.
Guarde em local fácil de localizar depois o arquivo config.json, pois ele será uma espécie de arquivo versionador da sua fonte. Com ele você poderá adicionar novos ícones a sua fonte, sem ter que selecionar tudo novamente.
Adicione o arquivo fontello.ttf nos projetos Android e iOS da solution da seguinte forma:
No projeto Android adicione na pasta Assets e altere o Build Action para Android Asset
No projeto iOS adicione na pasta Resources e altere o Build Action para Bundle Resource.
Utilizando os ícones
Para utilizar a fonte no seu projeto, crie um novo item nos Resource da App.xaml configurando a fonte para ser usada pelo app:
<?xml version="1.0" encoding="utf-8" ?>
<Application xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:d="http://xamarin.com/schemas/2014/forms/design"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
x:Class="FontelloApp.App">
<Application.Resources>
<OnPlatform x:Key="PostFontIcon" x:TypeArguments="x:String">
<On Platform="Android" Value="fontello.ttf#Regular" />
<On Platform="iOS" Value="fontello" />
</OnPlatform>
</Application.Resources>
</Application>
Agora é só utilizar! Vamos adicionar um ícone na label da nossa MainPage.xaml:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:d="http://xamarin.com/schemas/2014/forms/design"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
x:Class="FontelloApp.MainPage">
<StackLayout>
<!-- Place new controls here -->
<Label Text=""
FontFamily="{StaticResource PostFontIcon}"
HorizontalOptions="Center"
FontSize="Large"
VerticalOptions="CenterAndExpand" />
</StackLayout>
</ContentPage>

Atualizando a fonte e adicionando novos ícones
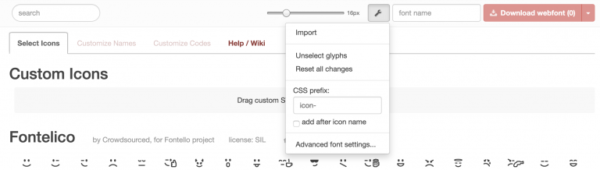
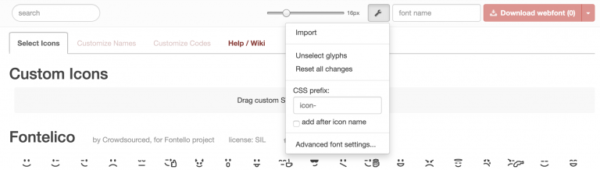
Mesmo após ter baixado a fonte você ainda pode adicionar novos ícone nela. Para isto, acesse o site do Fontello novamente e importe o arquivo config.json clicando no botão com símbolo de chave e selecionando Import

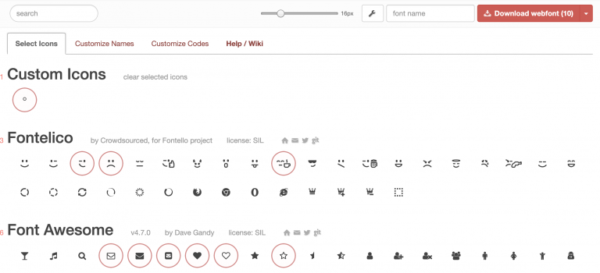
Você verá que os ícones que já tem na fonte, que você selecionou antes, estão circulados de vermelho, assim como estavam quando criamos a fonte.

Selecione alguns novos ícones e após isto, faça novamente o processo de download / importação descrito nos passos anteriores do post.

Mas e os ícones customizados? Dá pra usar SVG?
Dá sim! Você pode importar os ícones customizados que sejam do formato SVG ou clicando no mesmo botão de chave e clicando em Import:

Você também pode arrastar os ícones SVG para a área Custom Icons:

Mais uma dica legal!
Se você tiver muitos ícones na sua fonte, você vai notar que começará a ficar difícil de guardar e saber o código de todos os ícones. Para resolver este problema, você pode criar uma classe estática com strings que possuam o valor do ícone, como no exemplo abaixo:
public static class MinhasFontes
{
public const string Coração = "\uE801";
}
E então você pode chamar esta classe no XAML:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:d="http://xamarin.com/schemas/2014/forms/design"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
xmlns:fontIcon="clr-namespace:FontelloApp"
x:Class="FontelloApp.MainPage">
<StackLayout>
<!-- Place new controls here -->
<Label Text="{x:Static fontIcon:MinhasFontes.Coração}"
FontFamily="{StaticResource PostFontIcon}"
HorizontalOptions="Center"
FontSize="Large"
VerticalOptions="CenterAndExpand" />
</StackLayout>
</ContentPage>
Conclusão
O Fontello é uma ótima opção quando estamos trabalhando com font icons. Ele permite que juntemos ícones de varias fontes diferentes sem que precisemos utilizar todo o pacote de cada uma. Além de permitir que adicionemos nossos próprios ícones customizados utilizando arquivos SVG.
—
Você pode baixar a demo deste post no meu GitHub clicando aqui.
—
#Ubuntu
(Cross-post de http://rsamorim.azurewebsites.net/2019/11/04/xamarin-forms-usando-font-icon-do-jeito-certo-com-fontello/)Robson Soares Amorim
