
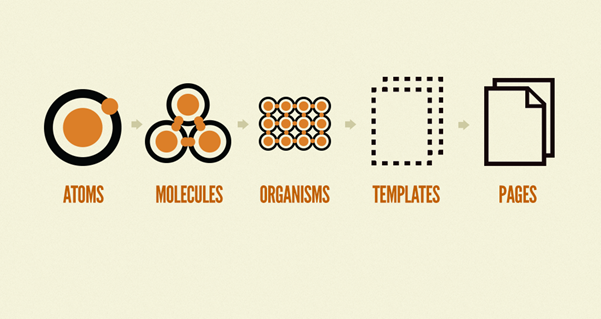
Atomic Design é uma metodologia desenvolvida e publicada pelo web designer Brad Frost. Essa metodologia é composta por cinco estágios distintos que trabalham juntos para criar sistemas de interface digital de uma maneira mais estruturada e hierárquica.

Na prática, o Atomic Design não é um processo linear, mas sim um modelo mental que nos ajuda a pensar nas interfaces como um único todo coeso e como uma coleção de partes ao mesmo tempo, sendo uma ferramenta chave para o desenvolvimento de um design system. Os principais ganhos da aplicação do Atomic Design são a otimização do desenvolvimento de componentes e a construção de uma comunicação mais eficiente entre desenvolvedores e designers.
Mas antes de entrarmos nos detalhes, qual o motivo do “atomic”?
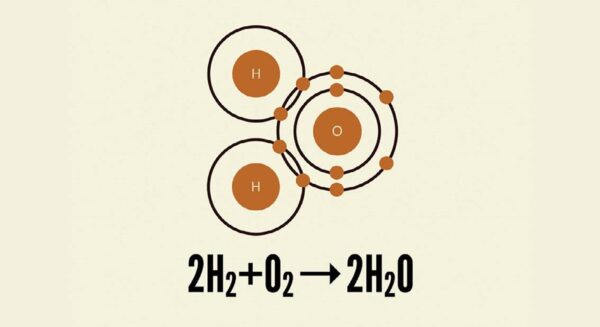
Pegando a inspiração dos conceitos de equações químicas, Brad Frost cria uma noção hierárquica através da analogia com o mundo natural: elementos atômicos se combinam para formar moléculas, e as moléculas podem se combinar para formar organismos relativamente mais complexos.

Ok, analogia explicada, podemos nos aprofundar agora!
Átomos
Se os átomos são os elementos básicos de construção da matéria, em produtos digitais eles servem como os elementos de construção fundamentais que compreendem toda uma interface. Esses átomos incluem elementos básicos de HTML como campos de texto, botões, rótulos e outros elementos que não podem ser divididos sem deixarem de ser funcionais.

Moléculas
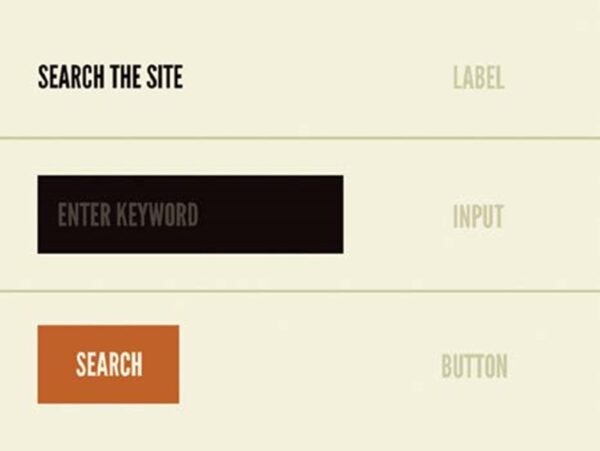
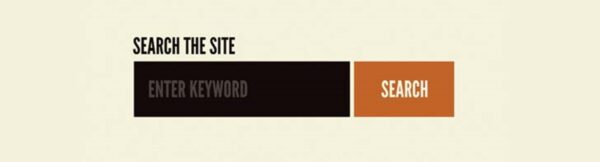
Em interfaces, moléculas são grupos de elementos relativamente simples funcionando em conjunto como uma unidade. Por exemplo, um rótulo de formulário, um campo de busca e um botão podem se unir para criar uma molécula que seria o próprio formulário de busca.

Quando combinados, esses átomos, até então abstratos, ganham um propósito. O átomo de rótulo agora define o campo de texto, e clicando no átomo de botão será possível submeter a busca.
Com essa lógica, podemos criar componentes simples, funcionais e reusáveis que poderão ser utilizados em contextos mais amplos.
Organismos
Organismos são componentes de UI relativamente mais complexos, compostos por um grupo de moléculas, átomos ou até mesmo outros organismos. Esses organismos formam seções distintas de uma interface.,
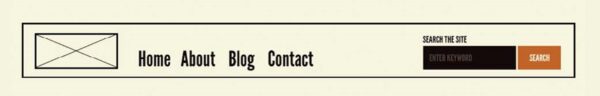
O livro segue com o exemplo da molécula do formulário de busca, agora inserida em um organismo de header.

Um organismo pode consistir em moléculas similares ou diferentes. Um header por exemplo pode ter elementos diferentes como a imagem do logo, lista de navegação e formulário de busca.
Podemos facilmente encontrar um exemplo de organismo que repete as mesmas moléculas em uma página de categoria em um site de e-commerce, onde teremos a listagem de produtos exibidos de uma mesma forma em um grid.
Construir organismos mais elaborados a partir de moléculas proporciona a designers e desenvolvedores um importante senso de contexto. Organismos demonstram componentes menores e mais simples em ação, servindo padrões distintos que podem ser reutilizados.
Templates
A partir deste estágio é abandonada a analogia com a química, visando deixar a linguagem mais apropriada para o resultado e para que faça sentido aos clientes, stakeholders e demais colegas de time.
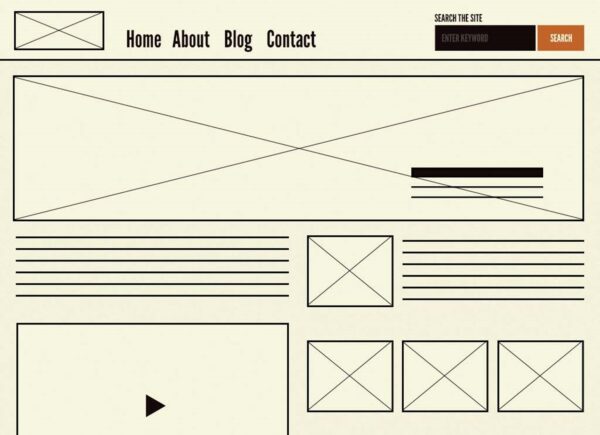
Templates são objetos a nível de página que demonstram o posicionamento de componentes em um layout e articulam a estrutura de conteúdo subjacente do design (textos, imagens e demais mídias). Seguindo com o exemplo anterior, temos o header aplicado a um template de homepage.

O template de homepage do exemplo mostra todos os componentes necessários para a página funcionando juntos, o que providencia contexto para aquelas moléculas e organismos avulsos. Quando se constrói um design system efetivo, é essencial demonstrar como os componentes se comportam e funcionam quando inseridos em um mesmo contexto.
Outra característica importante é o foco na estrutura de conteúdo, ao invés do conteúdo final da página. Design systems devem contar com a natureza dinâmica dos elementos de uma interface, então é muito útil definir propriedades importantes desses conteúdos, como por exemplo o tamanho das imagens, a largura das caixas de texto e quantidade de parágrafos.
Páginas
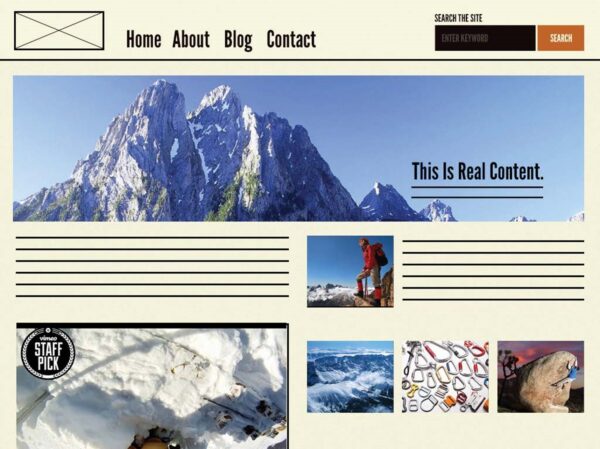
As páginas são templates que apresentam uma interface com alto nível de fidelidade, demonstrando representações reais dos seus conteúdos. É no estágio de página que somos capazes de analisar como o conteúdo real se comporta dentro das estruturas definidas pelo design system. Tudo aparenta funcionar corretamente? A aplicação visual ficou boa? Caso as respostas sejam não, é preciso dar um passo para trás e analisar quais elementos precisam ser revisados visando a melhor apresentação do conteúdo.

É comum encontrarmos as páginas sendo mescladas ao conceito de protótipos de alta fidelidade. Embora seja possível trabalhar os dois separadamente, tendo as páginas como templates orientadores e os protótipos para apresentação e handoff, em equipes menores este nível de trabalho pode não ter espaço dentro do backlog, sendo que os protótipos podem suprir essa função de modo mais orgânico.
Considerações finais:
A ideia do Atomic Design não é ser um modelo rígido e imutável que toda a equipe deve incorporar para desenvolver um bom design system. Como qualquer prática de desenvolvimento de produtos digitais, devemos adaptar a metodologia à nossa realidade e necessidades. Além disso, outros conceitos e metodologias podem ser combinados para otimizar o nosso fluxo de trabalho, um exemplo prático seria unificar o conceito de design tokens ao Atomic Design, tratando os tokens como os menores elementos da interface (os átomos).
*Este artigo é uma síntese de parte do conteúdo apresentado no livro Atomic Design (Brad Frost, 2016). As imagens ilustrativas utilizadas também foram retiradas do conteúdo citado.

